Contents
Surprise! There’s an all-new Treehouse site 🎉
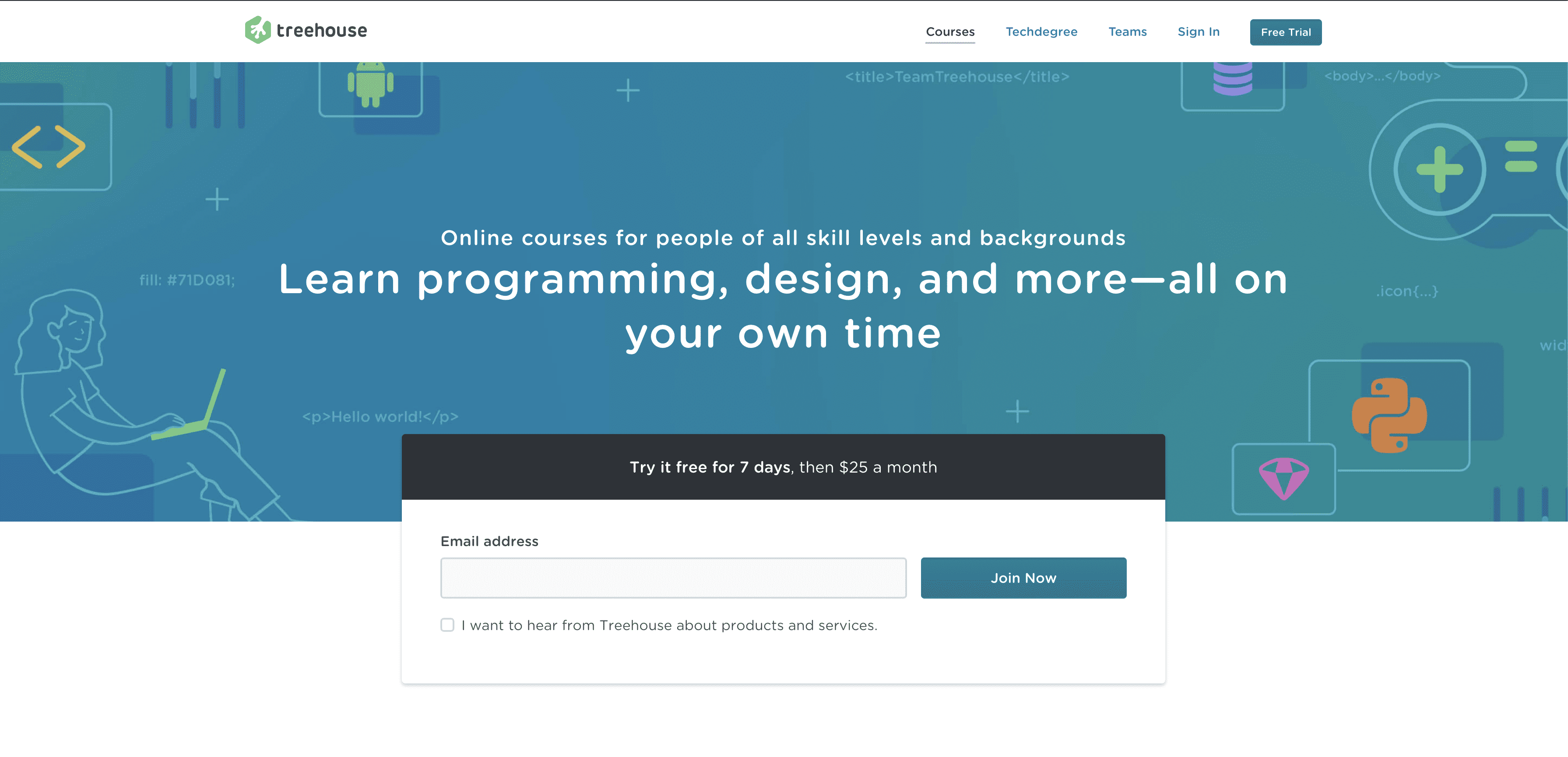
After months of hard work, long hours, and a full team effort from everyone at Treehouse, we officially launched a whole new experience on teamtreehouse.com. We revealed the project during the Treehouse Festival. We couldn’t wait to show all of you what we have been up to behind the scenes over the last year. Read our writeup of how we designed and built the new website.
Today I want to take this opportunity to break down some of the new features of the new website. Plus, a look into the process of building a website, with tips for UX designers along the way. Let’s go!
New features on the Treehouse website
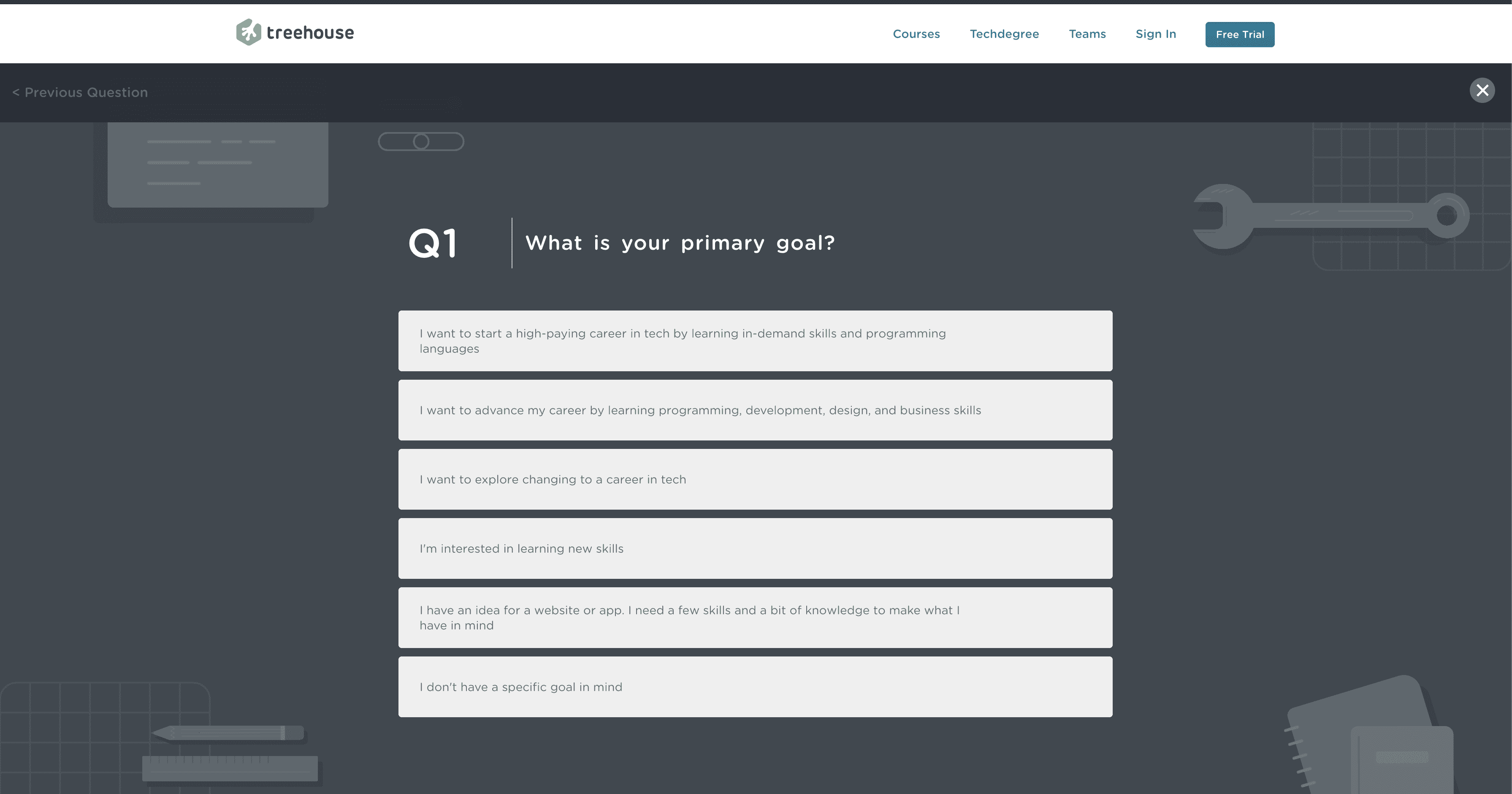
Introducing: Our “Sorting Hat” Quiz!
Have you been curious about starting a high-paying job in tech, but don’t know where to begin? This quiz is for you. You’ll start by choosing your outcome, whether it’s to start a high-paying job or just learn a new skill. By answering a few quick questions, we can help you find which Techdegree or learning Track you should start with. Plus, we’ll connect you with seven days of free learning to get you started.
No more Basic or Pro. Introducing: Courses and Courses Plus
Basic and Pro memberships have a new name! What used to be called “Basic” (our $25/month plan) will now be known as Courses. And “Pro” (our $49/month plan) will be known as Courses Plus. “Basic” never represented the full breadth of content and learning that is available to Treehouse subscribers. And “Pro” felt exclusionary to people who were early in their learning journey. You will still receive the same benefits and access from both products as you have before.
Download the new Job Reports to see what Techdegree learning will unlock for you
Have you ever been curious about how the skills you learn from a Techdegree could translate into a high paying career? Download our job reports to see how much you could potentially earn as a junior talent, what your daily routine or projects may look like, and what companies hires for those roles. You can find these reports on each Techdegree page.
Bringing the Treehouse Blog home 🏠
The Treehouse blog is where we share some of our favorite learning resources for non-Treehouse students. But it was never fully integrated into our site. Now, all of our most recent posts are available on the Treehouse homepage. These posts help keep you in the know about new topics, big ideas within tech, and great tips for new beginners.
How we designed and built the new website
I want to take you through a quick glimpse of what the journey looked like to launch the new website.
Step One: Understand the project and goals
The first step of any website design project (including this one) should start by asking good questions as a team: What is not working with the current experience? Why do we want to make these changes? How will this impact our user’s experience? What are our main goals for this project? This is just a small sample of questions to get your mind turning as a Designer (and Engineering team, too). Never be afraid to ask hard questions that you may or may not know the answers to. You’ll have the opportunities to find the answers to these questions as you progress through the process.
One method to start answering these questions is by conducting stakeholder interviews. Just as a brief reminder, a stakeholder is a person with an interest or concern in a certain aspect of the business. For example, for this project, we conducted interviews with leaders within several departments of our company to ensure each department’s needs were heard and ultimately met by the new design. Thanks to this, we started to define how wanted to push Treehouse forward as a service to our students.
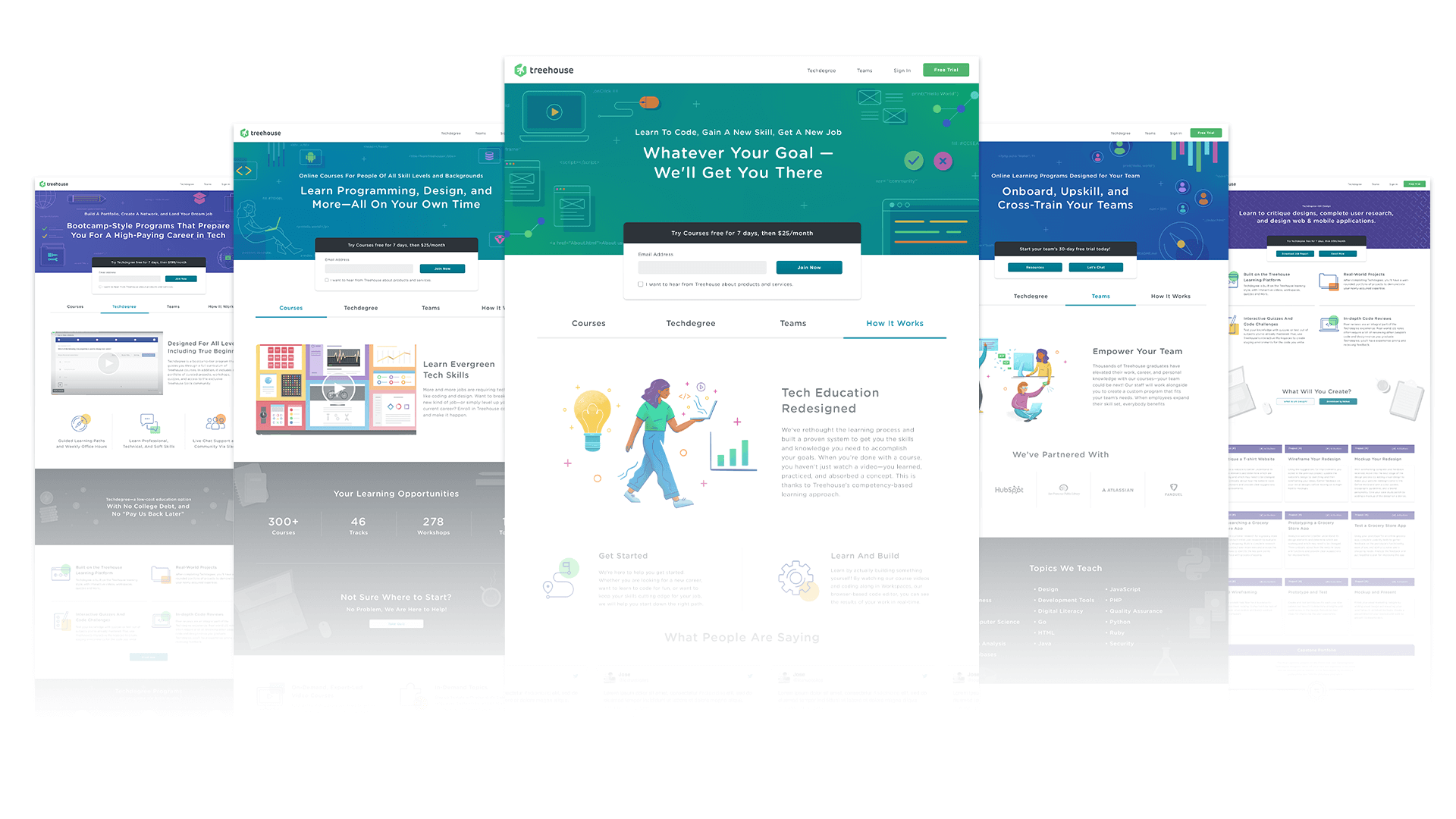
Step Two: Build the blueprint
Press forward with user flows and wireframes after core questions and goals are addressed. It’s important to create iterations and never stop exploring. These ideas may never come to fruition, but you might be able to discover something new or come up with new ideas simply by trying things out. That’s where our quiz idea surfaced!
If you’re a UX designer, do not be afraid to talk through ideas with your team. Be transparent with your thinking. You’re not alone while going through this brainstorming process. We had to have multiple team discussions, workshops, and presentations to stakeholders before we got it to a point where we felt confident in the user’s experience. And of course, there were bumps along the way, but you push through them. It’s okay if you start to feel like there are moments where elements and ideas are not working. UX design is less about being right and wrong, and more simply discovering what fits and what doesn’t for your business and the user’s needs as you learn.
Step Three: Add a new coat of paint
It was time for us to bring a new sense of energy to Treehouse’s website look and feel. We wanted to push our design in new and exciting directions. But we also wanted to respect our history. We rolled this new look slowly over time. We started with our social media design. Then, we took the design principles to our new marketing campaigns. (Like 100 Days of Code!) We are excited to embrace the new look and we are curious where it takes us in the near future as we continue to try new styles, new color combinations, new badges, animation, and so much more!
Next steps
If you’re interested in learning more on how to design and build a new website, explore our Design or Front End Web Development courses. You’ll get seven days of free learning. We look forward to seeing what you create!













I really like this new design and an idea of quiz is really attractive! You said you were slowly making changes to the design. What is the best practice if I want to make changes, should I start with social media, change the look of the website, or change everything at once so that the whole thing is consistent?