When I was looking through the analytics data for a product I recently launched I was taken aback by just how much mobile traffic the web app was getting. After seeking some feedback from users it became clear that people were using the ‘Add to Home Screen’ feature in Safari on iOS to create a shortcut to the app right on their home screen. The app was already designed to be responsive but after discovering how popular this user behaviour was I started thinking about how I could make the mobile experience even better for these users.
In this post I want to share with you some of the techniques I’ve learned about how to optimize mobile web apps for iOS. You’re going to learn how to set the launcher icon, startup image, status bar styling, and more.
Lets get started!
Contents
Setting the Viewport
The first thing you can do to ensure that you’re delivering a great mobile experience to users is to correctly set the viewport for your app. This will ensure that the layout and content is displayed nicely within the dimensions of the screen your app is being viewed on.
To set the viewport you just need to add the following <meta> tag to the <head> of the document.
<meta name="viewport" content="width=device-width, initial-scale=1">This will set the width of the viewport to match the width of the device. The initial-scale value ensures that no zoom will be applied to the page when it first loads.
Adding an Icon
One of the most important things to do when optimizing your web app for iOS is to set the launcher icon. This is the icon that will be displayed on the home screen of the user’s device. If you don’t set this yourself, iOS will use a screenshot of the page instead.
You can specify the launcher icon by adding a <link> element to the <head> of your document. Make sure that you set the rel attribute on this element to apple-touch-icon.
<link rel="apple-touch-icon" href="apple-touch-icon-iphone.png">Your icon image should be supplied in PNG format.
As Apple hardware has evolved we’ve seen the introduction of new screen sizes and densities. This means that you cannot create a single icon that will be displayed nicely on all Apple devices. Instead you need to create icons that specifically target devices with retina and non-retina screens.
You can specify icons aimed at particular device resolutions by adding multiple <link> elements with sizes attributes. This attribute should contain the size of the icon referenced in the href attribute. Safari will pick out the icon that is most appropriate to the user’s device.
<link rel="apple-touch-icon" href="apple-touch-icon-iphone.png">
<link rel="apple-touch-icon" sizes="76x76" href="touch-icon-ipad.png">
<link rel="apple-touch-icon" sizes="120x120" href="touch-icon-iphone-retina.png">
<link rel="apple-touch-icon" sizes="152x152" href="touch-icon-ipad-retina.png">The icon sizes needed to target specific devices can be found in the table below. If you don’t specify a sizes attribute, the default size of 60x60 will be used.
| Icon Size | Devices |
|---|---|
| 60×60 | iPhone & iPod Touch (Non-Retina) |
| 76×76 | iPad 2 & iPad mini (Non-Retina) |
| 120×120 | iPhone & iPod Touch (Retina) |
| 152×152 | iPad & iPad mini (Retina) |
Note: Safari on iOS 7 doesn’t add any effects to your icons, however older versions of Safari will. If you don’t want older versions of Safari to apply effects to your icons make sure that the filenames end with -precomposed.png.
Setting a Startup Image
Next up you’re going to learn how to add a startup image for your app. This will be displayed to the user whilst the page is loading. If you don’t specify a startup image the user will just see a blank white screen.
You can specify a startup image using a <link> tag with the rel attribute set to apple-touch-startup-image.
<link rel="apple-touch-startup-image" href="/startup-image.png">The size of the startup image for iPhone 5S/5C is 640 x 1136 (pixels).
Unlike with launcher icons, you cannot use the sizes attribute to target different screen resolutions when it comes to startup images. Instead you need to use media queries. Github user Taylor Fausak has put together a great gist that demonstrates how to do this.
Also check out: 10 Must Have Tools for iOS Developers
Setting the Launcher Title
By default Safari will use the contents of the page’s <title> element to set the initial title for the launcher icon. You can however override this by adding a <meta> tag with apple-mobile-web-app-title set as the value of the name attribute. The value of the element’s content attribute will then be used as the launcher title.
<meta name="apple-mobile-web-app-title" content="Kojitsu">Explicitly setting the title of your web app like this can be useful if the <title> element contains a lot of text that’s used for SEO purposes.
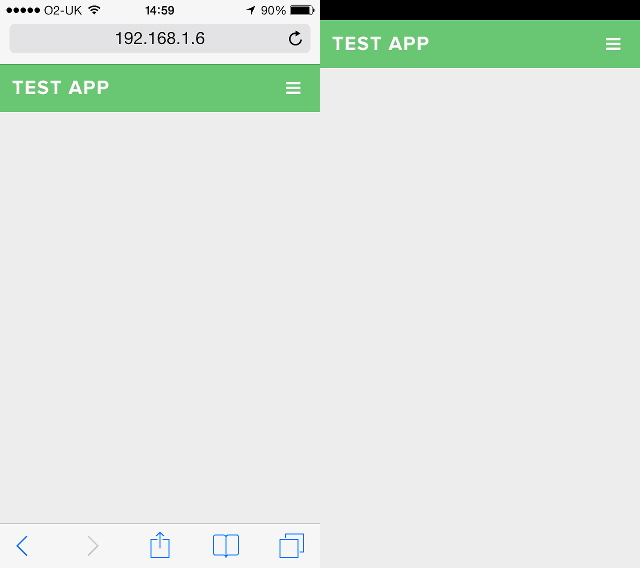
Hiding the Browser’s User Interface
Another great optimization is to hide the browser UI so that you can maximize the screen space available to your app. This can be done by adding a <meta> element with the name attribute set to apple-mobile-web-app-capable, and the content attribute set to yes.
<meta name="apple-mobile-web-app-capable" content="yes">This will cause your app to run in standalone mode. It’s worth noting that any links to other pages that are clicked whilst your app is in standalone mode will launch the full Safari browser. To get around this you could build your app as a single-page application (SPA).
Note: Chrome for Android also supports the ability to run an app in standalone mode. Be sure to add a <meta> element with the name attribute set as mobile-web-app-capable to enable this.
<meta name="mobile-web-app-capable" content="yes">You can check to see if your app is running in standalone mode by examining the navigator.standalone property using JavaScript.
if (window.navigator.standalone) {
// The app is running in standalone mode.
}Related Reading: How to Design Usable Profile Interfaces for iOS Mobile Applications
Styling the Status Bar
As well as hiding the browser UI, you can also alter how the iOS status bar is displayed. This is done using a <meta> element with the name attribute set to apple-mobile-web-app-status-bar-style.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">There are a number of different values that you can use to set the style of the status bar. These should be specified as the value for the content attribute.
default – The default system status bar will be displayed above the web content.
black – The status bar will be displayed above the web content with a black background.
black-translucent – The status bar will be displayed over the top of the web content, with a translucent background.
If you use the black-translucent value be sure to add an extra 20 pixels of padding to the top of your page to ensure that the status bar does not obscure your content.
Note: Setting the status bar style will only work if you have also specified an apple-mobile-web-app-capable meta tag.
Linking to Native Apps
The last optimization we’re going to look at is how to link to native apps. This allows you to do things like make a phone call, send an SMS message, or even launch the YouTube app.
To launch native apps you need to use one of the URL schemes supported by Safari on iOS.
Sending an Email
To launch the mail app you just use the standard mailto scheme that you may already be familiar with.
<a href="mailto:hello@example.com">Send Email</a>Making a Phone Call
The tel URL scheme is used to launch the dialer from your mobile web app. An alert will be displayed prompting the user to confirm that they wish to make the call.
<a href="tel:01234567890">Call Jim</a>Starting a FaceTime Call
You can launch the FaceTime app using the facetime URL scheme. You should specify either the phone number or email address of the person you wish to call. Again the user will be asked to confirm the call before the app is launched.
<a href="facetime:01234567890">Call using FaceTime</a>
<a href="facetime:hello@example.com">Call using FaceTime</a>Sending an SMS Message
You can launch the Messages app using the sms URL scheme. You have the option to specify the phone number for the person you wish to message. If you leave it blank the app will still be launched, just without a pre-filled recipient.
<a href="sms:">Launch Messages App</a>
<a href="sms:01234567890">Send an SMS</a>Launching the Maps App
The Maps app can be launched by specifying a maps.apple.com URL. There are a number of parameters that can be used to specify the behavior of the Maps app when it is launched (e.g. location, directions, zoom level, etc…). You can find a full list of these parameters here.
<a href="http://maps.apple.com/?q=cupertino">Cupertino</a>For driving directions, you can specify the destination and start addresses using the daddr and saddr parameters.
<a href="http://maps.apple.com/?daddr=San+Francisco,+CA&saddr=cupertino">Directions</a>Launching a YouTube Video
Links that use a full YouTube URL will be intercepted by the native YouTube app (if it’s installed). Ensure that the URL matches one of the formats in the examples below.
<a href="http://www.youtube.com/watch?v=VIDEO_ID">Play Video</a>
<a href="http://www.youtube.com/v/VIDEO_ID">Play Video</a>
Related Reading: What Every Junior iOS Developer Needs to Know
Final Thoughts on Mobile Web Apps
Despite the popularity of native applications, I don’t think that anyone should write-off the demand for mobile web apps. Browsing on mobile devices has been growing at a staggering rate over the past few years and is showing no signs of slowing down. By applying the techniques you’ve learned in this post you can ensure that you’re delivering the best possible experience to your mobile users.
To learn more, check out the 7-day free trial available at Treehouse!













I am currently using Tumblr as my default system. I want kinda
something similar to what you have. Great job, I think I need to
invest
into an effective website.
very useful. Thank you very much.
This is awesome. I had no idea that you could do any of this stuff with HTML
Hey,
When I add the meta tag:
and add the page to the home screen. The browser bar disappears and all works, but the response time when touching on the screen slows down a lot.. Anyone tried that before?
// Thomas
i got an radio webapp, all works fine, but when i press the home button to minimize the app it stop playing the song, and when i return to the app looks like that resets, please help me!!! before of adding the meta apple-webapp-capable, it was opening like a safari link and i was able to minimize. my e-mail is: ibbotson2092@gmail.com.
please i need help!
2015年の新素材-新作!高品質 腕時計高品質の追求 超N品を良心価格で提供詳しくは以下のようなブランドがあります。HERMES(バッグ、財布、時計) CHANEL(バッグ、財布、時計)LOUIS VUITTON(バッグ、小物、財布、時計) BVLGARI(財布、時計)Christian Dior(バッグ、財布) COACH(バッグ、財布)GUCCI(バッグ、財布) ROLEX(時計)OMEGA(時計) IWC(時計)FRANCK MULLER(時計) HUBLOT(時計)クロエ CHLOE バッグなどです。ご不明点が ございましたらお気軽にお問い合わせください http://www.bagkakaku.com/louisvuitton_bag.html
エルバーキンコピーエルメスバーキン30コピーエルメス ボリード47,エルメス バッグ 名前,エルメス ネクタイ ピンク エルメス クラッチバッグ,エルメス バッグ コピー,エルメス バーキン コピー エルメス 財布 ダミエ オークション,エルメス ヨーロッパ,エルメス エールライン エルメス クラッチ激安通販、高い品質、送料無料。バーキン25コピー、バーキン30コピー、バーキン35コピー、バーキン40コピーなど世界中有名なブランドレプリカを格安で通販しております。N級品スーパーコピーブランドは ブランドスーパーコピー超N品エルメスバッグ,エルメス バーキン25 , バーキン30.バーキン35.バーキン40. エルメス(HERMES) ケリー http://www.wtobrand.com/he1.html
スーパーコピー、スーパーコピーブランド(N級品)激安通販専門店世界一流ブランドコピー 財布、スーパーコピー 商品、激安ブランドコピー 。 ヴィトンコピー 、 ミョウミョウコピー 、シャネルコピー 、エル メスコピー 品格安通販。商品は全て最高な材料 と優れた技術で造られて、正規と比べて、品質が無差別です!人気ブランド.. http://www.ooowatch.com/kabann/dior/index.html
激安 ブランドスーパーコピー新しいものを販売しています。ルイルイヴィトンコピー、グッチコピー、シャネルコピー、ブランドコピー、ブランドスコピー、ブランドコピー時計などルイヴィトンコピー 激安 ブランド、スーパーコピー、代引き対応、レプリカ、安心通販ルイヴィトン偽物、シャネル偽物、グッチ偽物、エルメス偽物、クロエ偽物、カルティエコピー、オメガコピー、IWCコピー楽天ヴィトンコピー屋 http://www.brandiwc.com/brand-24-copy-0.html
スーパーコピーブランドなら当店で!
2015ブランド財布コピールイヴィトン財布コピー,シャネル財布コピー,グッチ財布コピー,エルメス財布コピークロエ財布コピー,ブラダ財布コピー,ブルガリ財布コピー,ドルチェ&ガッバ―ナ財布コピーバレンシアガ財布コピー,ボッテガ.ヴェネタ財布コピーロレックス時計コピー,ブルガリ時計コピー,フランク ミュラー時計コピーシャネル時計コピー,カルティエ時計コピー_オメガ時計コピー,IWC時計コピールイヴィトン時計コピー,オーデマ ピゲ時計コピー,ブライトリング時計コピーコピーブランド、ブランド激安、人気ブランドの販売、通販、オークション、新作のスーパーコピーブランドコピー、韓国スーパーコピー、ブランド激安、偽物ブランド、ブランドバッグ、激安かばん、ルイヴィトン偽物、財布激安.商品は全く写真の通りです。 http://www.gowatchs.com/brand-243.html
ブランドスーパーコピーバッグ、財布、時計
[url=http://www.msnbrand.com/brand-copy-IP-20.html]人気スーパーコピーブランド時計激安通販専門店私達は長年の実体商店の販売経験を持って、先進とプロの技術を持って、高品質のスーパーコピー時計づくりに 取り組んでいます。最高品質のロレックス時計コピー、カルティエ時計コピー、IWC時計コピー、ブライトリング時計コピー、パネライ時計コピー激安販売中商品の数量は多い、品質はよい。海外直営店直接買い付け!★ 2015年注文割引開催中,全部の商品割引10% ★ 在庫情報随時更新! ★ 実物写真、付属品を完備する。 ★ 100%を厳守する。 ★ 送料は無料です(日本全国)!★ お客さんたちも大好評です★ 経営方針: 品質を重視、納期も厳守、信用第一!税関の没収する商品は再度無料にして発送します[/url]
激安 ブランドスーパーコピー新しいものを販売しています。ルイルイヴィトンコピー、グッチコピー、シャネルコピー、ブランドコピー、ブランドスコピー、ブランドコピー時計などルイヴィトンコピー 激安 ブランド、スーパーコピー、代引き対応、レプリカ、安心通販ルイヴィトン偽物、シャネル偽物、グッチ偽物、エルメス偽物、クロエ偽物、カルティエコピー、オメガコピー、IWCコピー楽天ヴィトンコピー屋
[url=http://www.wtobrand.com/pr1.html]人気スーパーコピーブランド時計激安通販専門店私達は長年の実体商店の販売経験を持って、先進とプロの技術を持って、高品質のスーパーコピー時計づくりに 取り組んでいます。最高品質のロレックス時計コピー、カルティエ時計コピー、IWC時計コピー、ブライトリング時計コピー、パネライ時計コピー激安販売中商品の数量は多い、品質はよい。海外直営店直接買い付け!★ 2015年注文割引開催中,全部の商品割引10% ★ 在庫情報随時更新! ★ 実物写真、付属品を完備する。 ★ 100%を厳守する。 ★ 送料は無料です(日本全国)!★ お客さんたちも大好評です★ 経営方針: 品質を重視、納期も厳守、信用第一!税関の没収する商品は再度無料にして発送します[/url]
スーパーブランドコピー激安販売!
[url=http://www.gginza.com/watch/omega/index.html]2015ブランド財布コピールイヴィトン財布コピー,シャネル財布コピー,グッチ財布コピー,エルメス財布コピークロエ財布コピー,ブラダ財布コピー,ブルガリ財布コピー,ドルチェ&ガッバ―ナ財布コピーバレンシアガ財布コピー,ボッテガ.ヴェネタ財布コピーロレックス時計コピー,ブルガリ時計コピー,フランク ミュラー時計コピーシャネル時計コピー,カルティエ時計コピー_オメガ時計コピー,IWC時計コピールイヴィトン時計コピー,オーデマ ピゲ時計コピー,ブライトリング時計コピーコピーブランド、ブランド激安、人気ブランドの販売、通販、オークション、新作のスーパーコピーブランドコピー、韓国スーパーコピー、ブランド激安、偽物ブランド、ブランドバッグ、激安かばん、ルイヴィトン偽物、財布激安.商品は全く写真の通りです。[/url]
Well done !!!
Brilliant article
Really helpful information. Thx for sharing!
Thanks for reading Oleksii 🙂
Marvelous function! This is actually the variety of information and facts which are said to be embraced around the internet. Disgrace around the look for search engines as a result of placement this set up superior! Think about it in excess of along with discuss with my web-site. Appreciate it Implies)
This is incredibly helpfull for all Optimizing Mobile
Very Great information.
Didn’t know about the facetime URL scheme. Thanks!
Great reference all in one sweet summary. I have had these before but I had to find them in a variety of different posts. Nice a concise too and clearly explained. Thanks!
Thanks for reading Cam 🙂
hallo guys
Quick question. If I were looking to test these design features as I implement them is there a solid emulator you know of?
Would the emulator features in Chrome Dev Tools display things like startup screens and transparent status bars?
The emulator features in the Chrome Dev Tools will help you to test your viewport settings but they won’t help with anything else in this post.
You’re best bet is to use the iOS simulator that comes with Xcode if you can.
Nice. Investing this year’s tax refund in a MacBook Pro so I’ll soon be trying out XCode. Thanks!
How come I havent heard of many of these options?
I mean, setting a startup image or styling the status bar? Duh!
Thanks a lot!
I wonder which ones of these are being considered for W3C standardization.
I haven’t seen any of these pop in a specification yet.
There is a spec for ‘web apps and bookmarks’ but this outlines a different approach that uses a JSON manifest file. http://w3c.github.io/manifest/
This is incredibly helpful. I’m building my startup’s MVP as a web app and adding these details is a nice way to polish up the design!
Awesome!
Good luck with you’re startup 🙂