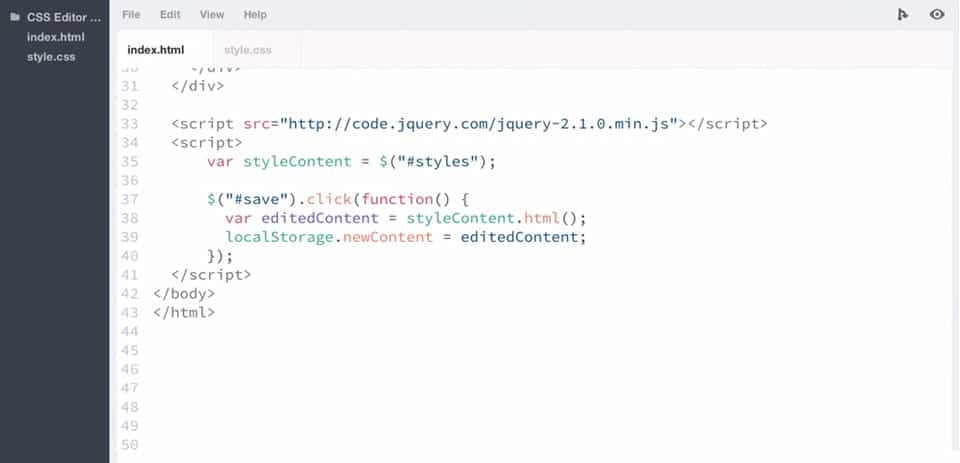
HTML5’s local storage feature allows the browser to store and retrieve specific data. In this post, we’ll pick up where we left off in the previous post where we built a real-time CSS editor using the HTML5 contenteditable attribute. Now we’re going to learn how to save our edited content to the browser’s local storage, then clear it when we no longer need it.
Watch my short tutorial to see how local storage in HTML5 works.








It was a real pleasure reading this post, thanks for writing it.
If its not too much trouble, can you
kindly let me know what platform you are
utilizing to run this blog? The fact is this fantastic
piece made me want to improve my skillss in writing. Many
thanks.
Nice post, thanks for the tips.
Since you mentioned HTML5 Local Storage, please try this chrome extension: HTML5 Storage Manager ( https://chrome.google.com/webstore/detail/html5-storage-manager-all/giompennnhheakjcnobejbnjgbbkmdnd ) . I bet it will be very helpful for every web developer who is involved with Local Storage.
Hi Julien,
Love the article! Here is an integration that leverages exactly that feature. It is leveraged by several major publishers and more of our clients are integrating, these features and more, in their third party applications.
If you’d like to see a personalized demo, I would like to set it up. Do you have some time?
Best Regards,
Paul
813-999-8668