It can feel impossible to stay up to date with the latest news and information in the web industry. It seems like every week there are new front-end frameworks, new JavaScript projects, new must-have apps, and so much more. How can one person possibly know everything?

The Treehouse Show is a weekly video podcast where we showcase the latest industry news and updates. The show aims to help summarize the most important links you should check out.
The truth is this: Nobody knows everything, and indeed, it is impossible to keep up with everything. I’m sure there’s lots of fantastic web apps or jQuery plugins that could have saved me hours of bygone headaches had I only known about them. Half the battle is just identifying a problem you’re having and searching for a solution, but even then, it’s easy to miss the perfect fix. I’m telling you this, because at some point when you’re showing a project to someone, they’ll say, “Why didn’t you just use ______ instead?” and you’ll smack yourself in the forehead. It’s OK, it happens all the time, and it’s usually a helpful lesson.
Difficult as it may be, this is why you should try your best to keep up. The more you understand about the tools and resources that are available to you, the faster you’ll be able to put together something new. We cover lots of awesome links you should know about on The Treehouse Show every week, but if you’re still craving more, here are some more places to look.
Contents
Read Blogs
Congratulations! You’re reading this blog post, so you’re already on the right track. It can take some time before new tools and techniques become neatly “tutorialized” and fully explained in detail on video. We work at a very rapid pace at Treehouse, but blog posts are still much faster and cheaper to put together because they usually just consist of text and images. As a result, blogs are an excellent source of timely information. They may not always have the same depth as a good tutorial video, but they’re quick to update.
Some people use RSS readers to subscribe to their favorite blogs, which can help keep everything organized. I personally don’t use RSS and I just check my favorite blogs whenever I have the time, but use whatever works for you. If you’re looking for some blogs to follow for web tips, this list will help you get started:
- The Treehouse Blog (the blog you’re reading now)
- CSS Tricks
- David Walsh Blog
- A List Apart
- Smashing Magazine
- Codrops
- Net Magazine
- HTML5 Rocks
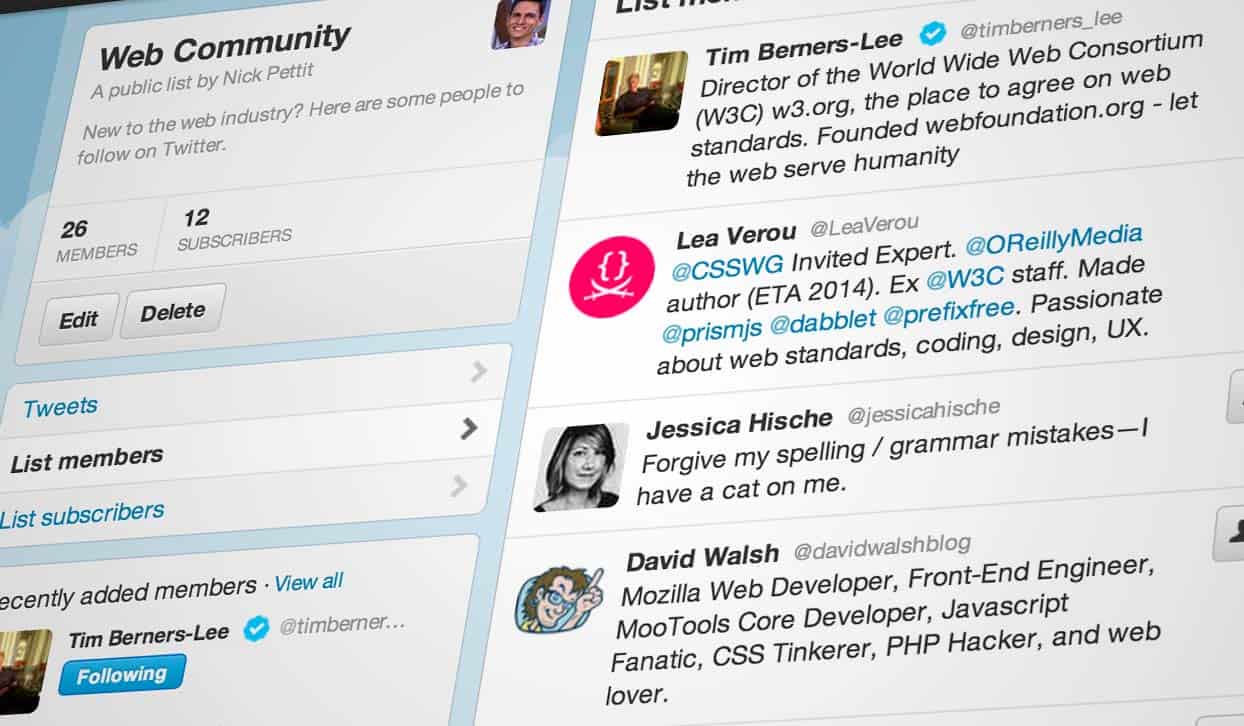
Follow People on Twitter
My favorite source of new links is Twitter. Just by following a few web oriented accounts, you’ll start to get lots of great insight directly in your feed. I like Twitter because each tweet is limited to 140 characters, which means you get straight to the point. Most people use Twitter to check up on their friends, but mixing in a few good web personalities and resources can turn social time into learning time.
If you don’t know where to get started, I’ve put together this list of Twitter accounts for you to browse. I update it sometimes when I think there’s significant new accounts to follow. If there’s a person or a company missing that you think should most definitely be on there, tweet to me and let me know!
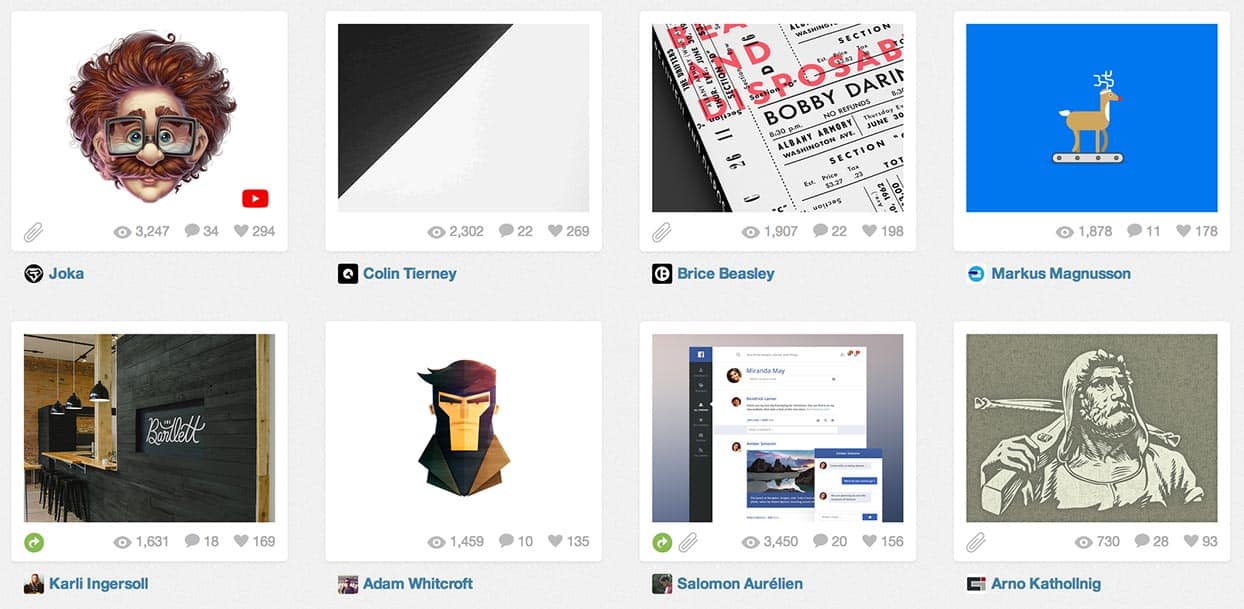
Check sites like Github, Codepen, and Dribbble
Web professionals use specialized social networks to share work with one another. Github is great for sharing entire projects. Codepen is cool if you want to showcase front-end concepts using HTML, CSS, and JS. Finally, Dribbble is meant specifically for designers to share shots of their work. Each of these sites has loads of users posting new stuff everyday, so browsing what’s popular can reveal new techniques you’ve never seen. Check out these links to see what I mean:
Also, if you’re just looking for inspiration, these sites are a great place to start.
Pay Attention to Events
Attending events is a fantastic way to keep up with the latest news. Not only do you get to network with like minded individuals, you also get to hear experts speak on topics that they’re passionate about. Industry leaders will frequently reveal new information or provide key insights during their talks that you just can’t get anywhere else.
If you get the chance to attend an event, definitely make sure you take the opportunity. Flying to these events and going to them in person can be expensive, but if you’re a Treehouse student, there’s lots of awesome recorded conferences available on Treehouse. Be sure to check those out!
Invent the Future
Nobody can predict the future, so why not invent it? You’d be surprised how easy it is to come up with new web ideas that have never been tried before. The web is a dynamic medium with vastly untapped potential. If you have a problem that you want to solve, look around and see if someone has already solved it. Even if you do find a solution, maybe you can come up with a better one and execute in a way that nobody has done before!
This list isn’t exhaustive, and there’s lots more places you could look for the latest industry news. If you have an excellent resource you’d like to share, I’d love to hear about it in the comments!










Seems relatively straight forward. However, it is definitely worth mentioning. I really do think that interacting (or even creating partnerships with similar blogs) through cross promotions, etc. can be a really powerful and useful technique. Twitter seems to be getting a little more saturated, however. Still a resource you must use to interact with your core audience. Good post!
There’s so much going around in the web design industry. To keep my sanity in check I only closely follow people and topics I specialize in and am passionate about.
Nice tips, it’s one of the hardest things in our industry trying to stay up to date with everything that is changing. Twitter is one of the best ways I’ve found in doing this and following the right blogs. Another one I think you should add to your blog list are the Envato blogs, nettuts, wptuts etc.
I was faced too difficulties in web industry but after reading your post i am totally agreed with my faults and also would like to keep up these suggestions, thanks for sharing
Designer News News.layervault.com
The issue boils down to how much of your life is spent learning “frameworks” and tools, when as soon as you learn one – and it takes time and experience to fully grok even one – some blog or other is touting the newest, latest must-learn package that, again, takes a great deal of time and experience to fully utilize. And THEN, after you’ve moved on to the Next Big Thing, how are you supposed to maintain the previous thing you built after just barely understanding the “latest framework” you used to build it with, which you have now forgotten?
AND these old forgotten frameworks are constantly updating and you’re expected to keep up with THAT as well or it will lead to site-crashing conflicts!
I really think this is a ridiculous aspect of our industry, and ultimately destructive. It introduces massive complexity where there should be a move toward greater simplicity. It is almost as if people in our industry are addicted to figuring out the latest toolbox just for the sake of it, and most of everyone’s time is being spent playing with tools instead of actually building things.
This “syndrome” has pushed me into WordPress and modifying themes so I can actually concentrate on building sites for clients and making a living rather than becoming a “framework monk” addicted to figuring out the latest rubiks cube of tools.
I know its old but I have been saying the same thing for years your are exactly correct. Why bother when all the time invested will be out of date in 6 months. May as well just wing it.
Thanks Nick. Excellent article. A few days ago I checked this this video from chris http://css-tricks.com/video-screencasts/125-how-to-stay-up-to-date-with-web-technology/
Great job team treehouse! I like to check out webplatformdaily.org
Twitter is definitely my main go-to spot for industry news. It’s the best way to keep up with blogs, too, since new posts will get posted there as soon as they are published.
here are a few of the podcasts that help keep me up-to-date:
Shop Talk Show: http://shoptalkshow.com/
JavaScript Jabber: http://javascriptjabber.com/
Boag World: http://boagworld.com/
The Changelog: http://thechangelog.com/
The Treehouse Show: http://teamtreehouse.com/library/the-treehouse-show
Thanks for the article. I’ve recently found http://www.behance.net/ to be a great site to mix it up with Dribble. That and the podcasts like the Treehouse show are gold. I bet for every minute I’ve spent watching the show, it’s saved me 2 minutes building sites.
Great ideas. Change is always ongoing and hard to keep up with. Twitter helps.
_________________
Online Instrument Lessons