Hi there! I’m the Technical Lead Animator at Treehouse and I’ve been experimenting with VR and real-time game design.
This post will not go into a large amount of technical detail. Instead, this is a general overview of something I’ve learned over the last few months experimenting with scale relationships in VR using Unreal Engine and Unity 3D: Size matters.
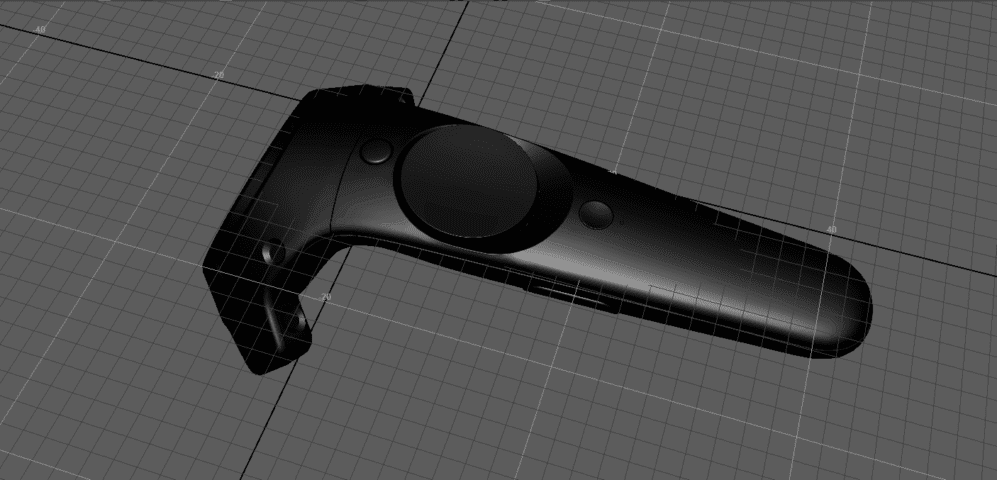
To explain this, I have game ready assets of an ancient door, a rock, a few coins to pick up, and Vive controllers that will act as the person’s hand scale reference. I’ll start with a quick demo based on the Vive controller reference to show how you should plan out the real world sizes of your assets in relation to each other as part of your VR project planning.
In a non-VR game this can be really loose because of the lack of perspective (or rather the fake perspective of flat 3D). When dealing with a system that tracks hand controls – like the Vive and upcoming Oculus Touch controllers – you must consider the fact that a person is holding these.
The player knows how big they are in real life and its matched on screen 1 to 1. They automatically give the player a sense of real scale to match the perspective provided by the VR head set.
What does that really mean for you the developer? It means if the player interacts with say, a door handle or an object they need to pick up, they will have a real-life association to it. In other words, they know how big it should be. If the size is incorrect, that will cause them to wonder about the scale of the object in relation to the world they are supposed to be in (which in room-scale VR, that can be disturbing).
In flat monitor 3D games, size is in relation to your onscreen character or first person hands/objects. There is no physical object you’re holding that acts as a reference to your body size like in room-scale VR. In regular game development, you can get away with a lot of tricks. That’s why porting a game instantly to VR without having developed it with VR in mind is a bad idea.
Contents
Scale in Regular Game Development
Many beautiful and successful 1st person game experiences use tricks to make sure the things players really need to see close up, scale in unnatural ways. This makes the lack of perspective in the game look natural to the player. Here is an extreme example from the Art Director of Firewatch, Olly Moss.
Firewatch animation in third person reveals a nightmare human carbuncle. pic.twitter.com/lqVyH84xP8
— Olly Moss (@ollymoss) February 11, 2016
In the game, it looks more natural in the first person. Probably something like this:
See? All is fine in regular game development. But in VR you can look everywhere and the experience is hooked to your actual body measurements, so the same wouldn’t apply.
Scale in Isometric Games
Isometric games, where the viewpoint is rotated slightly to reveal other facets of the environment than are typically visible from a top-down perspective or side view are even more relaxed on this front. All you need is the perspective, scale matters very little.
So What’s Different About Scale in VR?
The first step is to ensure things will make sense to your player. You can accomplish this by setting up proper grids in your 3D program, which I’m going to do using Maya LT. A little planning for what would matter to the player as a size reference is also essential. In this demo, I pick up a coin and go to a door. The coin I want to be the size of a US Quarter as a lot of people can reference that in real life. Next to it I’ll put a US Penny scale coin to further enforce the size. As discussed above, the controller is 1 to 1 scale with what the user has in their hand. So you know how big a coin should be based on that reference alone.
As you actually bend down to pick it up – which in a regular FPS would be something like that Firewatch trick – the player physically brings it closer to their face to see it better, so you’ll need to control the scale as it moves that distance.
To make this work, you need to know a couple of things. The two most popular game engines, Unity3D and Unreal Engine 4, use metrics. I know, we in America think it’s better to use the body scale of a dead English King, (look it up, I’m serious) but the Metric System is far better and unless you change it, that’s what 3D programs use.
Here’s my grid set up in Maya to measure the coins:
Like I said, I wanted to scale the coins to match something most players would be able to size reference. So the rock they sit on really just has to “look” acceptable in relation to the coins due to the fact the player is not physically interacting with it. no big deal there.
However, the door is another key element as it needs to be measured in relationship to the player’s height. Most people are not taller that 6 ft. So you’re safe to assume you want to clear at least 7ft. You could just eyeball the door, but then it might make the player feel like a child or a giant. So, since I’m a person whose real life references are in feet, a door would look pretty awesome at about 10 ft tall.
Now the height is sorted, there’s another important thing you have to remember. Since this is in VR, the player will go RIGHT up to the door, as they would in real life. This door is from online asset store 3DOcean, and it’s fine for flat games as this is about as close as you would be if it was a true first person experience:
However, since this is in VR and it’s a player’s real body in front a “real scale” 10 ft door, they’ll be a lot closer and will have to look up like this:
To make it a better experience, you need to consider where the player will be in relation to the asset and add extra detail or something engaging at their level.
A final tip to consider: The coin and the controller look like they are really in scale with a 10 ft door if the player is about 5ft 6 or so, which means the scale works! If you want to get a little deeper into the science here’s a great post on the IrisVR blog.
Have questions? Follow me on Twitter at @randomjake or share them in the comments below.