The first WCAG Guideline, Text Alternatives, is part of the Perceivable principle. The guideline states
Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols, or simpler language.
Contents
Alternative Text For Images
The best-known application of the Text Alternatives guideline is when developers provide alternative text for images.
If an image is purely decorative–a colorful border, perhaps–there is no need to provide an alternative description, as screen reader users don’t benefit from having the image described.
For images containing meaningful content, keep the alternative text brief but descriptive. To quote Mozilla’s Alt Text for Images,
If you can close your eyes, have someone read the alt text to you, and imagine a reasonably accurate version of the image, you’re on the right track.
Consider the following image:

Don’t be too brief
<img src="kitten.jpg" alt="kitten">
This description is not especially informative. The kitten is wearing an adorable sweater, after all.
Don’t stuff your description full of keywords
<img src="kitten.jpg" alt="kitten kitty cute sweater stars adorable photo cutest kittens sweet cat feline frisky">
This is a list of search engine keywords, not a meaningful description.
Do provide useful details
<img src="kitten.jpg" alt="kitten with grey striped fur wearing a lavender sweater with gold stars">
Now the user could imagine a reasonably accurate version of our kitten photo.
Complex images and charts
Some images are easier to describe than others. If you find yourself struggling to come up with a description, consider whether there’s a more effective way to present the content.
For example, an image showing a snippet of code would be hard to effectively describe. Instead, use a combination of the <pre> and <code> elements to mark up the code sample in your HTML.
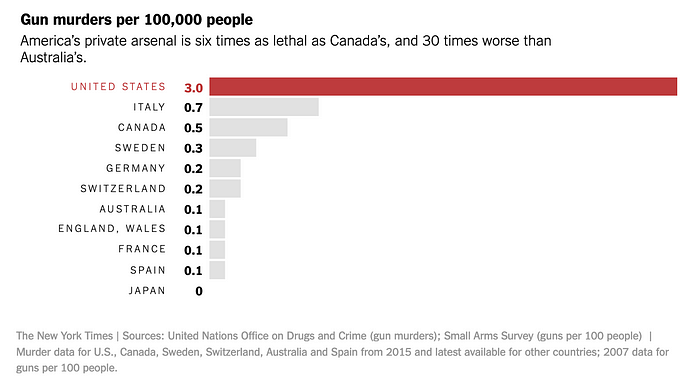
When it comes to describing charts, you might be able to convey the most important details using the alt attribute. In a Medium article titled Writing Alt Text for Data Visualization, Amy Cesal presents the following example:
Cesal suggests, when posting this chart from the New York Times article How to Reduce Shootings on social media, to include a link to the article and write the following alt text:
alt="Bar chart of gun murders per 100,000 people where America’s murder rate is 6 times worse than Canada, and 30 times Australia"
If the chart image is too complex for an alt description, creating a table to describe the chart might be necessary. See Tables for visually impaired users in Mozilla’s article on HTML table advanced features and accessibility.
CAPTCHA
Many sites use CAPTCHAS to attempt to distinguish between humans and robots. Unfortunately, many of these methods are inaccessible.
Distorted Text
The most common CAPTCHA approach involves identifying distorted text characters.

Without an alt description, however, this method is inaccessible to blind users. Providing an alt description allows robots to identify the text.
Identifying Images
Another common CAPTCHA pattern asks users to identify images, or parts of an image, matching a particular word.

These are similarly inaccessible to blind users and can frustrate color-blind users and those with cognitive difficulties.
Audio CAPTCHA
Audio CAPTCHAs involve asking the user to identify a spoken word or phrase, but these are inaccessible to deaf users and users with auditory processing disorder. And clearly spoken words or phrases can be identified by robots.
Logic puzzles
Some CAPTCHAs ask users to solve a logic puzzle, such as a math formula.

Puzzles like these can frustrate users with language, learning, or cognitive disabilities.
If CAPTCHA isn’t particularly necessary to your website or application, consider going without it. If distinguishing between humans and robots is essential, consider Google’s reCAPTCHA, which as of this writing has the longest list of accessibility considerations of any CAPTCHA service.








Hi Blazej, that’s a really interesting question, and one I hadn’t considered before. I did some research and this discussion seems like a good guide:
https://dev.to/knpfletcher/should-color-be-included-in-alt-text-1a6d
Based on what’s here, I’d say that a good measure is how meaningful the color is in helping understand the image. Per that discussion, a yellow lake (discolored by algae, for example) would be notable, whereas a lake being blue would not be worth mentioning.
Based on that criteria, I probably went a little overboard in describing the image. The grey striped fur might help identify the kitten, and the fact that the kitten is wearing a sweater is certainly unique, but the fact that the sweater is lavender is not super meaningful.
Thanks for the great question!
I’m just wondering, how accurate is it to use color names in the alt description (like the first example)? Does ‘lavender’ or ‘gold’ have any meaning for the blind people?