Not every website requires a type of user discussion. Handling comments on a popular site becomes a chore when sifting through spam and cleaning up garbage. Yet it also provides a way for readers to communicate their thoughts on a subject. It also spurs unique questions and open discussion on related topics.
The purpose for user comments is to keep people on the site, building a discussion and hopefully sharing information with your future audience.
In this post I want to share helpful tips for building a powerful comments/discussion area. Many CMS options like WordPress have comments built into the core of the framework, but if you create your own system there are still 3rd party options that can save you a lot of time.
Contents
How To Engage Visitors
Your website’s comment area should be appealing and welcoming to someone who has never been on your page before. There is some benefit to using a 3rd party commenting system in the hopes that visitors will already be familiar with your choice. Take a look at this collection of blog comment designs which focuses on threaded posts and simple discussions.
Avatars draw in attention because they look like most other social networking discussions. You can even set up a default avatar to use when someone doesn’t have an image – it keeps the natural flow of the page in check. Also, consider how background colors, box shadows, reply arrows and other icons would affect the design.
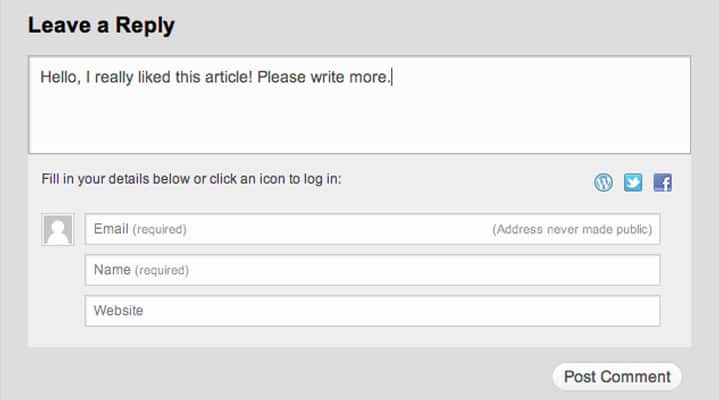
Overall you want to create a comment form which is not too intimidating. Instead it should be welcoming and almost begging for a comment. Creating a lower barrier-to-entry makes more people willing to comment on your blog posts or similar pages. Try reducing fields to just name/comment, or using some type of autosuggest feature.
When a user is logged into your website this process becomes much easier. You can pull their avatar, username, e-mail, and website URL because their profile (hopefully) contains all of this information. This reduces the comment form to a single textarea, which is much simpler in comparison to 3-4 extra fields.
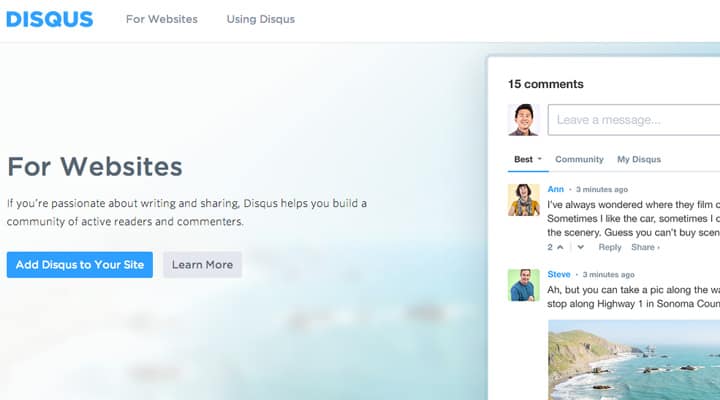
Self-Managed Disqus
My personal favorite third-party commenting system is Disqus because of their incredible frontend UI along with the backend moderation tools. Disqus provides votes on comments so that webmasters can rank based on highest ratings.
Other websites have adopted this system because it is very simple to manage. The plugin for WordPress allows for an insanely quick setup. You can even access the moderation tools right from the WP-admin section of your website. I’ve noticed that Disqus is great about cleaning up spammy-looking comments before they even get approved or sent into the queue. It is worth trying out just to see how you feel about the controls.
It is possible to customize the design and user interface, but it also requires a bit of practice. The default comments layout is perfect for any blog. You can update the general color scheme while keeping the same design style and it won’t take more than a few minutes, whereas the process of re-styling your whole comments section may take an entire day, or even longer if you’re a perfectionist.
When you get lost or just need a simple answer please check out the Disqus Knowledge Base. This online archive includes tons of information for commenters and developers. This discussion platform was built with the end user in mind, while not sacrificing any control from the webmaster’s perspective.
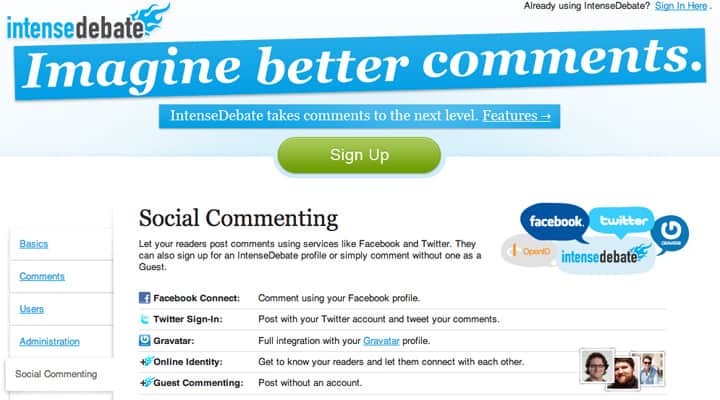
IntenseDebate
I have only had a small amount of personal experience using IntenseDebate. I’ve posted lots of comments using IntenseDebate and it is a very smooth process. Tumblr, Blogger, and other free services allow you to include this instead of the default comments. It also lets people log in using OAuth from many providers like Twitter, Facebook, Gravatar, and even OpenID.
Check out the IntenseDebate website if you’d like to learn more. Their structure includes detailed user profiles for each person who signs up. You aren’t required to include a whole lot of info about yourself, but the profile fields are there for anyone interested. It’ll keep a history of all your comments and your votes given to other comment threads – a handy solution to find older articles you might have forgotten about.
I also really like how IntenseDebate uses a system of backend administration + Akismet for handling spam. You can setup group admins who all have access to log into the moderation panel and clean out spammers, approve new comments, and make other adjustments as necessary. WordPress has a fully-featured free plugin you can use to get started.
Facebook Comments
There’s no doubt that Facebook has become the most popular social network in modern times. People all over the world have accounts, and many of them stay logged-in when visiting other websites. So including a section on your website running Facebook comments might be a good idea if your audience fits into this demographic.
You can read more about Facebook comments on the Facebook developer’s website. That page includes a code generator and some documentation. The process isn’t really too difficult even if you run a static HTML site. Naturally, there are plugins for using Facebook comments in CMS engines like WordPress or Drupal.
You might be surprised at how many people are willing to post a comment just because it’s Facebook. The comment field will display a user’s profile photo if they are logged into the site. At a quick glance someone would be able to tell if they can post a comment, and (more importantly) if they even want to. I personally don’t use Facebook but the immense popularity isn’t something that can be ignored. If folks move onto another site in the next few years then it may be worth switching – although until that day comes Facebook will retain its status as the #1 most trafficked social network.
Powered by Livefyre
The online comments platform offered by Livefyre is very interesting, and unique in comparison to many others. They provide solutions for more than just bloggers and the goal is to connect visitors to webmasters in a simple manner. Their website mentions plenty about comments that are free to setup and create with your own account.
Be sure to check out their Streamhub page, especially the part about live chat and other mechanisms. You can generate codes which create small chat windows for visitors to share questions, concerns, and suggestions about the website. This stuff doesn’t always get published, but instead gets sent to an administrator’s e-mail or directly to the real-time chat servers.
In my opinion Livefyre was purposefully structured and heavily geared towards developers. You have access to a number of SDKs related to iOS, Android, and JavaScript applications. All of the sample codes and API platforms are free on Github to download and play with. It’s not one of the easiest setups but it really isn’t too difficult, either. I would argue that developers prefer Livefyre because the interface and multitude of features are practically begging to be customized. Take a peek at their FAQ page if you want to read some more.
Comments in WordPress
Thankfully WordPress does have a myriad of simple plugins to get all this stuff working automatically. The default comment setup in WordPress can be manipulated like crazy. It does require some type of anti-spam mechanism. Akismet is one of the best plugins because it is free and comes prepackaged with each WordPress download.
One of the more open solutions named Social Comments allows a user to sign into the comment field using many different sources. There are login icons for Disqus, Facebook, Twitter, and even Google+. All comments are displayed in the same manner and the conformity helps bridge together multiple networks onto your website.
This is also true for the Jetpack plugin which uses an enhanced new comments field. Visitors may also sign into the field using alternative networks including the WordPress website. I believe Gravatars stay as the default image but you can update these options in many cases. This all comes down to personal preference, so try out lots of different choices until you stumble onto something you’re happy with.
Another aspect of WordPress that makes it worth using is the functionality you never expect to find. Like with the Comment Rating Field plugin to allow visitors the ability of ranking comments using a 5-star vote technique. There are alternatives for thumbs up/down or even voting arrows. Naturally this is built into some platforms (Disqus) but it’s also handy to control the interface through WordPress.
- Comment Design: Considerations, Best Practices And Examples
- Blog Comments Design Gallery
- PatternTap Comments UI
- Gravatars – What They Are and How to Use Them
- 25 Beautiful Blog Comment Designs
Closing
Webmasters and web developers are not always thinking about user comments – it is a feature with less importance in the grand scheme of things, but the impact of user discussion can affect your website months or even years down the road when visitors find older comments posted to your site. Do some research on your own and see if managing comments would be worthwhile for your next project.














Just testing something
Very interesting article!
Nice!
Its actually a great and useful piece of info for a professional web designer.
thanks for sharing it.
This is the most unique design for comment discussion area. Can you please share more designs?
Thxs For Sharing Information .. Really Helpful
Thanks for sharing those useful tools for well-designs comments. Hope to read more article from your site.
Thank you so much for sharing this information with us. It makes great sense to hire expert designers and play safe.
Nice list..
My favourite is Disqus… It is easy to install and use.
Very informative post. Thanks for sharing.
I agree in hiring an expert designer as this they will surely provide a more efficient and quality work.
Nice read! Social Discussion
The great article about websites design this, really helpful the topics and also the comments that give more idea to each and everyone. You did a great job.
Thanks for sharing this information with us. Many websites set a bad example for the beginner web designers who lose their passion after some time of failure or disappointment.
Thanks for sharing these tips!
Thanks for sharing, it will help me because I am planning to implement on my blog. You have given the wide range to choose from. I really appreciate your post.
Testing for sure 🙂
this is also a test
Web designing is a challenging profession; it is a broad field in which there are so many ways to handle a similar problem. Many websites set a bad example for the beginner web designers who lose their passion after some time of failure or disappointment.
Thanks for sharing this information with us.
It makes great sense to hire expert designers and play safe. Such designers are often aware of the latest trends and technologies in the web industry and they also know what design works best for businesses across industry verticals.
They know how to enrich the business with a set hierarchy of designing. They know the best position and placement of images, videos, colour etc.
Very informative. But if you’re in charge of managing a business website, the most important thing that you need to know to make your site succeed is a technique called search engine optimization. With search engine optimization, your site gets listed higher on search engines, which means more customers. Find out more on our link!
Testing as well 🙂
Just testing your comments.