Some of the most commonly used elements for marking up web content are unordered, ordered, and definition lists. In this post you’re going to learn how to use these HTML list elements in your own web page markup. You’ll learn which elements are best for certain applications and how to apply custom styling to your lists using CSS.
Lets get started.
Contents [show]
Ordered Lists
The <ol> element is used to mark up an ordered list of items. Individual <li> elements should be used for each of the items in the list.
The example below shows a list of web browsers, in order of popularity.
<ol>
<li>Google Chrome</li>
<li>Internet Explorer</li>
<li>Firefox</li>
<li>Safari</li>
<li>Opera</li>
</ol>This example will produce the following list.
- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
By default, the browser will display a number to the side of each of the list items starting at 1. You can change the starting number by specifying a start attribute on your <ol> element.
<ol start="5">...</ol>- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
You can also reverse the numbering by adding the reversed attribute to your <ol> element.
<ol reversed>...</ol>- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
Unordered Lists
The <ul> element is used for marking up a list of items where the ordering of those items is not important. This element can be used for things like shopping lists, kit lists, or navigation links.
The example below shows an unordered list of items from an expedition kit list.
<ul>
<li>Rucksack</li>
<li>Compass</li>
<li>Map</li>
<li>Water Bottle</li>
<li>Jacket</li>
</ul>By default, the browser will display bullet points next to each of the list items. Later in this post you’ll learn how to change this behavior using CSS.
Description Lists
The <dl> element is used to mark up a series of term/description groups. Terms are marked up using the <dt> element and descriptions using the <dd> element. Each term should have at least one associated <dd> element.
The example below shows a description list that represents the author and editors for a book. The first term/description group specifies a single author. The second group specifies four editors.
<dl>
<dt>Author</dt>
<dd>Matt West</dd>
<dt>Editors</dt>
<dd>Sara Shlaer</dd>
<dd>Ellie Scott</dd>
<dd>Debbye Butler</dd>
<dd>Nick Elliott</dd>
</dl>Notice that we don’t need another element to wrap the term/description groups. The browser will just assume that any <dd> elements belong to the last <dt> element that was encountered.
You could also use a description list to mark up an FAQ page. The questions would be contained within <dt> elements and the answers within <dd> elements.
<dl>
<dt>Why is HTML5 so cool?</dt>
<dd>Because unicorns.</dd>
<dt>What is the meaning of life?</dt>
<dd>42</dd>
</dl>Styling Lists with CSS
There are a number of CSS styling properties that you can use to customize the appearance of your <ol> and <ul> lists. These properties allow you to change the styling of the marker displayed next to each list item, as well as it’s positioning. You also have the option to set your own marker using an image you’ve created.
ul {
list-style-type: disc;
list-style-position: outside;
list-style-image: none;
}The list-style property provides as short-hand way of specifying all three of these properties at once.
ul {
list-style: <list-style-type> <list-style-position> <list-style-image>;
}Lets take a look at each of these CSS properties in a little more detail.
list-style-type
The list-style-type property sets the marker that will appear next to each of the list items. If you don’t want a marker to be displayed you should set this property to none.
ul {
list-style-type: circle;
}Here’s a list of all the different values that are accepted for the list-style-type property. Check out the CodePen demo below to see these in action.
disccirclesquaredecimaldecimal-leading-zerolower-romanupper-romanlower-greeklower-latinupper-latinarmeniangeorgianlower-alphaupper-alphanone
list-style-position
The list-style-position property has two possible values, inside and outside.
ul {
list-style-position: inside;
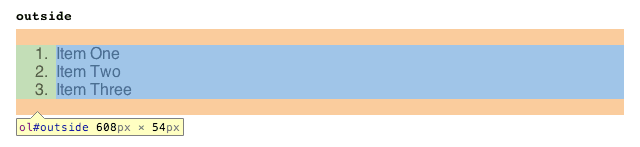
}Setting this property to outside will position the marker outside the list item block as shown below.
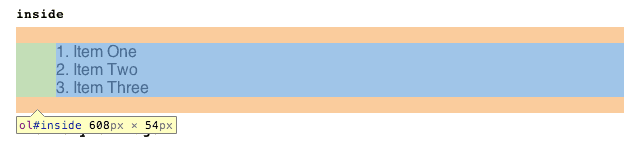
Setting the property to inside will position the marker inside the list item block.
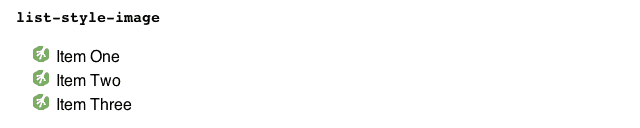
list-style-image
The list-style-image property can be used to specify a custom image that should be used as the marker for each list item. If you don’t want to use a custom image you can set this property to none.
ul {
list-style-image: url(path/to/image.png);
}Final Thoughts
In this post you’ve learned how to use the various HTML list elements to correctly mark up your web content. You’ve also learned how to style your lists with CSS, including how to set your own custom list markers.
HTML lists are something that you’ll find yourself using a lot as you start creating your own websites. Aside from the main page content, list elements can also come in handy when constructing navigation menus. All-in-all a rather handy set of elements to have in your toolbox.











i have one list element that list active style is not applying ?
Probably the best laid out information so far. I also need to know if the outside version will keep a whole bunch of text inline with the first line?????
thankyou
This is a helpful article for me, I really appreciate you efforts 🙂
Gotta love HTML5 😀
Your ordered lists examples don’t work in the feedreader. fyi 🙂
I almost overlooked the article thinking my 15 plus years of designing sites made it irrelevant, but I had no clue you could start OLs at a specific number or reverse the counts. Learned something new. Thank you!
Many many thanks for good sharing. Really, it is informative & helpful. As a web designer I realize its utility.
very helpful
this is a very helpful article thank you