Contents
Have you ever had an idea for a website or mobile app?
Maybe it’s an app for WiFi enabled treasure trolls … or a map that displays vegan desserts within a five mile radius. Okay, maybe those were my own random thoughts, but regardless of what you want to create, it all starts out with wireframing! Wireframing is a process which helps get your ideas out of your head and into a visual form. It allows you to brainstorm, iterate and validate your ideas with others. Wireframing is for everyone — product managers, marketers or anyone else with a vision.
Despite how it sounds, it doesn’t involve wires or frames, so put away your craft supplies. A wireframe is essentially a drawing of a user interface. They range from rough pencil sketches to more polished renderings created in a wireframing tool like Balsamiq, or with a design tool such as Sketch or Adobe XD. They’re especially useful in the early stages of a project when you’re fleshing out your ideas.
There are two main concepts:
- Focus on the structure and functionality A wireframe focuses on the structure and functionality of a screen instead of the visual design. Therefore, it’s devoid of color, graphics and styling. It’s predominantly made of simple shapes that represent sections of content and serve as placeholders for images. Visualizing the major components helps to define the layout, content hierarchy and available functionalities on any given screen.
- Iterate Wireframing is an iterative process. The goal is to make so many iterations that you can’t even dream of another scenario. Then you go to sleep and wake up the next day with a few more ideas. Your first idea usually isn’t your best idea, so it behooves you to generate alternatives. Plus, you can share these iterations, to get early feedback before you put too much effort into any given design.
Why should I wireframe?
There are several benefits:
- You can quickly brainstorm ideas before polishing and refining the visual design.
- You can get feedback on the concept, without the visual design creating bias.
- You can get stakeholder approval and user feedback early on.
- It saves you time. Instead of dedicating too much time taking an idea through the pixel perfecting stage, you find out sooner if the idea isn’t going to work.
- It’s low pressure. It communicates to reviewers that this is very much wet paint and they can feel free to give feedback which changes the direction of the project. This low pressure environment fosters more open collaboration and communication.
Let’s see some examples!
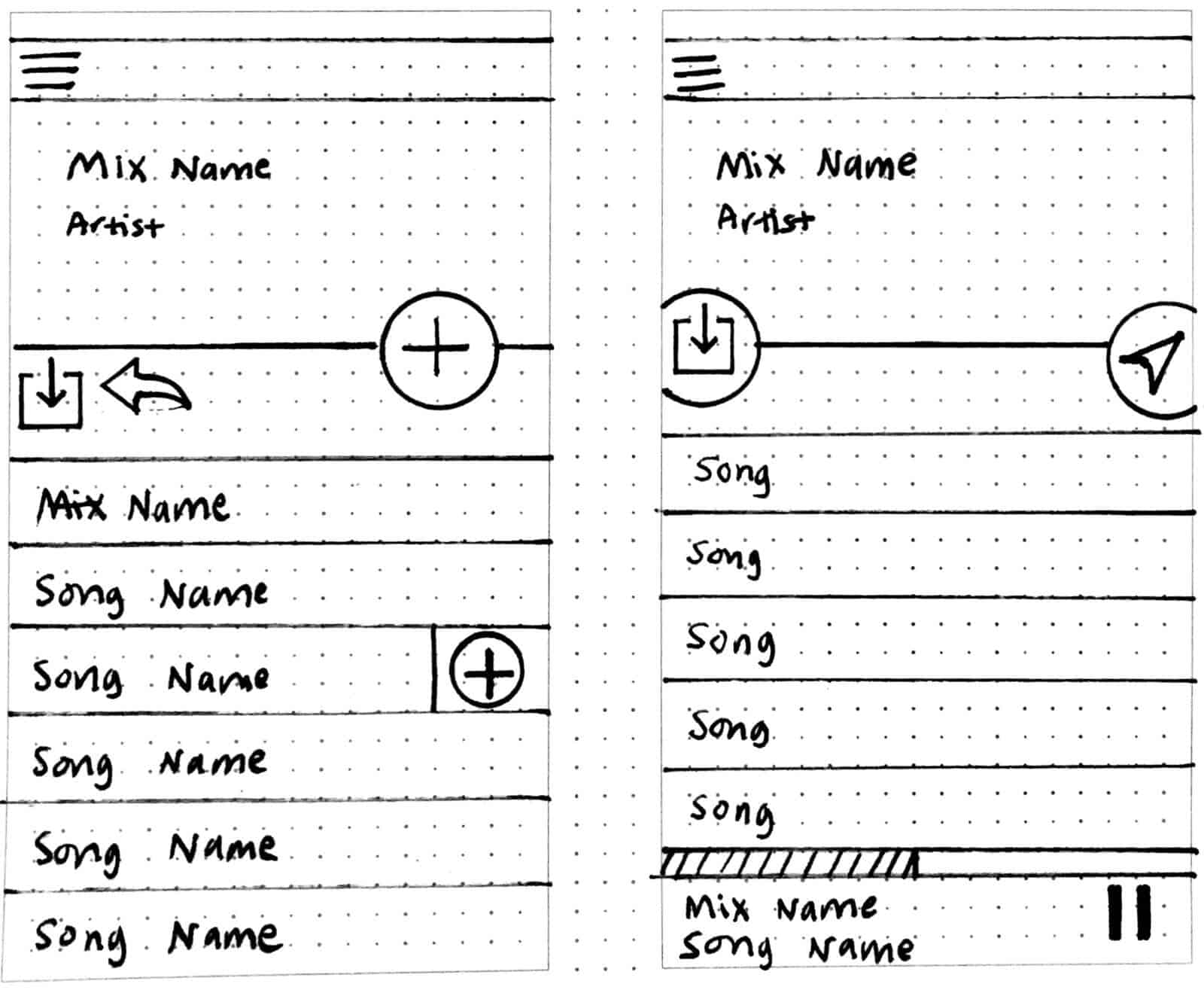
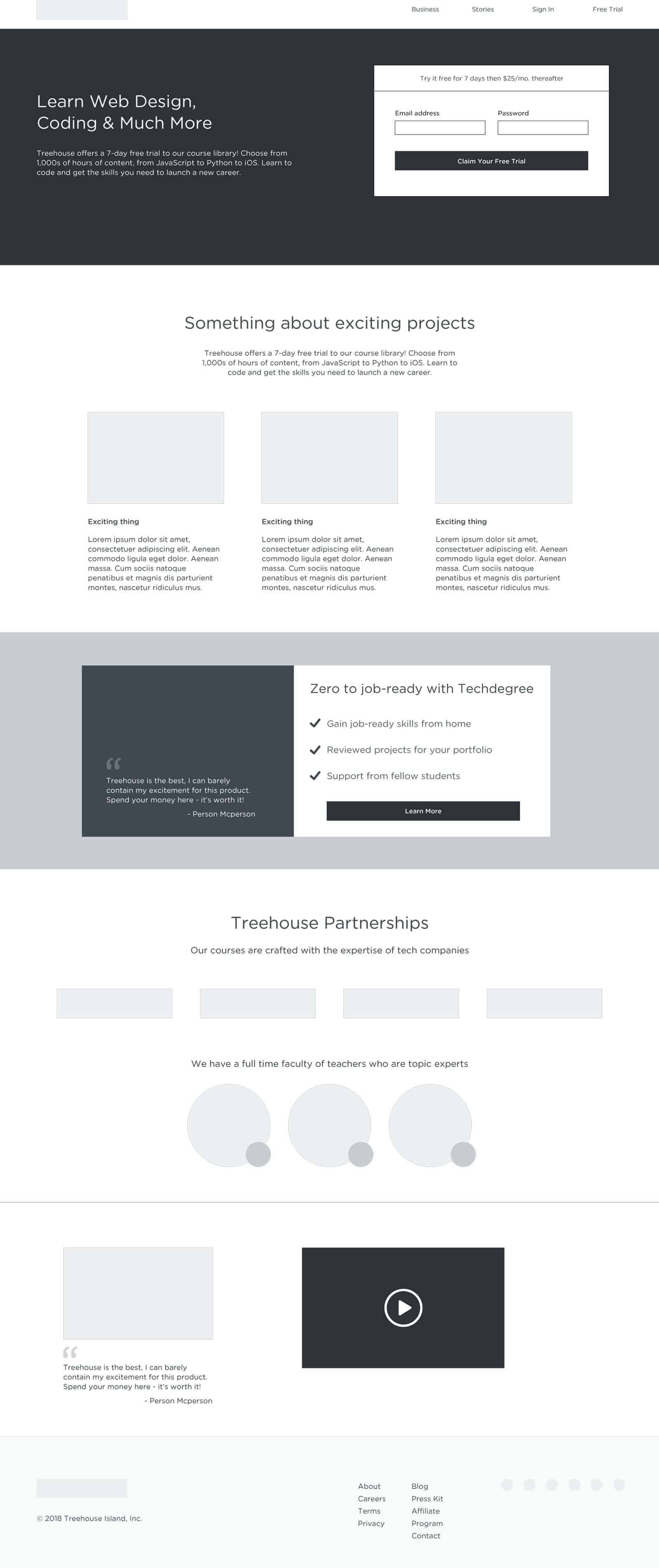
There’s a spectrum of wireframes, ranging from low-fidelity (loose sketches) to high-fidelity (more detailed and polished). Here’s one drawn by hand on dot paper, and another made with the design tool Sketch:


How do wireframes fit into the design process?
- Review the user research and project goals: Consult any research that may be available to you. Designing a successful user experience requires understanding your users and the project goals.
- Iterate on low-fidelity wireframes: Keep iterating until you can’t come up with any more ideas.
- Get internal feedback: Share the wireframes with your team and stakeholders.
- Iterate on low-fidelity wireframes (again): Often, the feedback will inspire you to come up with even more ideas. Keep repeating until you feel like you’ve solved any foreseen pain points in the user experience and you’ve gotten stakeholder approval.
- Polish the selected low-fidelity wireframe into a high-fidelity wireframe: Using actual copy and real images, begin to add visual polish such as rounded corners, gradients, fonts, etc. It’s okay if you still have placeholders, such as for illustrations that haven’t been created yet.
- Get internal feedback (again): There will likely be changes needed now that actual content is in place.
- Get user feedback: Feedback from your product’s existing or prospective customers is valuable information to get early on, to work out any pain points you may have missed and improve the usability of the design!
- Continue along in the design process:
- If your wireframes were validated in the user testing, and your team wants to move forward with implementation, create a mockup and start implementing it with code.
- You may decide you need to go a whole different direction, and need to start over with a new set of wireframes. That’s totally okay! And it’s so awesome that you figured that out now, versus having to pivot after investing a lot more time on a ill-fated idea.
- You did it! Eat a treat!
Curious about how to get started?
Well, we just launched a new course: Introduction to Wireframing. You’ll learn more about the benefits and best practices of wireframing, explore the various types of wireframes and try four wireframing tools. Join me as we create wireframes for a mobile ridesharing app, so you can see these concepts put into practice.








Thanks, Hope! Hand drawn design looks really great, despite the fact that now each of us uses some apps and programs to design (and there are hundreds of them). What tools does Wireframe have? And is it possible to import an image into the Corel Draw without changes and preferably without the distortions? Just began with the first video https://teamtreehouse.com/library/what-are-wireframes
Cheers,
David Glines – Contributor to https://hireessaywriter.org/ Image Making Courses Program.
Love the article! Designing wireframes is not as easy as it may seem – same applies to the entire UX/UI design process. We’ve actually written a series of articles talking about how the thorough design process looks like at Polidea, starting from this one: https://www.polidea.com/blog/discovery-design-packstart-building-your-digital-product/