When it comes to tools for iOS developers, there’s only one essential for writing apps, and that’s Xcode — so really this is a very clickbait title (gotcha!). Xcode comes with a whole suite of tools that allow you to design 2D and 3D scenes, debug apps, profile them, submit them and so on. But while Xcode can do all of those things, it doesn’t necessarily do them well and there are tools that can enhance the experience of making iOS apps. So what follows isn’t a list of must-have tools, but they’re nice to have (you have to admit, that doesn’t make for a catchy title). Keep in mind that this isn’t a comprehensive list, it’s mostly what I use in my workflow. I’ve cited alternatives where relevant since some of these are paid tools:
Prototyping and Designing

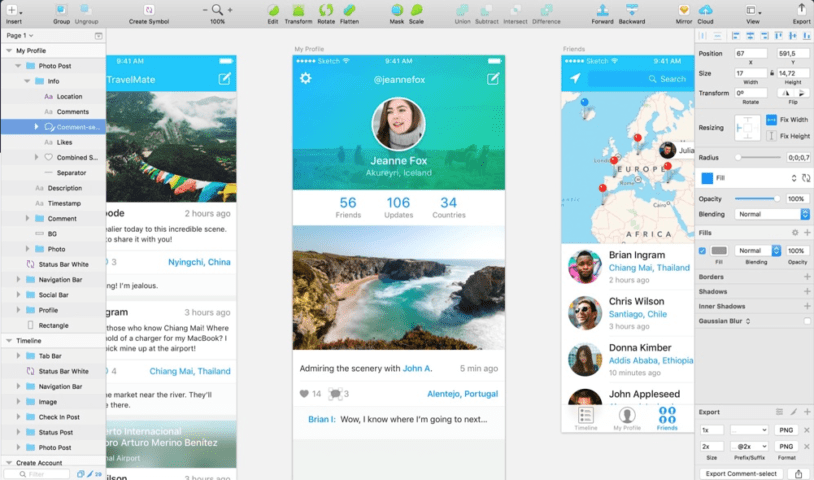
Sketch app
I like to think I’m a visual person. Where some people like to dive straight into code, I often prefer to work with a visual depiction of what I’m going to build. I always start with pencil and paper but when I have some low fidelity prototypes ready, my go-to tool is Sketch($$).
Sketch is a paid tool, as are most user-friendly design tools, but it’s well worth the purchase. It can be extended using JavaScript snippets, allows for collaboration, has a vibrant community and is much easier to get started in, compared to some of the other tools. You might already work with the widely known Adobe suite of tools like Illustrator and Photoshop, but I find the pricing model of Sketch relatively easier to stomach. It has been gaining a lot of ground lately and Apple even distributes all of their design resources as Sketch files.

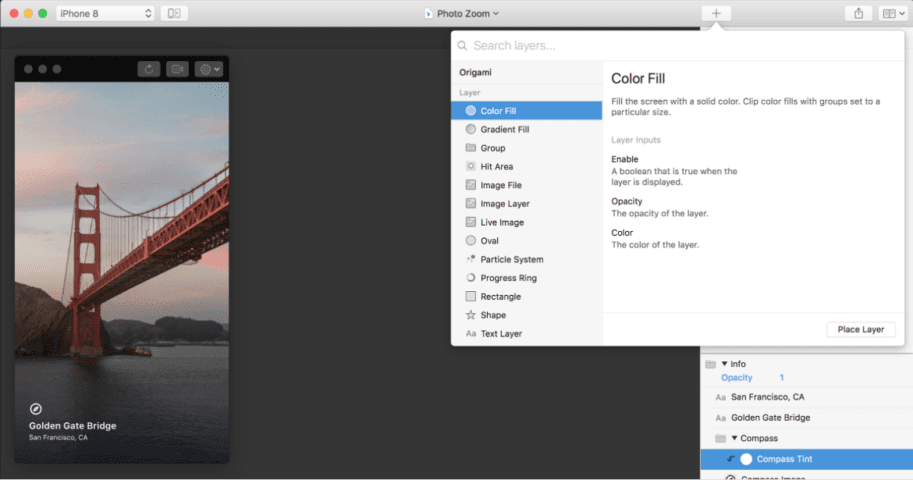
Origami app
In addition to mocking up static prototypes I also need a tool to help prototype animations, and for that I reach for Origami by Facebook. Origami works using a built-in library of patches which allow you to wire together complex interactions using a series of switches. Most people like to work with code, but I’m more comfortable with tools like Origami.
Origami does have a steep learning curve but once you get the hang of it, it’s fairly easy to use. There are plenty of other tools in this space, like Framer and Flinto but Origami is free — and it works visually, which I prefer. To prototype animations in Framer, you write JavaScript or CoffeeScript code; while they do have some features that make it easier to generate code, if I’m going to write animation code for iOS, I might as well just do it straight in Xcode.

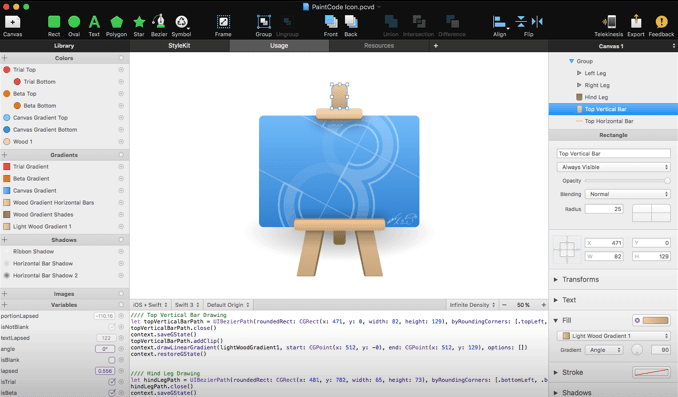
PaintCode app
My last design and prototyping tool is PaintCode($$). PaintCode is the app you didn’t know you needed. Their tag line should be enough to convince you: “Turn drawings into Swift code with PaintCode.” Essentially you can either import a vector drawing (from Sketch!) or design in PaintCode itself, and the app generates the drawing code for you to copy paste into your app.
Documentation

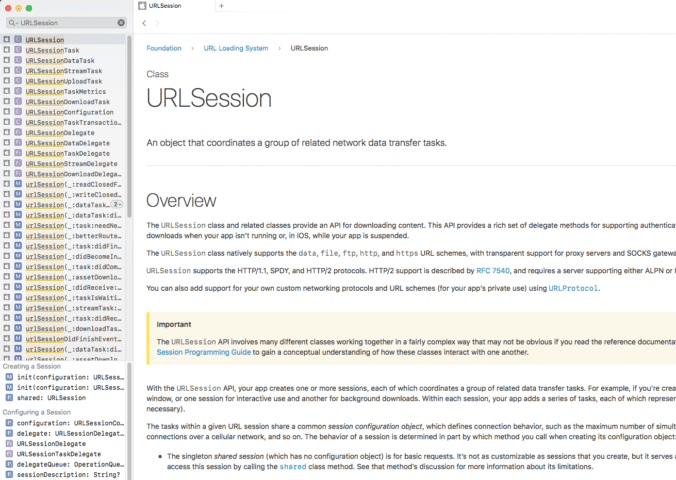
Dash app
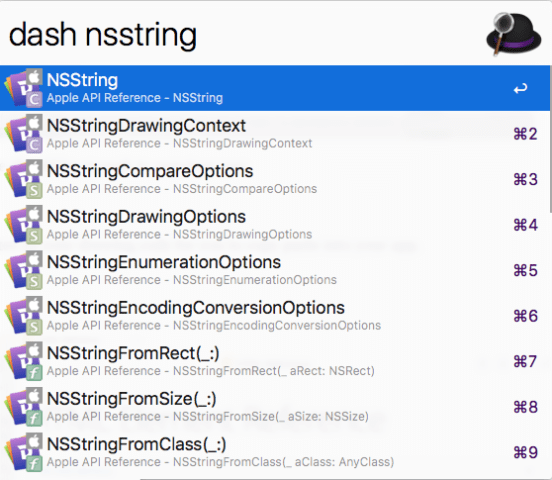
I know what you’re thinking — who uses a tool for documentation? — but trust me, this one is absolutely worth it. The tool I use the most in my day-to-day development, aside from Xcode, is a documentation and API browser app called Dash($$). Dash gives you offline access to over 150 API documentation sets, allows you to store code snippets and can search Google and StackOverflow for any code that you need to look up.
Dash also integrates with package managers like CocoaPods and RubyGems to allow you to import third-party docsets for your favorite dependencies. This means that you can search within one app for all your documentation needs and not have 200 browser tabs open. Finally, integrations with tools like Alfred, Quicksilver or LaunchBar means that you can search Dash for documentation without ever leaving your app.

Alfred integration with the Dash app
This is a game changer, trust me.
Networking
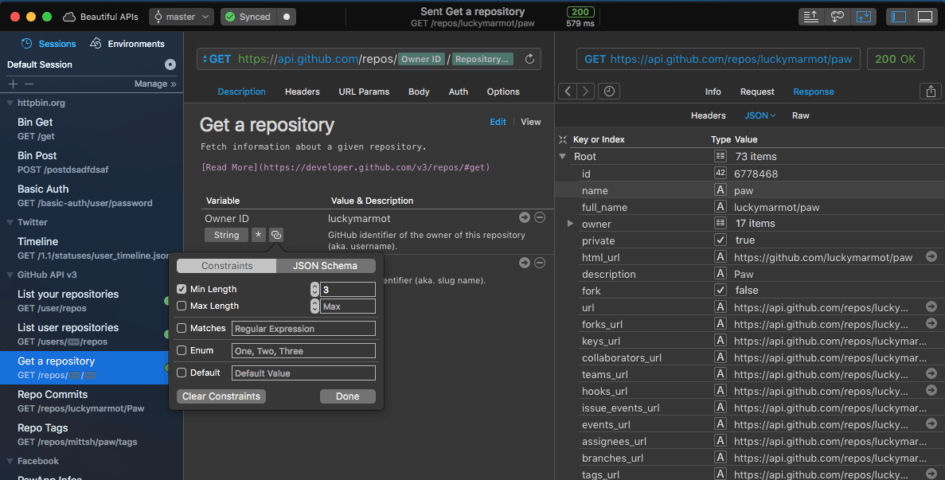
Whether you’re writing your own server-side API in Swift or using a third-party one, making calls and parsing raw JSON yourself every time is super cumbersome. Tools like Paw($$) and Postman make this task much easier by abstracting all the nitty gritty and allowing you to focus on what you want — data. I prefer Paw because it looks and feels like a native Mac app (which it is). Both apps are great and get the job done.

Paw app
In addition to Paw, another extremely useful app is Charles($$), a web debugging proxy app. Charles lets you view all of the HTTP/HTTPS and SSL traffic between your machine and the Internet, which makes debugging network issues much easier.
Debugging

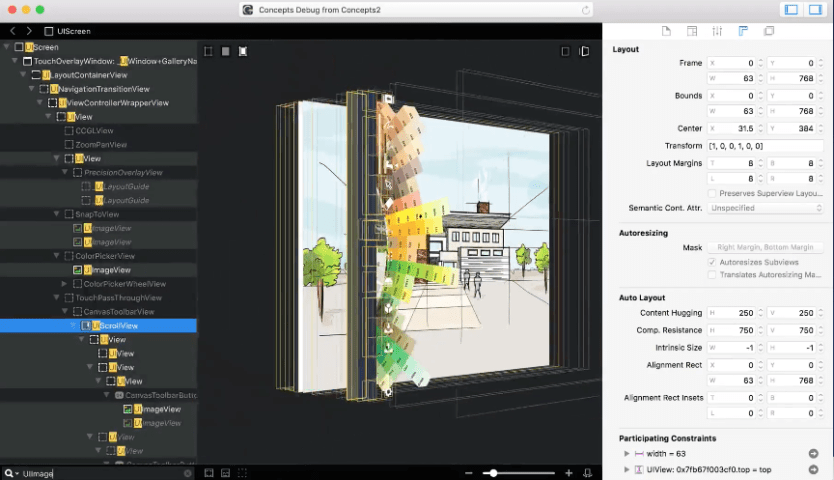
Reveal app
Speaking of debugging, there are several tools that will enhance your workflow but my favorite has to be Reveal($$). Reveal is a runtime debugging app that lets you debug view layout and rendering problems very easily. You might say well Xcode does that, which it does but only to a certain extent. Reveal is much more powerful and lets you not just inspect your view hierarchy but edit it as well. Also it doesn’t crash, which is something I can’t honestly say about Xcode. But, Xcode’s view hierarchy debugging is free so you can always start there.
I don’t know if this is possible anymore but back in the day you could inject Reveal into apps from the App Store (caveat: only on a jailbroken iPhone!) and inspect the view hierarchy of your favorite apps. This was a really cool way of figuring out how some complex UIs were built in top tier apps.
In addition to Reveal, while this is not a tool per se, Chisel by Facebook is a wonderful collection of LLDB commands you can use to make your LLDB usage much more powerful.
Automation Tool
Let’s end this post with probably the most time saving tool of them all – Fastlane
Fastlane is a collection of tools to help you release your iOS app. It handles everything from code signing, push notification certificates and localized screenshots to providing a convenient interface with iTunes Connect and the Test Flight. It has an extremely active community and lots of resources to help get you started.
These are just a few of the tools for iOS developers out there to help you make great apps. Let me know what you use in the comments!
Interested in a guided iOS curriculum that leads you from beginner to job-ready developer? Check out our Techdegree in iOS development.
Free 7-day Techdegree Trial








Thanks for such a informative info shared here.
Thanks.
It’s pretty hard to be an IOS developer. But Team Tree house makes it more comfortable.