When you’re new to coding, you’ll start to hear about all the latest and greatest tools for developers. Coding is ultimately problem-solving, which is why new tools are constantly being created to help solve those problems. As you grow your skills, you’ll start to be able to test out the tools that best fit your needs and projects. But, when you’re first getting started, what are some of the essential tools that should be in a developer’s toolkit?
Contents
Edit with Atom or Visual Studio Code

Whether you’re learning to code with Treehouse or elsewhere, the first tool you’ll need is a code editor. Depending on a developer’s preference, you may get different recommendations. But for when you’re first getting started, there are two great options we’d recommend: Atom and Visual Studio Code. Both are open source, beginner friendly and best of all they’re completely free!
Download Atom or Visual Studio Code and start coding.

GitHub is a huge collaboration development platform built on top of a distributed version control system called Git. From when you’re a beginner through to when you’re a pro, GitHub will be the most valuable place for you to share & collaborate with other developers on code. If you’re entirely new to GitHub, check out the GitHub Basics beginner course to learn how to navigate the site, explore open source software, and best practices for sharing and collaborating.
Sign up for GitHub here.
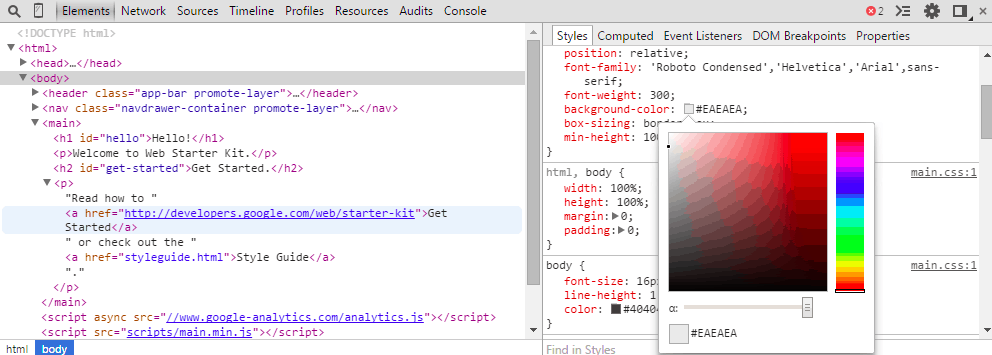
Inspect with Chrome DevTools
If you’re interested in front end web design and development, then first on your list has to be Chrome Developer Tools (DevTools). DevTools has a lot of different uses, but when you’re first learning it’s particularly useful for inspecting exactly how any page is built and styled. It’s also great for debugging. Check out this workshop with Guil Hernandez to learn how to debug your CSS using DevTools.
Another bonus of Chrome DevTools is that they’re constantly updated with new debuggers and powerful exploratory features that can help you stay efficient and ahead of the curve with your skills.
Access Chrome DevTools by following these steps.
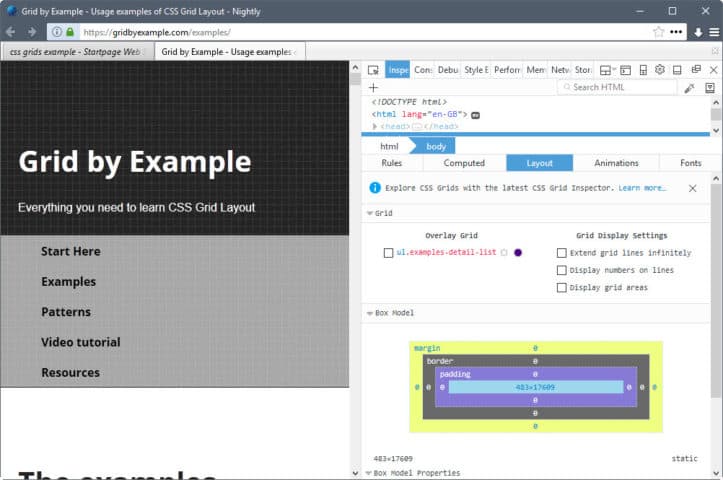
Visualize with the Firefox Grid inspector tool
Mozilla Firefox also provides some awesome developer tools, but one that is particularly helpful for beginners interested in front end is the new CSS Grid Inspector tool. The tools allows you to layout specs so you can visualize exactly how you build your grid in the browser, which saves on making tweaks to your code later.
Get Firefox Grid here.
Create with Gimp and Inkscape
When it comes to using a vector graphics editor, Adobe Illustrator is likely the first tool that will come up. However, when you’re starting out and only have limited needs, a monthly subscription can feel unnecessary. The great news is that there are free alternatives. Top of our list are Gimp and Inkscape, both of which are awesome free tools that you can use to create icons, graphics etc for your projects.
Start creating with Gimp and Inkscape.
(PHP Bonus Tools: PHPStorm & Composer)
For all the PHP developers out there, Treehouse PHP teacher, Alena Holligan shared her two favorite tools, “I really like the efficiency of PHPStorm and also Composer for PHP, it really changed the way that PHP is developed.”
(Ruby Bonus Tool: Debug with Pry)
When it comes to debugging your Ruby code, Dustin Brown describes binding.pry as his bread and butter. From when you’re first getting started with Ruby, have the Pry gem installed to keep you on track with your code.
Install Pry here.
These are only a few of thousands of tools out there, we’d love to hear what you would add to the list in the comments below!
Start learning to code today with your free trial on Treehouse.










Hi,
Thanks a lot for sharing such a remarkable list of development tools. I really appreciate your list. But I wanted to know that what do think about Adobe Dreamweaver. I will certainly dig it and personally suggest to my friends. I’m sure they’ll be benefited from this website.
Grunt is my preferred tool when it comes to task automation. It’s a Javascript task runner, offering both a lot of bundled plugins for common tasks, while still being very extensible, giving me the option to write all kinds of tasks to suit my need. The best comes when I can combine tasks together to create even more powerful ones!
My usual editor is Adobe Brackets. It’s free and pretty powerful. 🙂
Another great text editor is Sublime Text. It isn’t free, but isn’t that expensive at $80 when you consider that you will likely be using it every day. I tried Atom a while back and wanted to love it but as noted in some articles at times it seems a bit slow, which I encountered and that was enough for me to go back to Sublime.
Agreed. I had used Atom and loved it, but all of a sudden I would type and there would be about a literal 5-10 second delay and that can’t happen with any sort of text editor/ide. It just slows you down. Sublime is $80 and you will always get updates and there are ways to customize it. It is also much, much faster. Also, anything by JetBrains is highly recommended, but it is more expensive.
Awesome tools. Thanks for sharing them with us!
Awesome post with very detail description of each
Hi there, just a question about Gimp and Inkscape.
Will you launch courses about these tools? Because I am looking for a quick way to edit images without having to buy the Adobe suite :).
Cheers from France,
Thomas.
Thanks for sharing currently going to school for web development so always looking for advice and direction.
Another text editor that is really good is Emacs, especially with Vim mode. Start learning early!
Great addition, thanks Caleb!