PSD to HTML tutorials are all over the web. In fact, many people have asked me why there’s not a PSD to HTML tutorial on Treehouse. In addition to the tutorials, there are lots of companies that will accept a PSD and convert it to a webpage for roughly $100 USD.
Check out all our HTML courses at Treehouse.

Google returns more than 48 million results for a “psd to html” search. It’s popular, but not the best way to make websites.
If it’s so popular, then how can I say that it’s dead? Well… I wish every web design quandary could fit into a poetic 140 character tweet, but this is a fuzzy issue that demands a more articulate explanation. Let’s dig in.
Free trial on Treehouse: Do you want to learn more about HTML and design strategy? Click here to try a free trial on Treehouse.
Contents
What is PSD to HTML?
PSD to HTML is a workflow. First, a web page is designed in a Photoshop Document (PSD) and then converted to code. You can swap Photoshop with any other image editor (like Pixelmator, GIMP, etc.), but the principle is the same. Here’s a slightly more detailed step-by-step breakdown:
- Design a high fidelity pixel-perfect mockup in Photoshop of exactly what you want your site to look like.
- Use the slice tool to divide your website’s imagery and then export it for the web.
- Write HTML and CSS that utilizes the imagery you exported from Photoshop.
At first glance, this might seem like a good idea. It can be difficult to start coding if you don’t know what the final result is going to look like, so experimenting in Photoshop first and then “exporting” it to HTML sounds like a clear process.

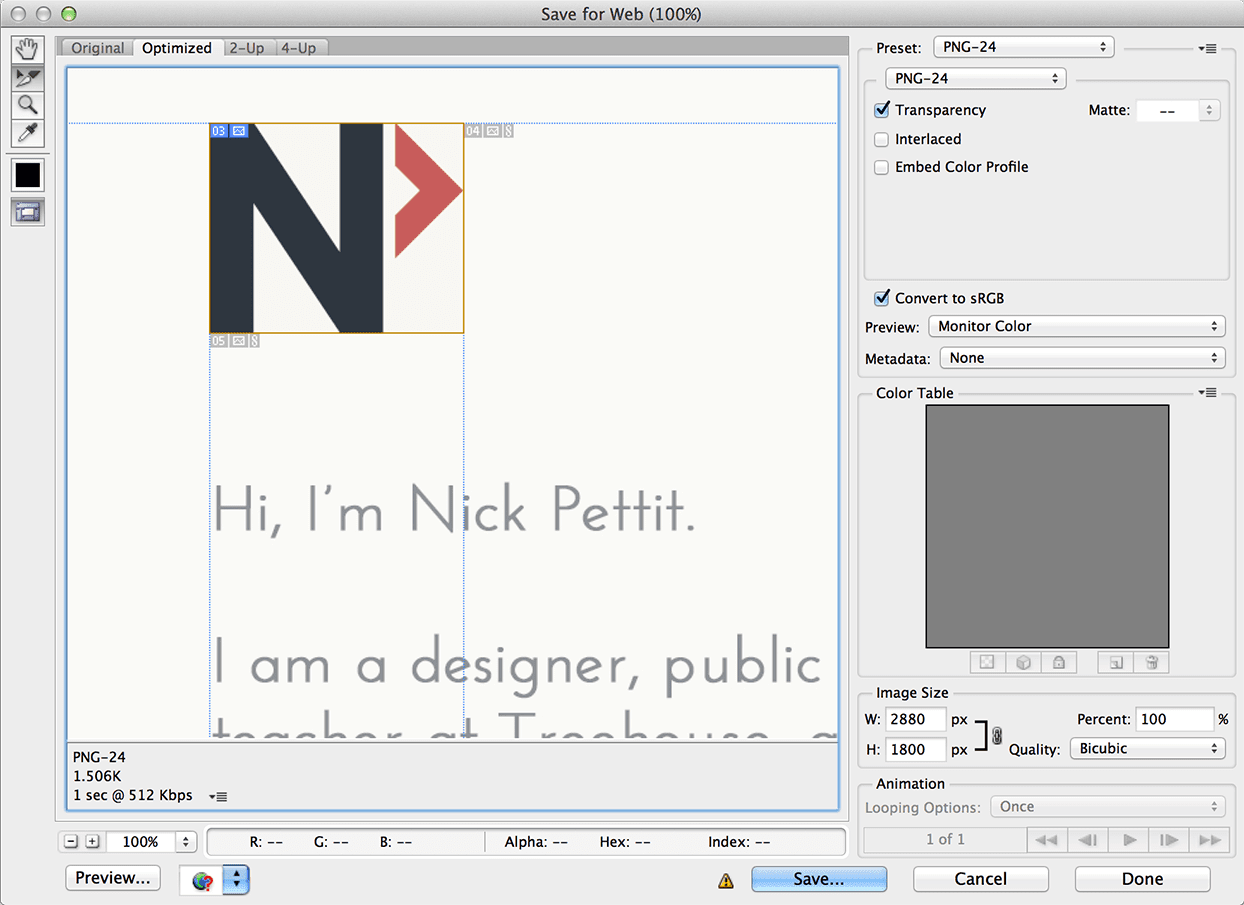
In Photoshop, the slices feature in the save for web dialog used to be an essential tool for designers saving assets from a PSD. It made it easy to “slice” a design into images and then layout in a web page using HTML and CSS.
Additionally, many companies have used PSD to HTML as a template for team workflows. In other words, a designer creates the Photoshop mockup and then hands it over to a developer that writes all of the code. In modern times, the role of the web designer tends to encompass aesthetics as well as HTML and CSS coding.
Was PSD to HTML ever a good idea?
Yes, PSD to HTML workflows used to be one of the best ways to make websites. There’s two big reasons why PSD to HTML used to make sense.
First reason? Image assets. Before browsers supported all the wonderful features of modern CSS (drop shadows, rounded corners, gradients, and more) it was difficult to create cross-browser effects without the use of images.
Designers would create shadows and rounded corners as images, then clever coding tricks were used to place the imagery on the page. These assets would need to be realized no matter what, so creating them at the same time as the high fidelity mockup saved time.

Before the widespread adoption of CSS, many websites were a collection of image assets that looked something like this. One of the most innovative techniques of the time was the sliding doors technique to create tabs back in 2003.
Secondly, and most importantly, the web wasn’t really present on phones and tablets in the way it is today. Designing for one fixed resolution of 1024×768 used to be totally viable.
For these two reasons, it’s understandable why a designer would look to Photoshop as their primary web design tool. Image assets were needed for a single screen resolution.
What’s wrong with PSD to HTML now?
When pitted against other areas of art and technology, the web is a relatively young medium and things change fast. I’ve made dozens of websites using some variation of the PSD to HTML mindset and I’m sure many people reading this have done the same, but it’s time to move on. Here are the primary reasons why I believe thinking in terms of PSD to HTML is dead.
Responsive Web Design
First, there are now a myriad of methods for browsing the web. Phones, tablets, desktops, notebooks, televisions, and more. There is no single screen resolution that a designer can target. Taking that idea a few steps further, there’s really no number of screen resolutions that you can safely “target” anymore.
I’m not going to delve into the finer details of responsive web design or scalable design, but the point is that Photoshop is pixel based. Web pages are fluid and change.
CSS Design
Second, new features in CSS have now become commonly available. There are still a few lingering issues here and there, but support has vastly improved in the last several years. Common effects like shadows, gradients, and rounded corners can be accomplished in CSS and usually don’t even need an image-based fallback anymore.
Maturity
The web industry has grown up a lot. We’ve had more time to refine our understanding of what works and what doesn’t. Most companies will expect a designer to take ownership of aesthetics as well as HTML and CSS code.
This also means there are much better tools to support modern workflows. CSS frameworks like Bootstrap and Foundation make it more viable to design in the browser. Apps like Balsamiq and Omnigraffle help to wireframe sites rapidly. Pencil and paper mockups have stood the test of time because they allow for extremely rapid iteration.
Does this mean Photoshop is dead?
No! Not even close. Photoshop is still very important to web design. The problem comes in when a powerful tool like Photoshop is used as a catch all solution without thinking of the higher level task like designing websites.
Photoshop is great for editing and exporting photographs for the web. There’s also plenty of situations where it still might make sense to generate full detail mockups as part of a more complete process. A couple examples of this include:
- High fidelity mockups can be a critical communication tool when working with web design clients. It might seem faster to skip a high detail mockup, but it could hurt later on, because many clients aren’t going to understand how a wireframe will translate to a web browser. A high fidelity mockup can serve as a discussion tool before writing lots of code (only to discover it’s not what the client wanted).
- High fidelity mockups can be very important when working in medium to large sized teams. We often will create high res mockups at Treehouse when planning new courses or designing new features of our site, because it’s a powerful way to sync everyone’s mental model of what a feature will look like or how a project might look once it’s finished.
These two examples have a key difference from the PSD to HTML way of thinking. High detail mockups are still sometimes generated, but not so that they can be “tossed over the fence” to a team of developers or sliced up into code. Rather, Photoshop mockups can be used as a visual aid to discuss ideas. In a PSD to HTML workflow, the Photoshop document represents the final site and it’s expected to look exactly the same in the browser. This is a subtle but important difference.
Different Strokes
Everyone’s workflow is different and nobody knows how to make the perfect website. You should always do whatever is most effective for you and your colleagues. Pushing pixels around in Photoshop is a ton of fun, but I can admit to many occasions when I’ve pushed the pixels too far. The key is to know yourself and what makes you perform at your best. If you have any questions or opinions, I’d love to hear about them in the comments!
Get Started With Treehouse
Want to stay up to date on all of the latest trends in the world of coding? Do you have the desire to polish up your skills to strengthen your portfolio and propel your career? Sign up for a free trial with Treehouse. From Techdegrees to Tracks, we have several ways to curate your learning journey in a way that works best for you.









Thanks for sharing such an amazing article, really informative
how to convert a psd template to html and css
https://www.youtube.com/watch?v=Ir2DHCRKoiw&t=52s
رد
psd to html will never died. this concept will remain as it is in future also. reason is client want to see mockups designs before going into real website coding. They give their review in design and it takes time to finalize major pages of the website. you cant show mockups in html no even with any fast editing tool also. we make more than 10 mockups daily where one designer can do 2 – 3 mockups daily in photoshop. if he have to do the same in html forget it that some one can make 3 home page design daily every day.
At the outset what you say is correct but if you look at the industry, there are hordes of designers working on it and swear by the process. IMO, though responsive websites are the norm, many have found out the differences in code, and have created scripts that convert from one format to another. Though some tweaking still needs be done at many points.
As you have yourself pointed out why it is in vogue today, Photoshop is the easiest of the tools for the purpose and if one can get hired for this very specialization, then this process won’t die out anytime soon. Some of the developers have found out how to use Photoshop to create Adaptive Designs, which is a step even ahead than responsive.
I appreciate you pointing this out, saw a lot of good discussions around the point, but believe that it will take another decade at least to make people forget about this technique.
Really don’t think that psd to html is dead or will die in the nearest 10 or 20 years. Actually, the program can’t produce 100% perfect code, while the developer can. Here is good article-answer on this topic – https://www.reliablepsd.com/why-for-the-sake-of-the-web-i-hope-the-psd-to-html-process-never-dies/
I guess that is the reason Adobe Muse was created for.
Every designer brain, team and process works differently. Many creative designers know nothing about website creation and many website creators know nothing about creativity. So creative designers create a graphical concept by hand, on an iPad or PS, Illustrator, Muse, XD, whatever and some else convert that in HTML / CSS, or Apps or whatever it is.
I use Adobe Muse, but some other are good creating directly in HTML/ CSS, some need a pencil and paper first, some need an inspiration picture with a message, some need a template, others need PS because is the way they create, others feel comfortable with Sketch.
Trying to make everybody works the same way does not make sense as we all feel creative with different tools. Some can be more productive than others, but at the end we need different ways to make our creation process and we try new things and tools from time to time and integrate them in our creation workflow.
As someone who came from a time of websites generated via sliced layouts, and while I agree with most the sentiment of the blog, you forget an entire different part of the web, which IS for show. Hollywood, Games, Conceptual Products, all tend to lean towards graphically intense websites comprised of slices, etc. These can be scaled nicely in 2017 with a proper understanding of textures, and CSS/HTML.
PSD to HTML is not dead if you use professional conversion services, e.g. http://psdtohtmlservice.com.
Great article.
In this day and age we only use photoshop to show clients what their site could look like but there should be no need to slice and dice like we used to.
Great article! We are converting PSD or Sketch to WordPress (PSD TO WORDPRESS) in 24 hours and helping developers, design at agencies at
http://www.lovewordpress.me
Looking forward to hear from you guys!
PSD TO HTML is still not dead, alive and kicking
BUT Photoshop is soon to be dead for Web Design?
I know making 3D image like water drop or light gradient is possible with CSS. But it take years!
@Nick I wouldn’t agree more, Psd to html is long gone and dead. Everyday there are new technolgies invented and actually bootstrap is the main reason for Psd to Html death, It is now easy to design a responsive website using bootstrap than ever before.
I don’t agree with this post. PSD to HTML is not even close to dead.. i think it’ll take another 5 years atleast to bring replace this methodology. i work at https://www.psdtohtmlconverter.co and guess what.. they are getting more 10 jobs every single day..
I think it is too early to say that PSD 2 HTML is dead. Even in the world of responsive pre-made templates I think there is a place for PSD files as these are easy and visual way to communicate the specific idea to the dev team.
I disagree with you mate!
PSD to HTML still have lots of potential and people use them widely.
I use to work at http://psdtohtmlcode.com/ and daily I use to see they are getting good number of orders from all across the world.
-Katie
Thanks Nick- this was a great article and I totally agree with you!
For me converting psd to html is an art which should follow w3c compliance and standards.
I am totally disagree with you. For any development, front-end always plays a most important part. Thinking of structure-less HTML means you can’t manage your header, footer and other included parts easily.
For developing any software user friendly front-end is always required for project success.Front-end is all about how you represent your software and ease of use for user.
I read your article, like some points but we cant start any design project without Photoshop or Sketchapp, UI Designers and UX Designers needs to start project and communicate with the client and test their work before slicing it here’s a tools like Marvel and Invision take a place they upload psd to Invision and link the screens together to work as a prototype.
So after that they pass the files to Front end Engineers to slice it to HTML/CSS/JS with the best practice of SEO and Performance to make it easy to work cross browsers.
No time sooner will PSD to HTML die. Infact, Companies across India and USA are looking for the PSD to HTML converters all the while The major reason being complexities that websites pose in terms of design. When we look around, there are some thousands of graphically powerful websites, where one must have done a great leg work in transforming an imagination to design. It is here where developing a PSD helps. With PSD you can experiment and make the changes until one design pleases your eyes. You can then transform it to HTML and make it responsive.
PSD to HTML will thus never die.
If this is what Treehouse teaches, I guess the people taking the courses are on for a really hard time.
If anyone knows of any SERIOUS design or UX company that doesn’t use a graphical media tool (PSD, AI, Sketch, whatever) previous to code deployment, please show me that alien, I want to know that strange being!
But what do I know, only 20 years in UX so I’m still learning every day and I doubt I’d ever have the bravado of this guy, clearly a professional with lots of knowledge I don’t have 🙂
Completely agreed! Using PSD, AI, etc as your catchall is lazy and WILL result in issues down the road. It’s also harder on your coder because they have to make several “websites ” of the same site (one for each type of device).
100% agree. It can be ok to code using Bootstrap without any mockups, but only when visual identity is not important (can’t imagine that situation though). However, when visual identity plays major role and when it matters the most, it’s impossible to think in the way previously described in this article. It’s like you have to build some building without blueprints. Or make a car without knowing how it’s going to look like in the first place.
Totally disagreed! I have to admit that this is likely a click bait article. The title “PSD to HTML is dead” makes me excited at first. I expected to study the reasons and alternatives to doing same the jobs more efficiently than I used to. Next, Slicing PSD to HTML doesn’t matter with Responsive Design and CSS Design. PSD to HTML is merely a method of converting a design into a widely-used and standard markup version. Folks use PSD because it provides top-edge tools to represent designers’ innovation to works. Besides, I think when we discussion Responsive Design, we primarily talk about the mindset, then techniques later on.
Regardless, this is still an informative and well-written post.
As per my perception psd to html will never die because HTML is a major component for building a website.
Great collection of PSD to HTML services provider but i would also recommend markuphq.com in that list. MarkupHq have passionate team of HTML developers, that delivered a lot of successful projects at viable prices. You can also add this service provider name into your PSD conversion service provider list
i don’t think so…because the perfection and class integration in css will make troubles
i think you are right if you see psdtohtml as a technique, but as a services i think is still profitable, i was researching this to offer this kind of service to graphic designers with no coding experience, besides is not just slicing the psd file, is more like translating the visual elements to the the new medium, even further offering consulting on how to proceed to make a design responsive, i miss those days of fantastic web designs like blizzards, WOTLK site, beautifully complex illustration designs perfectly ported to html. graphic designers have a better understanding of visual communication, semiotics and visual semantics, i think great web design still need both professionals developer and designer.
Nick, I’m a ux designer learning to code. As much as a I don’t want to believe this article because I love the psd to html workflow, I have to admit you are right and I have seen it in many small and large organisations. In fact the British government digital service (GDS) recently wrote a blog on this saying all their designers are learning to code because with CSS frameworks and Design patterns it is now faster to code a prototype
I like the psd mockups because it’s a great visual guide of the finished product you are trying to implement. But I do imagine a large portion of people use it to mask their ability to code.
PSD to HTML I think / CSS can not be ignored
I don’t think PSD to HTML conversion is dead. I believe that PSD to hand coded HTML conversion process will never die because it has lots of benefits which help webmasters and developers to create something extraordinary.
I provide professional service of convert PSD to JPG and other are PSD templates, PSD web design etc. If anyone wants from above service than feel free to ask me.
So how many targeted devices are you designing for? Every Samsung smart phone? only the iPhone? Every resolution of every smart phone? Only desktop resolutions? What is a desktop resolution?
I think the solution is to create a narrow and a wide design, then have it built to flow into whatever resolution a device has. The old system of taking a single design and cutting up the image to display in a browser at only one size needs to be over.
I completely disagree that PSD to HTML is dead. As someone who is working in this industry for half a decade now, I only see the process expanding further. I guess, people misunderstand it a lot. The PSD to HTML process is not just about slicing images out of Photoshop and writing some HTML and CSS code. It involves lot of other things which includes cross browser testing, validation, building JS interactions, image optimisation, Retina screen optimisation, and now a days device testing as well due to responsive and mobile websites.
All this adds up to the time that someone needs to spend to finish the job and get paid. And if you are really serious about your web design services business whether as a freelance or a studio or agency, it makes lot of sense to build a workflow, where web design is created first (using Photoshop or any other good design tools) and approved by the client and then begin the PSD to HTML conversion process.
I only see the process expanding further as the technology advances. From simple slideshows to complex parallax based designs, from writing code only for IE to now writing code for different devices and web browsers, from just building static HTML/CSS to building fully working Single Page Application using JS frameworks like Backbone, Angular and Ember JS. From writing logic less css to SCSS, the process of PSD to HTML conversion has only expanded and really make sense to be decoupled with the design process.
In case you are looking for a PSD to HTML help for your business on various projects, feel free to send your project for my review at http://www.netlingshq.com. We will be glad to help you out.
Can’t agree more! The job role of a web designer need to encompass aesthetics as well as coding in the very near future. We should embrace the changes brought by the mobile internet, and what we can do is to prepare ourselves to welcome the age that webs are full of imagination.
Yes PSD to HTML is way dead! But yet I see people posting those jobs quite frequently.
Tremendously explained about psd to html conversion .Your post very much useful and informative that means it provides a lot of information and clear about different aspect of psd to html conversion. I also have a lot of experience in psd to html conversion , you can check it from here: http://www.psdtoconvert.com/services/psd-to-html/
Well its a lot quicker to use photoshop to make an image of an interface than it is to code it in the browser. Sure it can’t reflow, but once you have the design ‘formula’ laid out in the big version (breathing space, colours etc.) the actual reflow for mobile version can be just a logical repositioning of content within the boundaries of the design formula that’s set out in the photoshop document.
So personally I don’t have an issue with using photoshop in the process as its faster than using the browser to get a high fidelity mockup. But there’s plenty of ways to skin a cat, and photoshop is not a necessity as part of a web workflow, but I still think its completely viable and useful in modern web workflows. Web design is creative and photoshop is still a better tool for creativity than a browser, so perhaps the design in the browser workflow, though an incredibly useful process in a fast paced capitalist industry, is not doing as much for moving web design forwards.
That’s part of my opinion anyway, seems to be under fire from the web wagon at the moment!
Thanks for the article I liked your defence of using photoshop at the end, most articles / vids on the subject are much more one sided.
Sorry mate, but whenever somebody asks me to turn a PSD to HTML, I do not slice it.
I do it like I would normally create a site. Get the assets out by hand.. so no crappy slicing methods and then start the markup+css phase. Afterwards hook some cms onto it or build my own.
So whenever somebody wants their Design(PSD,FIREWORKS, ILLUSTRATOR or even INDESIGN:p) to HTML, I act like a professional and not like a Chinese chopshop.
So is it dead? Have you ever created a website?
Hi,
Well I have dealt with clients that won’t move forward one bit, without seeing a concrete design mock-up. It will be twice as difficult making them understand why I,m showing them wire-frames and mood boards, when explaining them design decision taken for their website is already difficult. direct coding , prototyping mood boards might work for internal use among team members , because they already know how these things translate to a final project.
As a front-end and back-end developer I respectfully disagree with your article. There are still large number of users on non-standards compliant browsers who aren’t able to use CSS3 features even with JS libraries. Users stuck on older versions of IE, Safari, Firefox & Chrome who can’t upgrade for various reasons. Therefore its still necessary to provide a fall back design for those users.
Unless your clients see a site and say ‘I want a replica of that site’, they’ll want to see high level refined designs. These are typically done with tools such as Fireworks or Photoshop, some with Illustrator and different tools. Designing from code is nonsense, it’s a poor work flow that will 100% of the time lead to undesired or poor results.
Several other comments to this article, one from Amy really nailed it on the head. Unless you’re working in a start up where everyone wears the same hat, flat design to interactive web page is still the way to go. The term PSD to HTML is a misnomer anyway, you don’t produce just a .html page, you produce assets to go with the .html page. Every website that I’ve created (more than a hundred) I’ve worked with a flat design from Fireworks or Photoshop and I’ve created the assets to go with it.
Excellent designers don’t make excellent front-end developers and vice-versa. That’s why a lot of the modern webpages these days look the same. The only place I can see flat design being removed in favour of a rapid development tool is creating a template like this – responsive 3 tone website with minimal graphics.
I totally agree with you, but the fact is still raised with the mutual understanding with the clients
PSD to HTML may be dead but not FW to HTML. lol Fireworks for the win. It’s not dead either 😉
I still get many clients that want to see a fully viz’d mock-up. A lot of clients can’t conceptualize a website concept unless you give them a visual reference. That’s where I still use Photoshop. And I usually show them the full desktop version as well as a mockup of the responsive mobile version if they need to see that.
So PSD to HTML might be dead, but Photoshop is still alive and kicking. Not to mention if we stop using Photoshop to viz, then where is the fun in design? If we go from wireframes to development, then we are skipping a whole step in the creative process of being a designer. Since some of us are designers and some are developers and some are both, in the end it doesn’t apply to us all.
Hi. Would the article writer be open to changing the title of this article to be more in line with their actual stance on the subject of use of Photoshop designs within the website design process?
Hi All,
More precisely saying DESIGN (paper,photoshop,gimp,sketch…) to CODE (html,css,js…) is NOT DEAD so far. Designing mockups provides an insight into the end product; Its usability,color sense, persona and many more stuffs behind a successful end product. Coding directly is not really an advisable method. This just ignores the most important thing, the thought process or design thinking or what ever you call it.
I’m not saying that photoshop is the best tool for starting a web design, but these kind of tools gives the team, a better idea on what they are upto. As far as there is’nt any perfect WYSIWYG tool for design+dev or atleast one perfect tool that work hand in hand(design&code), I would totally disagree wit this discussion. The nearest one that I found was webflow.com but this too has many shortcomings.
As of now, with the limited technologies, I would suggest
DESIGN. THEN CODE
i usually do all my mockup in illustrator for mutiple screens… however i still think Photoshop is a great tool… i think working without a mock up is so hard no matter how good ur in coding … i think PSD TO HTML IS HERE TO STAY..
Interesting article.
Personally although I’ve never really thought about it in those terms I suppose I like many other web designers have abandoned the PSD to HTML model. As I work alone and not part of a team, I tend to design straight off in code, first building the wire frame then rendering it in a colour-by-numbers fashion revising and tweaking the HTML where necessary.
This article can be really misleading to those who are not in touch with the bigger picture. It really only applies to those who purchase or create their own graphic art or images. Many of us rely on the talents of exceptional graphic artists to do what they do best for to obtain beautiful results with great user interaction. If we happen to be good at all of it, then we are usually so busy that it makes sense to divide up some of the work. On the bigger sites, if you don’t divide up the workload the timeline is too long for the project and people lose motivation.
In closing, I rarely write comments but this one is so misleading and this misinformation hurts all of us as clients and even other developers may think we don’t need graphic designers anymore. This article would be good if this was clarified right up front, assuming the author agrees.
Personally I find Illustrator much more useful in my workflow then PS. Having the flexibility individual art boards allow me to work on much more in one sitting then a layered psd document. I just use PS for exactly what it was made for- photos.
+1 for Microsoft Frontpage !! lol The original tool people loved to hate 🙂
I do not think that PSD is the greatest thing out there, I would agree with others here who have commented, that there are now better alternatives than PSD (macaw for one looks better, but I have not tried it yet), but none of the new programs/tools that have the designer base of users that PSD has at the moment, so it is still king in that regard.
Great post – relevant and timely! This is especially true now that the age of mobile necessitates lightweight graphics. I do slice PSD’s for clients but MOST of the elements in the PSD are actually styled with CSS and not exported from PS.
For my own design work, I’ve never been a big fan of PSD comps only because my comp to production workflow in general is faster in Fireworks. For example, I love that I can have multiple pages that represent different media query breakpoints. Each page has a set of top level layers which represent a “web page layout”. I can reuse symbols as needed throughout all pages and/or layers. And when it comes time to export for review I save all layers in one command. On top of that, FW makes working with vectors for retina/HDPI easy-peasy. And slicing and working with sprites is easier and more flexible in FW.
That being said, I think the development of HTML/CSS wireframes should be done prior to and in conjunction with static design comps REGARDLESS of what tool you use. We have been working with a process on many projects that wireframes first in HTML/CSS and then uses these layouts as a framework for the entire design. This is great because it introduces the client to RWD concepts and helps set the expectation that the static comps are only one visual in relation to the entire RWD process.
I am really interested in a tool that combines the process which is why I will be checking out Macaw and Antetype! Until then, I’m a HTML/CSS/Fireworks kind of gal.
I cannot comment bout fireworks, but I think you are spot on about the wireframes and the expectation management of clients. I think it will be an educational process for some time to come, for designers, developers and clients… Macaw and Antetype both look very promising indeed…
I think if you are a good designer, then PSD is a capable tool for mockups. I think if you are making mockups that reflect the end design as the target, then you are going to need a good dev to make it happen.
I also agree that exporting cutouts direct to html is ok for mockups, but not production sites, those should be made with responsive web design tools and frameworks. Macaw seems good although I have not tried it. There will always be haters of psd and lovers and that is fine, there is enough to go around, but in the end, web designers or web developers need to be able to adapt to the changing web technologies and embrace change, or else be left at the back of the pack (at some point), because there will always be someone using the next great tool, and they will usually create a better product that reflects the changing needs of the web.
I am basically for the tool that works the best, works the fastest with the least amount of cumbersome activity needed to get the job done. For me that means hand coding sites and saving snippets of code and re-using code, for others it is using PSD. I myself usually ask clients if they have any good PSD to tell me what they want, so I use it for mockups, but not for any generation of html…
I agree with Matt and Sarah above. Yes technology is moving on, and yes CSS and HTML 5 do do a lot more than ever before, but you can’t just remove a vital step in the design process (as well as the client buy in / sign off process) because there are more screen resolutions to cater for or because CSS can also do ‘drop shadows’. How many websites actually use drop shadows anyway? A good designer will work with the client to understand the brief and interpret that in a logical way. The 2 bullet points at the end of your article contradict the rest of your article and are the reasons why on the whole this process won’t change in any SME’s, and nor does it need to. If a client wants to see a mockup for a phone you just factor that into your design time, but from my 12 years experience, the vast majority of developers are not designers and vise versa.
Nick,
Great read. Thanks! Indeed PSD-HTML is a time consuming work flow, but the client needs to see the final result!
I am currently moving into this ¨new¨ work flow….. I am a web designer and I am starting my journey into web development , starting by Html and Css. Any suggestions on where I can find good quality tutorials for this? (free) and after theses languages, what should I look into ?
Keep up the good work!
Web development is easy. Just learn quickly: HTML, CSS, JS, jQuery, read SMACSS by Jonathan Snook, learn SASS/compass (maybe Grunt, Bower or Yeoman, requireJS), then a bit serverside things like PHP (OOP), maybe python or ruby, then databases aaand you’re done 🙂
Nice!
Thanks Zoltan…will do!
Great post. Right now, I’m working on a responsive site and for me photoshop is a pain to make changes, then label all the layers and to actually work on the same doc with different screen sizes. I know someone above mention that Illustrator is good to work on.
I’m actually using indesign. I know that is for print but since the design I’m working on is very clean and most of the styles can be handle with css, Indesign has made my work much faster to showcase the same design on different views from browser, tablet, mobile,etc. However, now my developer is asking for photoshop files 😛
Also, in indesign I can make some of the interactions so the client can see how some elements will work.
I can export everything fine from indesign to jpgs or pngs. But I agree, that photoshop is not working as it used to be. Unless you are doing a website design that is very graphical with lots of textures and effect, then photoshop will be the one to use.
Thanks again for the post. M
You say this, and don’t get me wrong I agree with most of it. But you do not really provide a solution? Many developers are not designers, and many designers are not developers. How are we supposed to create without some sort of road map system? All the while, making sure the client understands what they are getting?
After 15 years of designing websites, I get tired of reading lame posts that really have no clue of how it works in the real world. I don’t care if you use Photoshop, GIMP, or MS Word. Try telling your high dollar client that you don’t do “comps”… and that they’ll have to pay for development work to get a look at the design… and that the design will have to look different in every browser. Better yet, try having your developers design everything – without a solid PSD (or whatever) to start with.
Nonsense.
I agree with your thoughts. I work in an university and having a design mockup is very important but mostly as a visual aid and to discuss ideas.
Interesting ideas, but I can’t agree with the most of them. It can be true for small websites, with couple of pages and a few number of elements. Maybe that could be coded by a designer, too 🙂 Sorry coder-designers, but this is true, max 5% of good designers are good developers, too. (personal opinion). But when you start a bigger project, where you want to use modular CSS, with a lot of subpages, forms, etc, you need to see what the result should look like. And this doesn’t mean that you need to slice and use every images, the developer should know what can he “replace” with CSS.
“Without requirements or design, programming is the art of adding bugs to an empty text file. “(Louis Srygley)
It’s trendy nowadays to say “design in browser”, but it’s still not remotely as practical as most of the comments on this post would have you believe.
In practice, it’s like trying to build a house without blueprints. Having that PSD to refer back to helps you back out of the “what did I want to make this look like again?” mindset when you are writing the code to produce it.
In most situations, and for most people and agencies, a PSD-to-HTML workflow will be way way faster than designing and building at the same time.
I disagree. You can fully design in browser, it’s just a different tool that a creative mind can use to paint a picture. It’s not like building a house without blueprints, it’s just designing those blueprints in CAD and 3D instead of with a pencil and ruler, still several steps away from the final product, but much easier to visualize.
Interesting article. The web is evolving so fast, that we need to adapt our work processes to accommodated the changes.
Hmm. This article is not titled correctly, and as many have pointed out is designed to bait someone into clicking and reading your article. At the end of the article you point out reasons why you would still use Photoshop to create mockups. Call it what you want, maybe an evolved version of PSD to HTML, but it’s still the same. If you take the time to create a high fidelity mockup in Photoshop, there’s no way that doesn’t become part of your HTML workflow.
Furthermore, you stated that many teams still use this workflow. Many teams and many businesses do, which is why you probably have students asking for a class on the topic. To ignore it, and not produce a course just shows your arrogance and how “Team Treehouse” is about “Team Treehouse” and not your membership.
Honestly the best thing about your site is your beautiful design. Other than I beginning to find the content lacking.
I agree, your srticle is more about the evolution of PSD to HTML than anything else. And maybe you should write an article about best practices of how to go from psd’s to html. Its not a cut & slice kind of world anymore. So you could provide better solutions to the problem.
Well then you need to get out more and meet more people. This is the most common way of making mockups/prototypes. I know several who DONT do it this way, and the main reason is so they can say they are “REAL DESIGNERS”. A designer is a person who designs, period. Whether it is in PS or on paper or on a napkin. Whatever you use to get your inspiration drawn up really doesn’t matter and doesn’t define you as a designer or not.
I do see the logic in the article, but my question is this.
If we are able to eliminate building a fully detailed mockup in the design stage, and instead go down the path of dynamically designing in the browser, then a great developer with a good eye can replace someone who is solely a web designer, right?
It then forces people with a passion and skill for web/UI design, but perhaps not that skilled at development to have to learn it – which is not a bad thing, but it’s a lot of pressure for someone who feels they aren’t up to the task.
Thoughts?
I think – multi-talented people exist of course, but they are too rare for this model to work. Design, just like development, is hard to learn/do. Great designers are worthy on their own even without working coding knowledge, just like expert developers are without design knowledge. It takes a lot of hard work, even dedication get really great at something (unless you’re very lucky), so I don’t see how being equally great at two very complicated, nuanced fields that require completely different skillsets could become a reality (for anyone except those born lucky).
Such luxury is affordable only for small teams. This is a totally unscalable approach, and from the managerial point of view I would prefer to hire 2 or 3 professionals to do what they’re trained to.
I could only agree on if you expect that the final HTML would be pixel perfect as the PSD, which was always a big mistake.
It is this mentality that is dying not PSD to HTML. Fortunately, because was always been a outdated mentality.
Though I think web designers should know about coding, I think it’s not the majority of them who are as fluent in css as they are good designers. As a developer, my job is to take their ideas and make them a reality. With the complexity of today’s website, it is inconceivable to know every aspect of web development, so a single person will inevitably be better in some parts of the development process and crappy in others. I prefer designers to be good designers than being able to do magic in CSS. I’ll leave that to developers.
So, I think that most designers will always be better at conveying their creativity in a tool designed to do so, like Photoshop. It does not mean that all they design is possible to do in CSS, but at least they are not limited in their creativity. It’s a necessary step to push the limits of what we do in CSS, and it is pushed way further than if they were limited by what they could do themselves in CSS.
Now the problem is designers that don’t give a shit about what’s possible to do, and want you to render exactly, pixel fit, their design that was done with no consideration whatsoever to the technical aspects. That’s counterproductive, and in that context psd to html is a bad thing.
I think that developers should care more about the designer’s jobs and learn about their concerns, just as designers should do the same with their developer counterparts. But except for rare cases, designers and developers should remain two distinct persons in my opinion.
I wouldn’t call web designer to a person who don’t know nothing about code.
Is like a painter that don’t know nothing about inks.
Unfortunately there are more designers working in this area than webdesigners.
Mart – my thoughts exactly.
After the long surfing i found the good PSD to HTML5 service which is http://code.softup.in also provides perfect standard coding structure, cheap in cost, browser and device compatibility with lot of advanced jQuery stuffs…
I kind of don’t agree with what you have said. PSD to HTML was a design methodology that is still in use. But, instead of being the whole sole methodology, PSD to HTML is not a part of the bigger development cycle. Desgins are still done in PSD and Front end developers still use PSD’s to create the page. You need PSDs as reference. Without that you won’t know how the page is going to look like. So, saying PSD to HTML is dead is partially wrong. It is dead as a development methodology but not as actions.
The reason for this being, when internet started the pages were simple. There were couple of browsers and only one device to look websites in – Desktops. Things changed over the years and more planning was needed to make designs work for different browsers, devices, content and even users. And since there are so many things to consider, it was imperative to have a more comprehensive, detail oriented workflow. Which is why we now needs content strategies, wireframes, IAs even before the actual design starts.
I am one of those so-called “very rare unicorns”—oh, the gayness!—who can use both left and right halves of the brain in the professional realm. I started as a designer, but wanting to take my designs further into interactivity required learning what was not at all natural to me: programming. I grew to love it and dove into best practices.
With that, I still design first in Photoshop for most things because making changes cannot get any faster than clicking, dragging and nudging. Regardless of whether the client needs to see the design, *I* need to see the design.. and quickly.
Fortunately nobody’s telling you to not see a design first.
Nick, you may have written one of the most misunderstood articles ever. It’s funny how many people think you’re saying PhotoShop shouldn’t be used. I think a lot of them are commenting without having read the whole article. I don’t know if e-mail alerts are sent to people who have commented here when a new comment is posted, but for all those people who think Nick has said, “PhotoShop is dead,” please realize that what he has actually said is, “Going directly from a PSD to an HTML file is dead. Using Photoshop as a part of the web design process is still totally legit.”
Hi Christian,
Thanks for reading the whole article and taking the time to understand the sentiment! Like I said, I wish it would fit into a nice little tweet, but it’s more complex than that.
It’s perfectly fine for graphical elements to be created in PhotoShop and to be handed off to the developer. As a developer, what I try to do when working with graphic designers is say, “Once you’re done designing the page get me a zip file (or whatever) with each distinct graphical element on its own. In other words, I want the background image for the page as one distinct GIF, JPG or PNG file. I want the banner image at the top as its own file.” And so on. When this happens it’s much easier to make a sensible and responsive web page. The traditional “PSD to HTML” method is for the designer to create some static image in PhotoShop then they or the developer “slices up the PSD,” into myriad pieces that don’t make sense on their own (e.g., a slice that has part of the background in it, part of the banner in it, and maybe also some text that should be HTML text). Once that happens about all the developer can then do is use a table layout to “put everything back together again,” or use some crazy CSS to try to do the same thing.
Of course, I could explain this all much better in person at a computer.
PSD to HTML should have NEVER been done, except in some very limited cases (rounded corners for certain elements and whatnot), but NEVER for “slicing up” a whole web page. Doing so promulgated a horrible understanding of web page construction and made people think it was all about putting picture elements that are meaningless on their own back into some grid within a web browser so that they would then start to make sense again. Developers and others involved in a project need to realize that each element is supposed to be its own self-contained, meaningful, semantic thing that is then put into a page with other meaningful elements.
TOTALLY agree with this. But try telling every ad agency in the world this…
Very baffled as to why my comment from yesterday was deleted. Not exactly a ringing endorsement of the exchange of ideas possible with MOOCs.
Hi Scott,
I searched through our comments in WordPress, but I couldn’t find any other comments made by you. I even checked through our spam filter and didn’t find anything. My guess is that the comment form somehow didn’t go through and your original comment was never submitted. I’m really sorry about that. 🙁
Invariably, lets leave web design to coders instead of disturbing ourselves with Photoshop document (PSD) format. There are lots of flexibility with HTML and other codes.
The case for CSS Frameworks and Responsive themes are very strong.
The web design industry needs something that would be flexible and consistent. PSD should be used more when testing out likely designs.
I have left this comment also in kingged.com – the social bookmarking and content syndication website for Internet marketers where this post was shared.
Sunday – kingged.com contributor
http://kingged.com/psd-to-html-is-dead/
Developers always accept new challenge and new ideas. They way client wants, is obviously WireFrame > PSD > HTML > Dynamic. As long client will use this method PSD to HTML can’t be dead. May be client will use PS / Sketch / Other relevant software, but i think process will remain same.
Now, if we only can move on when client wants 🙂
Example: Everybody know what is LESS/SASS/New tech(s) things. I only can able to use LESS for my personal project, but i can’t remember for which client i’ve used less framework. They need CSS and even some of them don’t wanna hear what the f less is 😀
Anyway, it’s been our pleasure to read your article and i hope you will carry on! i hope soon some clients will see this and may change their mind 😉
Cheers
Hadi
I have to agree in that the workflow has changed… I use a blend of smart illustrator vector objects and photoshop for brushwork, masks & image manipulations. Photoshop controls my layers and key structure within the desired page design. Visually it helps clients understand your methods and goals. A well layered and structured PSD itself is like gold dust to developers, when working on larger projects. Nowadays you need to be pretty savvy with what’s workable within frameworks, CSS & Jquery when designing in photoshop too.
With smaller static HTML sites, that are pretty simple, you can just get the code working how you need it (backend) and then just design in-browser then add your content using whatever is the best fit for what your doing (vector or image). Saying that I think you still need good typography and again photoshops wins for me as it’s quicker to play with kernite, tracking etc..,
In-browser design (for me anyway) on larger projects is best used after all your content has been uploaded to the site by a client. You can’t cater for everything as a designer or a developer in planning… so in browser tweaking of content (copy, images, tables of info, lists, grids forms etc) that have exploded somewhere on the page is a massive time saver and help.
And let’s not forget, you’ll always use photoshop to translate and ultimately sell ideas to clients. They pay you easier that way ;))
I totally agree that the web is evolving. Never the less PSD to HTML remains the easiest way of bringing your design ideas to life. Based on years of experience and thousands of projects our team completed, I can tell that it will cost you much less time and effort to design different layouts for the devices you need, rather than dig into responsive states, CSS and the whole bunch of coding tricks (well… if you are a designer, not a programmer).
Designing “in the browser” is an option, if you are working on your personal website. In this case you set your own time limits and project requirements. If you are designing for a client, the best way to show him what the final product will look like is to use a PSD file. Once it is approved, you can proceed with the HTML / CSS.
Seriously, PSD to HTML is pretty much alive 🙂
Photoshop isn’t a solution. Responsive Web Design isn’t a solution. These are only TOOLS that help solve a targeted problem we face. Simple as that.
That ‘slicing’ feature made lot of junk on the web. It forced the web developers to use tables for all their layout issues. Tables in html is for the data and not to be used in fixing the layouts.
Html looks a lot better now, without photoshop
If your starting your design process in the browser your just “pushing pixels” there instead of photoshop. The process of slicing up PSD’s for image assets is definitely tired. I still consider my process PSD to HTML though.
In my humble opinion, this is a decent way to go about it:
1. brainstorm goals, content, nav etc.
2. Sketch and wireframe on paper.
3. Move into PS (image editor) to choose layout, fonts, colors etc.
4. Code HTML/CSS to get pretty close.
Yes, terms like “Pixel Perfect” are over, and yes, you have to kind of have an idea of how to refractor your design for mobile, but thats just the deal.
I really don’t think it’s more efficient to start your process in the browser, or that “great” design can come from it. I think “good” design can come from it. Especially with the simple and flat trends, and frameworks like Foundation and Bootstrap that do a decent job at prettying up mark-up. As front-end designers, do what works for you and keep experimenting with alternate workflows.
This is hands down on of my favorite blog posts ever.
Interesting perspective. As a Treehouse user I’m always on here reading, especially, the posts on process improvements. I have to say I’m a bit surprised by the oversight here regarding how the PSD to HTML workflow can actually help Web designers and developers. It is certainly far from dead!
*Designing in Photoshop allows designers to fully visualize, to focus on their passion – design – and not worry about the code.
*Having PSDs allows developers to obtain help from quality PSD to HTML services so they can take on more volume while avoiding turning down new clients.
*It allows teams and clients to see the final product – a non-negotiable point for many.
Coding on the fly or ‘in the browser’ isn’t right for most people. Even when using frameworks, the end design often needs to be established first. As the author notes, there’s “plenty of situations where it still might make sense to generate full detail mockups.” Why not make your next step more efficient and use that design for coding? That’s exactly what a PSD to HTML service is there for. Check out what we do at http://thesiteslinger.com/psd-to-html/. Despite what’s implied in this post, we’ve got you covered for responsive sites, frameworks, mobile or desktop-only sites.
Long live PSD to HTML! Seriously, if you’re unsure, try it out and see if it just might streamline your whole workflow. 🙂
I don’t think this article is saying for sites to not be designed in PhotoShop. I’m quite sure it’s not saying that at all. I think it’s a perfectly fine option. What it’s speaking out against is designing a site in PhotoShop and THEN converting it to HTML by “slicing it up.” I have had a problem with this method since I saw people doing it back in 2000.
An *infinitely* better process is to, yes, design in PhotoShop (or some other such tool) and THEN for the graphic designer to break out distinct solo graphics from that (background image, banner image, inline images… basically so that each graphic file is its own distinct meaningful thing, not some absurd meaningless puzzle piece of a larger image), and then hand all those assets off to the developer, who can then construct the web page using any wireframes and PSDs as guides.
I think your closing headline is an apt characterization of this argument -debate -conversation -what ever you want to call it. Different strokes [for different folks]. Use the tools and technologies you find most appropriate and efficient given the specific project constraints you’re working within.
37 Signals I believe wrote a post about this general topic some time back in which they espoused the benefits of eliminating static UI design comps and mock-ups altogether in favour of a more iterative design/development process, directly in browser presumably.
Again, different strokes. That particular approach clearly works for 37 Signals, but if you’re working for a digital shop creating digital products for agency clients, more often than not, they’ll want to see something in static format prior to any coding.
If every paying client could visualize the end result in their mind’s eye like we do then yes, Photoshop to HTML would seem rather redundant. The other point to consider is the notion screen-based interfaces could eventually vanish one day. Certainly the movie “Her” starring Joaquin Phoenix suggests a future in which GUIs, and to a larger extent technology, recede into the background of everyday life.
“if you’re working for a digital shop creating digital products for agency clients, more often than not, they’ll want to see something in static format prior to any coding”
Yes, there’s nothing wrong with having a finished product, or a good example of what the end result will look like, in PhotoShop. It’s just that from that point there’s better ways to then get to the HTML for the project then the traditional “slicing up” method.
Nick sums it up well when he says, “These two examples have a key difference from the PSD to HTML way of thinking. High detail mockups are still sometimes generated, but not so that they can be ‘tossed over the fence’ to a team of developers or sliced up into code. Rather, Photoshop mockups can be used as a visual aid to discuss ideas.”
It’s the whole ‘tossed over the fence’ part that is the problem he is trying to point out, the whole idea that middle managers and graphic designers have that the graphic designer does everything and then the developer acts like a trained monkey to just reassemble it in the browser, which they only ever saw as a pesky need since they thought of websites as basically magazine ads except that some of the text “has to be turned into links.”
I don’t agree about shadows or whatever other effects that cannot be drawn in Photoshop: there is a beautiful tool called CssHat that you can use to create css basing on the Photoshop mockup, or you can try using modern Photoshop’s built-in feature psd => css.
Speaking further, it’s not also a true remark about responsive websites. Usually responsive websites have different layouts per screen width, so you define: max width layout, ipad horizontal layout, ipad vertical layout, mobile horizontal layout, mobile vertical layout (there can be more intermediate resolutions). And designer should create all of them, and provide the transitions as well.
I can still prototype in Fireworks faster than Photoshop, Illustrator, or even InDesign.
Adobe has no idea what InDesign could do for Web Development and CSS, it just needs the vector abilities you find in Flash, Fireworks, or the old Freehand.
So either way, Fireworks is still easier to work with because you can create vectors and text much faster. You can also work with groups a lot faster. Is it polished, not really and depends on the design. You can only pull off so much in Fireworks in terms of photo effects, however Photoshop is still king at image manipulation.
Fireworks also has pages and if you create one mockup, you can then just duplicate that page and start fresh with the components you were using in the first draft, such as logos, images, menus, general concepts. I find myself creating better concepts sometimes if I’m in a creative rut. And other times I know exactly what I wanna do, and I just wanna see it a little bit. If it’s good I might take it into production, or possibly even Photoshop for refinement.
So I use both in my workflow eventually and I find it makes it a better product that I can adapt and change then display.
i agree—Fireworks is far more efficient for wireframes and high fidelity web mock ups and the pages feature is a time saver. Now that Adobe has decided to pull the switch I’m looking forward to trying out Macaw which addresses responsive design.
Agreed!! I have so much love for Fireworks – I have used it for over a decade and am so sad to see it go. I will be using it until it no longer becomes feasible to do so! I do have Macaw and Antetype on my punch-list of items to play with.
Fireworks FTW!
Good article Nick! I also agree with what you’ve posited. What I’ve been doing to putting all my content onto the page and design around that. Using a mock up is good to convey basic looks but those looks might not be suitable to the content provided. In short I prefer to design around the content.
Nick,
I’d like your advice. I use PSD slices > HTML on one task every week.
Once a week I am tasked with converting a single page newspaper ad to clickalbe web content (html page).
I have a one page PDF which was generated in InDesign for print. Currently I open the PDF in Photoshop, slice it, add the links and upload it into an iframe. It takes about 15-30 minutes to get if from PDF to live.
What would be a more efficient way for me to convert this PDF to clickable web content? I don’t want to spend more time than I currently do on it. Also, I can not spend anything for a third party solution.
I still think a PSD is the quickest and easiest way to mock up a design and make changes to it. The only change that responsive design has brought to this process is that multiple designs need to be done for different resolutions.
Designing in a design program is hardly dead and will hopefully never die. Even with websites becoming cleaner everyday, there’s still a lot of design going on. Going through the process of sketching, wireframing and actually designing a site rather than starting with code, forces you to really think about the design and composition.
I don’t get this attitude where people say that Photoshop is Pixel based and thus useless for Responsive Design. What’s stopping you as a designer to create a layout for either a mobile device, a tablet or a large screen device and then adapting that layout to different resolutions? Yes, it will cost you time, but it will also allow you to think about the responsiveness before writing code. And having a base file to start from you’ll probably mostly have to shuffle some elements around, delete or add an image here and there and you’re done.
If you have a Front-end developer in a team with a designer with good communication you’ll only need the Desktop design. For most sites the mobile version will be a slimmed down version of the Desktop site, with a more mobile friendly navigation (like a slide-out menu) pushed into a hamburger icon anyway (Just look at this site).
Having to constantly recode everything based on your clients’ whims will also be fun. I wonder how good your code will be after having to shuffle everything around for the tenth time because your client isn’t entirely sure about the design. I’m sure it’d get bored fast.
I’ve gone around responding to a bunch of such comments and then realized a lot of peoples’ concerns would be resolved if they just read the whole article. Nick isn’t saying to never, ever design in PhotoShop. I think he is talking about overall workflow. He is trying to drill into peoples’ heads things I tried to educate people on 15 years ago.
I think the best quote on the subject came from Harry Roberts (csswizardry) where he said something along the lines of ‘you’re building a web page, not a design’. I tell that to the web designers I work with all the time, they love it.
Thanks for the post. I got into web designing about a year ago and couldn’t understand the craze about using Photoshop. I tried doing the `PSD 2 HTML` way a couple of times but all it did was consume lot more of the time. Just doing the HTML/CSS part seemed a way lot faster (or maybe I’m just too bad at Photoshop).
With the advent of responsive web design I have to say that Adobe Illustrator wins as my primary design tool. All vectors are scalable. PS is great for preparing images for web use, optimisation.
At first I was in denial that PSD to HTML was dead. But when I think about it I haven’t used this workflow in a looong time. I guess there’s a small niche that still applies this like sales pages/ email templates/ one-page websites.
Webflow rocks! And it’s loads of fun too.
I wouldn’t say it’s “dead”, but it’s not the preferred way to do things from a web developers point of view. There will always be someone somewhere that wants a simple website built on a 960px grid and doesn’t care too much for responsiveness, or even knows what that is, and there will be developers happy to take advantage of this for a few years to come, at least. Look on freelance websites. Many people offering to do PSD to HTML and many people taking them up on those offers. It’s quick, easy and doesn’t require many changes.
I do see that this article is aimed at new web developers, and so encouraging them away from this method of web development, building non-responsive/adaptive/fluid websites, is a great way to go. It’s the only way to kill PSD to HTML, it needs killing, then it will be dead.
You’ll have to forgive my ‘greenness’ if this is a stupid question, but I don’t understand this either/or mentality when it comes to responsive web design and the 960px grid system. I realize it’s not bleeding-edge elastic responsive design, but I’m currently using a tweaked version of Dave Gamache’s Skeleton Boilerplate for my web design. Is that not both responsive AND built upon a 960px grid?
It’s not “dead”, but it’s not the preferred way to do things from a web developers point of view. There will always be someone somewhere that wants a simple website built on a 960px grid and doesn’t care too much for responsiveness, or even knows what that is, and there will be developers happy to take advantage of this for a few years to come at least.
Lately we’ve been doing less and less Photoshop to code and much more designing with strictly CSS. Things like Bootstrap make building responsive sites so much easier than trying to mess with all of the different psd elements for each screen size.
Nice post Nick!
Responsive design is not just some passing fad. Neither is CSS3. It really irks me when I still see sites for businesses that depend on photoshop-based designs and/or uses a static layout, especially the latter.
I beg to differ. Yes, everything can be done in browser now. But when you are running a business, how do you suggest a company to show their client of what would their website would looks like? I agree that Photoshop doesn’t play vital part anymore, but when it is involving the clients’ project, still it needs to be used to show the mockup, though I usually won’t bother much with accuracy to the pixel in the psd design, just as a guide for general alignment and look when coding the HTML+CSS
To clarify, not the same Adam as above
If that’s making you mad cash and you love it, then keep doing it. I’ve been asked for PSD to HTML tutorials many times and I’d like to provide a broader perspective to newcomers.
Nope – just another case of classic sensationalist click-bait. None of this article actually gives any reason why PSD to HTML should be considered dead. Responsive Design, CSS3 and fast paced evolution are all fantastic aspects of the modern day web however none of these are valid reasons why PSD to HTML is redundant. I’m a highly experienced front-end developer and I regularly code Photoshop designs regardless of the platforms and regardless of the tools available to me.
To quote the famous Greek philosopher, Plato:
“2edgy4me”
Hi Adam,
In hindsight, I think the title could have been a bit more verbose. Sorry it came across as link bait. 🙁 However, it doesn’t really change the sentiment.
How do you “code Photoshop designs?” I know that may sound facetious, but I’m trying to understand the workflow. What do you mean when you say that?
Some time ago we tried to analyze this problem in our post “Be a Smart HTML/CSS Coder, or Die Out” ( http://www.htmlcut.com/blog/be-smart-html-css-coder.html ). Besides the points mentioned above we considered some other circumstances. However, our conclusions and findings of this article are very close to each other: web design and development have been becoming increasingly mature, and PSD to HTML, at least as we knew it before, will be essentially modified. And this an absolutely natural process.
Ah, ok. I thought you were about to abolish PSD website designs. What you’re actually doing (I think) is adding a layer before PSD that many companies (myself included) have been doing for years – wire framing (proto-typing, etc – there are differences, bu that’s for another post). The preferred level of fidelity in the wire frame is also another blog post entirely, but I agree that wire frames save time, allow for easier iteration and are an invaluable step in the process. Going straight from PSD to HTML equates to cutting corners and often results in a less-than-optimal final product. A contractor building a new office would never start the project with just a concept design. They’d have a blue print. The same should go for websites.
I’d love to hear more about how people are doing the design these days, if not mocking it up first in Photoshop or similar.
Are you doing it ‘in the browser’, just by hacking on CSS and HTML, or with new tools like Webflow?
Some other workflow?
Style Tiles + Rapid Prototyping. It doesn’t work for all clients, but I’ve been trying to move away from full sets of comps and instead just doing style tiles, one or two comps, (http://styletil.es) and rapid prototyping. It’s obviously not as detailed, but I save a boatload of time and energy not sweating details in an AI document, and I get some usable code that I can carry over to final development.
Nick *doesn’t* say to not use PhotoShop. If Nick is thinking like I’m thinking he just doesn’t agree with the “create in PhotoShop then slice up the PSD and convert to HTML” mentality. I think a workflow like that sort of works but also belies an immense misunderstanding of web development, one where we just put a big PSD onto the web and then make some of the text clickable.
When I first started making sites on my own in 1998 I built in the browser and if I needed a graphic I included that specific graphic in the right spot. I didn’t use PhotoShop to create some exact image of the web page and then break it into little puzzle pieces with the slice tool and then reassemble it in the browser. It was only when I got a professional job a little bit later that they said, “The way we do things here is the designer makes the site, then you slice up the PSD they give you and put it back together in the browser.”
Nope, gotta disagree. Photoshop mocks have always served to capture a snapshot of what a site looks like in a given state. They don’t show hover states, scrolling, video, animation, sound, or any interactive states. Now that they also don’t show responsive states, they’re done for? Even when designing a responsive site, you have target states that you will be designing for. And it still helps a ton to have the mock when converting to code, regardless of whether or not you’re slicing images. I measure margins and padding, I pluck hex codes for CSS gradients, and I experiment with drop shadows in Photoshop. No, PSD to HTML is far from dead – you just have to design an extra mock or two if you want to capture responsiveness. The thesis of your article should have been that it’s no longer sufficient to design just one PSD at one resolution anymore.
“No, PSD to HTML is far from dead – you just have to design an extra mock or two if you want to capture responsiveness. The thesis of your article should have been that it’s no longer sufficient to design just one PSD at one resolution anymore.”
I agree. It makes me feel bitter seeing how many young designers and developers are jumping in the bandwagon of bashing Photoshop and high fidelity mockups not even being fully aware why. It creates a lot of misunderstanding in the industry.
Going to go around telling everyone here that this article is not saying that PhotoShop shouldn’t be used. I believe Nick’s concern is how people handle things AFTER the PSD has been created.
I went over it again, and I guess you’re right… I think the misunderstanding stems from the fact that using images for rounded corners etc. is hardly news. That, combined with the ambiguous title and mentions of designing in the browser and knowing how to code as requirement for designers, makes the overall statement fuzzy and easy to interpret.
I don’t think it is dead at all. I understand that it used to be a lot easier but it is essential in my mind. I do wireframes with paper and a pen for mobile, tablet, and then browser. Then I create a PSD mockup for the browser version as the tablet and mobile are going to be the same style wise and then wireframes keep you right. Then I code it all up. This might seem like a long winded and time consuming process but I think planning out a project like this before hand makes coding it a breeze. Also the overall quality of the site compared to one just coded will be dramatically different, at least when I do it.
The process you described is not what this article is talking about. It’s focused on slicing a PSD file into images for web. Prototyping in PSD is still fine, sometimes needed more on some projects than others.
Kevin gets it, unlike so many others here who think Nick is saying “PhotoShop is dead.”
Yeah I agree .. I think that the article really needs to delineate that in its header. But I also think it’s written that way to entice readers into reading about something that is almost a moot argument and matter of fact.
yeah buddy! got me to read it!
I agree! It’s much more time-effective to design mockups in Illustrator. So much more of the heavy lifting should be done in code now with responsive design.
How is Illustrator any faster than Photoshop, aren’t you still doing more or less the same thing but with vectors rather than pixels?
I’m much more comfortable with Illustrator; Given the same wireframe, I’d wager that I could create a mockup in a full third of the time it would take me in PS. Like the author said: “Different strokes”. 😉
Faster = Fireworks by all means….. but Adobe retired that one. For web purpose its fastest and those familiar with it have to agree.
Fireworks is not dead – Adobe still keeps it around. You just have to look for it. That’s what I personally use to create mock ups for my clients. MUCH faster than anything else I’ve tried.
Because it uses vectors instead of pixels, it can more readily apply to responsive design than the pixels in Photoshop. Responsive design is about using vector graphics and flexible layouts, something Illustrator does and Photoshop doesn’t.
Thank you for this! This has been a hot topic and something I very much believe in. I heard Wilson Miner coin the term ‘deciding in the browser’, which I have really latched onto. Its a great concept.
However, Nick, I pose this question to you as its something I have thought a lot about regarding this subject:
How could this affect large design/advertising agencies? Could it? Or is there a need for such a waterfall process with such large companies in play? In my mind, while I love this topic and very much agree with it, I don’t see it getting much of a foot hold in large companies.
Why not? Large companies might still need to create high fidelity mockups for the purposes of group collaboration, but there’s no reason for them to slice up those mockups and use them as image assets.
Only the most bespoke web app that needs to support old versions of IE should still be doing this. As much as I would like to pretend those apps don’t still exist, they do. I used to write web software in the healthcare industry and as late as 2010 it was still 98% IE6. Still, their numbers are dwindling. CSS is the way forward.
Bespoke means custom, and isn’t strictly related to clothing.
Bespoke, while used often in relation to clothing, is not being used as such here. The world of tailoring doesn’t have an exclusive claim to the word. (It’s also rather commonly used in reference to engineering, for example.)
In either case, it means something custom-made, usually something designed and made exclusively for the purchaser.
Totally in agreement with this. I think one of the biggest missing pieces is client and stakeholder education. There are a lot of people out there who still believe in the toss over the wall mentality, and you’re right that in some cases it may still be valid but for the most part it isn’t part of our field’s long term evolution. We need to start focusing on the broader picture of things, and helping our clients do the same.
I usually create pretty detailed mockup in Photoshop and after i’m done with ‘shopping i open the mockup in my secondary screen and start the actual coding on other screen. I find this helpful for me because i’m type of person who needs to see “final” version before i can start coding. This way of working might be slightly slower but hey, it works for me and many others :-).
Totally agree with you …
PSD to HTML is totally not dead yet, but PS use as a mockup designing but not in a way to use cut tool and generate HTML …
I totally agree with you! It isn’t dead at all. Photoshop is a great program to visualise thoughts and create a first version of a design.
I’ll be honest here. When I saw the title of the post on twitter, I was like WTF is he talking about? And then I got it as I read through. The title is too literal, actually.
The world has moved on from being a strictly HTML/CSS site anyway.
There are thousands of tutorials on PSD to HTML – that’s actually a rough terminology to say – to HTML & CSS. This was usually done by the legendary likes of Jeffrey Way (Tutsplus) to help beginners pave their way into the industry without flooding them with everything required to do a production level coding. Anyway, talking about recent events: There are good companies that provide PSD to HTML conversion and it’s a taken that it means all the advanced CSS and Javascript required to have the best level site up for a given design.
Unless someone is living 2 decades behind, they know that PSD to HTML is not ‘PSD’ to ‘HTML’ because if I propose a literal argument, it means a file format of .psd to a file format of .html. We are talking about CSS and JS possibilities but not naming .jpgs and .gifs and .pngs as children assets from the PSD part. 🙂
“There are good companies that provide PSD to HTML conversion and it’s a taken that it means all the advanced CSS and Javascript required to have the best level site up for a given design.
Unless someone is living 2 decades behind, they know that PSD to HTML is not ‘PSD’ to ‘HTML’ because if I propose a literal argument, it means a file format of .psd to a file format of .html.”
^This. Thank you.
I agree it’s a great mockup tool but it’s best to do most of the features in css3/html5/JavaScript where possible for responsive design
I’m a dev not a designer, but I’m trying to find a workflow where I can iterate and fast. Starting in code just moves too slow.
Any suggestions for free Photoshop alternatives? thanks,
Try GIMP.org
The two main tools I use:
Inkscape
Paint.Net
Interesting read and may work for some. In my experience best results are achieved when experts in design work with experts in development, not a single role doing both design and front-end.
Totally agree with this. In my experience both at big agencies, small agencies, startups, as a freelancer, and an in-house designer, not very many talented designers are talented developers, and vice versa. It’s a classic left brain / right brain scenario. Those that are truly talented at both are very rare unicorns.
This is similar to how interior designers or architects are not the construction experts building the house — they are trained in 2 different arenas. I am a trained designer (and not a developer), and I need to use photoshop to concept and plot out a good design. I try to stay aware of the different development standards, but that doesn’t make me a developer (you don’t want me building the house, but I can help make it look awesome, and I’m aware of how it’s done).
I present the high fidelity mockups to the talented developers I work with, and we see how close we can get to that design. My developer colleagues also give me input and insight about cool things that can enhance that design. And yes, sometimes I give them pixel specs as a frame of reference because we’re still in the process of phasing out pixels as a standard. From there, we go back and forth, and things naturally evolve. This has always been the case with a psd to html workflow — things just evolve in that translation from a visual blueprint to an execution on the web.
I think that as an education resource, this article runs the risk of conveying a picture that isn’t accurate — that working from a high fidelity psd design mockup inhibits the development process. With responsive being the standard now, of course there are added steps of collaboration between designers and developers, but that doesn’t throw away having a mockup to work from. Not having a solid mockup gives you no solid design foundation, and runs the risk of creating a frankenstein of a site.
There’s also the situation where you are working within an organization, and you need high fidelity mockups in order to get a project green-lighted, which is extremely common. If this article was totally accurate, design/development collaboration products like InVision wouldn’t exist (where the site’s whole business is about providing a place for people to discuss prototypes that are based on high fidelity mockups).
I think it’s important to be really careful and specific when writing for an audience that is relying on Treehouse as an education resource. It makes me question whether the leaders at Treehouse have really had that much experience outside of small, nimble startup scenarios where every team member has to wear multiple hats.
Amy you are 100% correct.
Only 100% correct based on a misunderstanding of the article, which does not say that PhotoShop is dead.
Thank you, my thoughts exactly.
+1
“There’s also the situation where you are working within an organization, and you need high fidelity mockups in order to get a project green-lighted, which is extremely common.”
“not very many talented designers are talented developers, and vice versa. It’s a classic left brain / right brain scenario. Those that are truly talented at both are very rare unicorns”
Absolutely. It puzzles me – who are the evangelists of the “.psd/photoshop for the web is dead” idea? I assume: 1) they are startups, as you mentioned, a handful of people in one team, all on the same page from the beginning when it comes to design; 2) they are developers who have been toying with design some, and now feel like the wall has been broken down forever, without even wiling to delve deeper and pay all the attention this whole issue deserves. Photoshop is dead, all designers should code etc. – these are loud, catchy, populistic phrases when the reality is much more complex.
“I think that as an education resource, this article runs the risk of conveying a picture that isn’t accurate — that working from a high fidelity psd design mockup inhibits the development process.”
Nick is not saying that. Read his whole section here subtitled, “Does this mean Photoshop is dead?”
Amy,
I’m in complete agreement with you. I still treat PS as a valuable asset – even if I’m not personally developing (or expecting) pixel perfection from my developers. While the concept of style tiles and other methods are conceptually great, the idea of getting client buy-in without some sort of high-level iteration is very difficult to manage. Getting everyone on the same page – designers, developers, clients and stakeholders requires a way to speak the same language.
In addition, I think one point that wasn’t addressed was the notion of unique design – there are just some concepts that can’t be completely replicated (easily) when starting from code. The “boxy” nature of responsive design has led to the rise of very templated looking sites. Anytime I’ve worked with advocates of “lean” design methodology, I’ve been very disappointed in the results.
Man that last paragraph is pure gold! So so true I wish this idea would permeate the web design field and make it better.
A well written response Amy and all 100% correct in my view. You will always need a well designed, solid mockup for clients, designers and developers to refer to at various stages of the process.
Cannot add to this Amy… well said.
Having a designer work with developers is an awesome way to go about it. Then the actual website ends up designed and developed well. Generally, as a developer, I get a design and have to try to match it in development with no communication to the designer again (outsourced designs). I’m the closet developer to a designer, with knowing the front end more, but I am still not a designer.
I couldn’t agree with you more.
So, as a conclusion.. PSD to HTML is hardly dead. I can see your point though, the process has to evolve.
Going directly from a PSD to an HTML file is dead. Using Photoshop as a part of the web design process is still totally legit.
Hi ThatMan,
I hear you. Believe me, this isn’t some idea that just popped into my head. It’s something that I feel is extremely obvious. Like me, you sound like you have a lot of experience and you’re probably not in the target audience for this post.
I’m here to serve the thousands of students at Treehouse that we educate every day. Many of them are new to web design or they haven’t made a website in 10 years. I wrote this primarily because I’ve been asked for “PSD2HTML tuts” one too many times.
I think you’re doing visitors a disservice if you don’t have a tutorial on the awesomeness that can be Photoshop CC generators, a Node.js service that can output images at multiple retina qualities automatically from Photoshop layer names as filenames and resize rules. Only issue with it? It doesn’t use adobe’s own high quality resize and compression algorithms, choosing instead to use ImageMagick. But if you can give that up, it’s quite an interesting take, and integrated with Adobe’s Code Edge if I recall correctly.
My mistake, it was their reflow tool that it integrates with. To be frank, I haven’t ever used it beyond the one evening it was announced, but if given a complicated PSD that needed slicing, I’d much prefer the layer so generator approach. I hope to see more oddball integrations and scripting in the future from Adobe. You can write other generator plugins for example, as it’s open source.
Thanks Nick- this was a great read and I totally agree with you!
It certainly begs the question: where do we start designing responsive websites post-Photoshop?
For me, I could start the design process in code, but that often feels sluggish compared to the speed Photoshop affords me. But perhaps I’ve just developed a habit I’m comfortable with 🙂
Style Tiles (http://styletil.es/) can work well when designing for a responsive site. This way you give the client some expectations for design language and it becomes a lot easier to apply it to the final product.
Another option is going with Brad Frost’s technique of Atomic Design (http://bradfrostweb.com/blog/post/atomic-web-design/). Check out Pattern Lab to see it in action – http://pattern-lab.info/
@nick – totally agree with you ^^ I used the slice tool 12 years ago ^^
We start our design process with style tiles now, but finish the page templates old fashioned using Photoshop.
We tried designing in the browser for a responsive site last summer, and it just didn’t turn out well. The client was used to seeing mockups and didn’t feel as included, even though they had a working prototype a lot faster.
Your decision should very much consider the stakeholders, project timeline and scope of work.
+1, just read my mind.
You should amend your article and mention these two techniques.
Try starting with wireframes on a piece of paper?
In recommending an alternative to Photoshop for design, please recommend a method that is *easier* than Photoshop, not exponentially harder. Photoshop: Click, drag, drag, drag. Paper: Draw, erase, draw, erase, erase, new paper, draw, erase.
If you’re looking for easier than Photoshop – Illustrator is far faster to work with; it is less clunky, makes updates to designs easier, shows you all your pages at once, and makes you vector conscious from the beginning (retina displays / infinitely scalable graphics + load speed improvements + vector icons etc.).
You seem to be fundamentally misunderstanding the difference between “easy” and “efficient.”
There is little that is easier than quickly sketching ideas on paper or a whiteboard. It is not as efficient, of course, but it is often the more appropriate method, when it is better to spend one’s energy solving problems than fiddling with tool palettes.
I agree Larry. I have also found Illustrator to be a great asset when designing. It’s unconventional in the web world I’ll admit, it can take time to get used to and is not quote on quote “pixel perfect”. That being said, the speed Illustrator lends to create an idea, wireframes or concepts, is a breeze. Making changes, revisions, iterations also much easier (select all>color/fill/stroke/font), even swapping images takes no time at all (saving over places images, updates automatically). Especially when you take into account how much is re-created in CSS, all we need is a reference. Photoshop with all the layers and the constant labeling needed to keep a file from turning into a monster, can be a job in itself. The advantages to vector design are abundant and the scalability lends perfectly to the wide array of devices (and their screen resolutions) currently in the market and those on the horizon.
haha, I completely forgot about the layer naming and grouping – simply doing it is a monster task, but receiving a file that is improperly labeled and organised is a nightmare!
It’s refreshing to open a file, select exactly what I want, and get on with the implementation 😀
Figure out which set of users is more important to you, design a site which is technically feasible to code, but do it in a layout or graphics program (I use vector programs like Inkscape usually, as they afford me more flexibility when it comes time to demo multi-resolution assets on the layout.
Make sure your site either is flexible enough to reflow in CSS, or you have enough resources to basically redo it for other device families.
Then when you have that all, code a website to the spec, make tweaks as you go(put them on your original design documents so you have a good reference).
This seems to work for me and the people I know.
And of course, do this as a team if you have the resources.
Don’t try to be a jack of all trades, you’ll just make websites which suck interactively, technically, and aesthetically; you’ll also wonder why each time.
While I agree that collaboration is key, I don’t agree that if one person is essentially doing the designing and developing themselves it will automatically translate to a website that doesn’t work. Nor do I think that a team automatically translates to a better website.
Having the resources is different than using them effectively. Many a team struggles to achieve what could be a great solution because one (or more) have “proven” a certain method works and refuse to evolve.
For me designing the first bits in a visual editor rather than code still makes sense (other brain hemisphere and so on…). But Photoshop feels outdated for nowadays web design requirements. I started using Sketch. It still not perfect in some ways, but has some nice advantages over Photoshop (copy css attributes, auto export @2x images and much more). http://sketchapp.com
I’m not affiliated at all, just a user.
I think you mean http://www.bohemiancoding.com/sketch/
Good read and I agree 100%. In fact, I nearly wrote a similar blog post last night. heh.
@Nick do you really think that PSD to HTML professional services use slices features from photoshop!? Is this what u are talking about?! Uuchhh
The process of converting PSD to HTML is often called ‘slicing’ in the industry. We don’t necessarily use slices or that feature from Photoshop. It just refers to the process where you crop and take graphics (like repeating gradient backgrounds or fancy corners etc and ‘slice’ them out of the Photoshop file into a usable jpg/png file.