“So I’m allowed to cheat?”
Shocked and confused, this is what my wife, Lauren, asked me late last year. Earlier that day she told me she’d like to code. I thought this would be an amazing opportunity for me as a Treehouse Teacher to watch someone walk through the Treehouse app and watch their learning experience.
She started like many people do on the Front-end Web Development Track. I watched her make her way through Nick Pettit’s How to Build a Website and take her first code challenge. She had the project she had been working on open in one window and the code challenge in another.
She asked, “Can I copy and paste this?”
I said, “Of course!”
She confirmed, “So I’m allowed to cheat?”
I replied, “Yeah, developers do it all the time.”
Likening the time-saving activity of copying and pasting code rather than typing it all out to cheating is like saying flying to France from Iceland is cheating by not walking.
As someone who started to code you may feel inadequate that you haven’t memorized everything or that you have to fall back on things, but there’s no need to feel bad. There are several time–saving techniques that people use all the time, that may feel like “cheating” but it’s really not!
Contents
Copy and Pasting
I went on to explain that copying and pasting code and changing it to meet the requirements is what developers do all the time. It shows you have an understanding of the code if you can alter it. Many people create reusable code snippets that they paste into projects to get things done quicker. In fact many if not all developers reuse significant amounts of code on a daily basis in the form of libraries and frameworks like jQuery and Ruby on Rails.
Using the Documentation
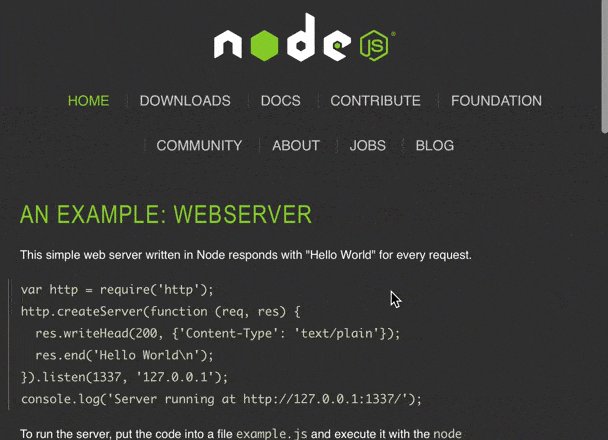
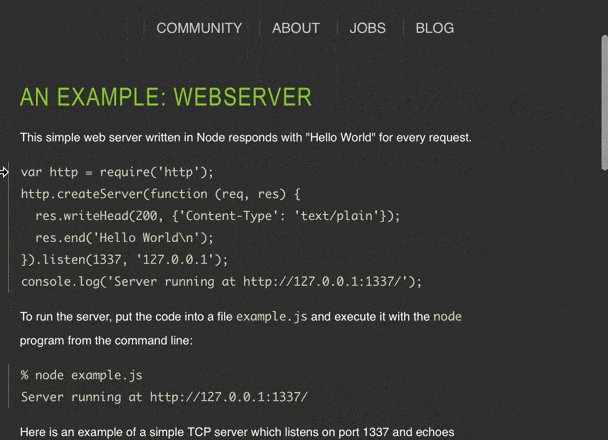
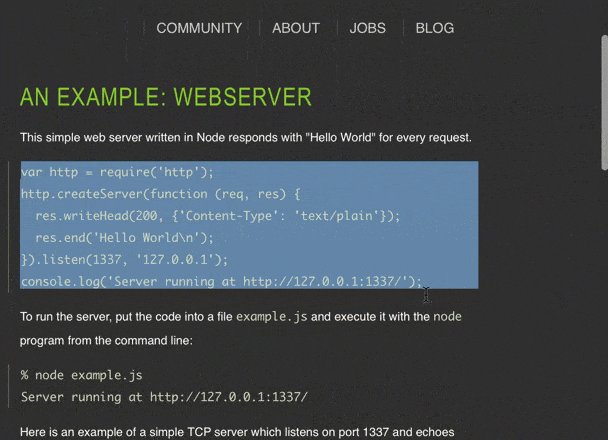
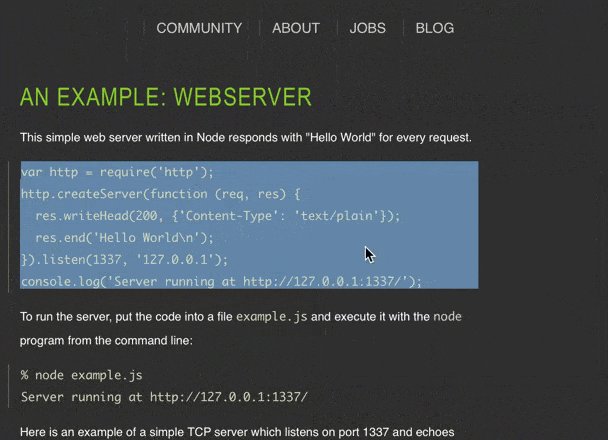
In many of my courses, like Database Foundations, jQuery Basics and Node.js Basics, I heavily rely on looking at the documentation. Why? Because it’s a skill you need to develop. You’re not a robot with a perfect memory – no one is. We’re all human. And going to the documentation is absolutely vital in order to be productive and get stuff done.
“Teach a person to use an API, they’ll code for a day; teach them to read the documentation and they’ll code for a lifetime” – Andrew Chalkley
As a professional developer, I’m constantly in the documentation, looking for things I’ve done many times over, but I’ve slept a good number of nights since I’ve used them. Your brain will naturally memorize things the more you use them and more you specialize. But the life of a developer means you’re jumping from one thing to another often requiring different, skills, languages and frameworks meaning you’ll start getting “foggy” on those things that were becoming second nature to you. Don’t worry, there’s always the documentation to refresh your memory. Also, it’s handy to go back and look as things may have changed or improved.
Several students have thanked me for helping them learn to use documentation, as they thought that they were cheating. Quite the opposite, they’re just being totally awesome, wonderful human beings, not robots!
It’s also ok to copy and paste from the documentation sites!

Using a Search Engine
Another skill, which can feel like cheating is using a search engine. If you’re getting an error on your screen for the first time, it feels like you’ve done something wrong. Well, you may have, but it’s not the first time someone has made that mistake, and it may not be your mistake. It could be the people who brought you your programming language or framework. But how do you know where the problem lies?
Copy and paste (there it is again) the error into your favorite search engine, and hit “search”. If you don’t see an answer you’re hoping for in the results, keep editing your search term until it yields the most compelling results. It’s a bit of a hit-and-miss, trial-by-fire situation until you get the answer you need. The more you do it, the more you hone your Search-Engine-Fu.

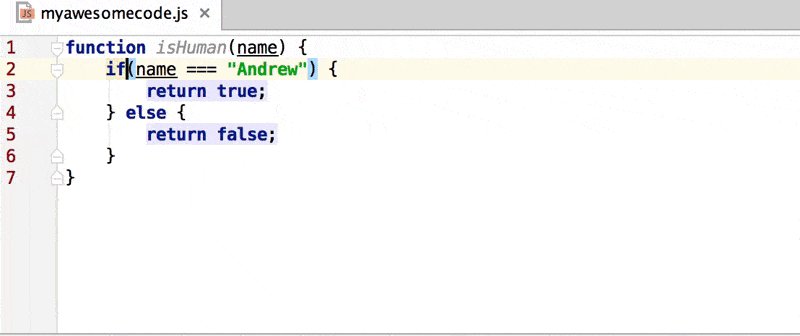
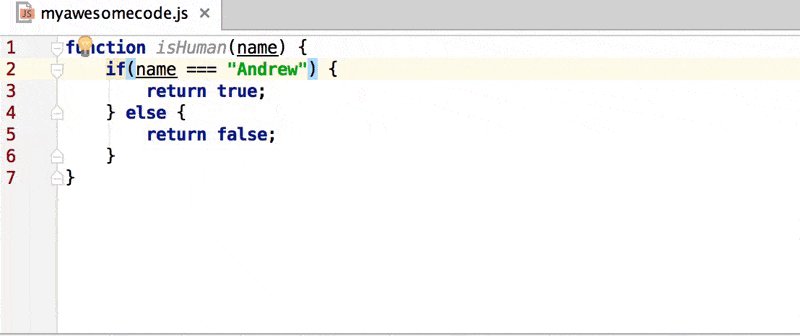
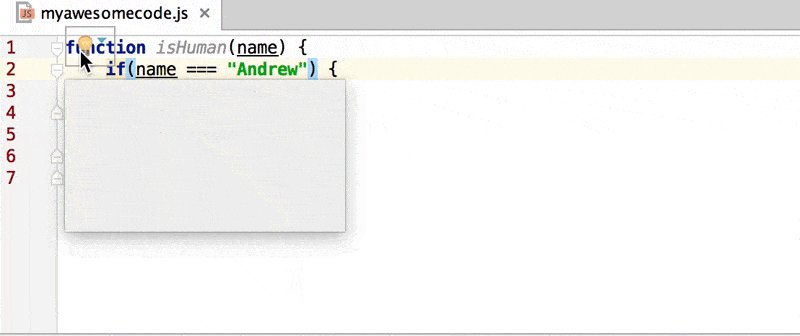
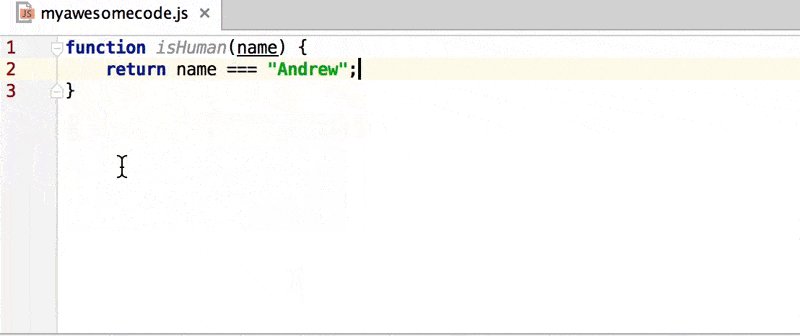
Using an IDE
Integrated Development Environments or IDEs are awesome tools that help you be super productive. Some examples of IDEs are IntelliJ, RubyMine, PyCharm, Xcode, Visual Studio and WebStorm. They offer things like code completion, code improvement suggestions, debugging and lots of other cool tools to help you be less like a robot and more like the human you are!

Don’t pay attention to those people who’re using some text editor that looks like it was developed in the 70’s; I’m sure they’re happy with their tools, but one size doesn’t fit all.
Conclusion
Saving time and treating yourself like a human is not cheating. It’s being smart and productive. In the end, you’ve got to do what you’ve got to do. Making computers work in the way you want them to is difficult enough without beating yourself up for using the tools that are there to actually help you!
Here at Treehouse we put a human face on technology. It’s not the daunting ones and zeros that the popular press would have you believe. It’s a human experience learning to code and we want to help you. Sign up today for your free trial and give it a go! Cheat all you want!








With havin so much content do you ever run into any issues of plagorism or copyright violation? My site has
a lot of exclusive content I’ve either created myself or outsourced but it looks like a
lot of it is popping it up all over the internet without my permission.
Do you know any solutions to help stop content from being ripped off?
I’d truly appreciate it.
Wow, nice article! It helped me alot! I thought that being a good developer meant memorizing or remembering EVERYTHING that you’re taught. I also thought that “cheating” wasn’t doing you a favor or any good. It’s all part of being a developer in the end!
Great post. Sometimes when reading Docs, I feel a bit lost. They are written by expert senior developers to expert senior developers, and as a beginner or someone whose just starting learning a new technology, it can be really hard to pick up the Docs quickly (sometimes it’s almost impossible).
Copying and pasting code is definitely a time saver, BUT … only if you understand the code. Blindly copying code might cause problems when debugging. and if your boss/client ask you to modify the code you will look clueless.
I am 100% with you on reading documentation. Before I kept thinking I wasn’t good enough if I have to keep referring to docs especially on simple things. Now I am more than comfortable looking at it thanks to Andrew.
Loved this article, Andrew (and all your courses on Treehouse!). Utilizing and navigating documentation is definitely a skill that it crucial in this industry; not being overwhelmed by documentation itself can be considered a skill!
I think one important consideration when copying and pasting code is, as you touched on, taking the time to understand what the code is doing well-enough that you can manipulate it however necessary to fit your needs. If you’re going to use code from elsewhere, you should be able to explain what it does to someone else *and* include a note about where you derived it from.
P.S.: Team Treehouse rules!
Everything I learned about coding, I learned from google. I always think I am doing something wrong but when it works I feel really pleased with myself. I don’t think copying is cheating but more so a kind of crutch. Great article!
Great article!
I don’t envy people who code better than me, I envy people who knows their resources and use them well.
I’ve been there, I wanted everything memorised, but this has caused me a lot of time wasted, it’s just impossible to memorise everything, especially when you jump from one environment to the other.
Great article. Thanks for the encouragement!
Love the story in this article. Think not a “cheating” but just a “better way”!
Cheers 🙂
Nice article! I’m good at Copy & Pasting (lol) and of-course using a Search Engine. Well, now is the time to get myself ready for using the documentation.
Thanks!
Copying SOME code is cheating, as it is copyrighted property of the original developer– unless the copyright owner gives you explicit permission to use their property. Usually the code (or the site the code example is on…) contains a statement with any conditions for re-use (like no changes to the copyright claim embedded in the code, etc.), you could be infringing on the developer’s copyright. And remember, even if there is no explicit claim to copyright, at least in the USA it is still copyrighted property. Granted, the vast majority of code found on sites like stackoverflow are fair game, but the real answer to the question is “Yes, sometimes it IS cheating.”
I’ve found it valuable in my learning experience to type every line of code until it sticks. Sometime, for me that is many, many, many times but I consider the time well spent.
At times, I will hand code code that I am very familiar with that I could easily copy and past, I consider it a refresher hoping it will help me remember it even longer. The funny thing is I’ve grasped minor concepts and have experienced that “ah ha” moment when going over things I thought I’ve already mastered.
I think copy and pasting is perfectly OK if you have a complete understanding of the code, know the syntax, and could hand code it if necessary without looking at documentation.
While I agree there are times when it is appropriate to copy and paste, unfortunately, I believe many developers are abusing this process. I have seen junior developers copy and paste huge chunks of code without a clue how any of the code works (I myself was guilty of this when I first started programming). I only encourage programmers to copy and paste when they fully understand the code. For myself, instead of copying and pasting – even if I am copying verbatim – I often type out the code myself. The act of typing forces me to read the code, helping me to grok it better.
Thank you Andrew some days ago I was in a deep meditation thinking if I was so dumb because over and over again I needed to consult some documentation or copy and paste code. I feel better now.
*Sorry about any english mistake.
Hi Andrew! Great article. I couldn’t stop until I read the whole thing. Doesn’t happen very often, usually I scan blog posts unless I find quality content.
I take my hat of to you sir. Good job!
Thanks for posting this, like seriously. It’s silenced a nagging thought at the back of my mind, I often think that I’m sub-par by not being able to remember as much as I’d like. Always thought that everyone else just pulls their code out of thin air haha
I love the sound of my fingers hitting the keys to much. I type everything out myself and let the sound hypnotise me. I do admit at looking allot of stuff up though. Great article!
Great and very useful blogs………….