If you’ve ever created a website using HTML and had an image not show up or a picture that you can’t see, you have what’s called a broken image. This can be caused by a couple of different problems, but fortunately, it’s easy to fix. If you’re not familiar with file systems, you may want to read my previous article about working with files and folders before moving on. Learn how to fix a broken image on a website in this complete Treehouse guide.
Contents
Why is My Image Not Showing?

In the Google Chrome web browser, the above picture shows what a broken image typically looks like on a web page. It’s usually an icon that looks like a photograph or a piece of paper that’s been ripped in half. An image could be broken for any number of reasons. For example, the image might not exist, it might not be named properly, or the file path in the code might be incorrect.
In this article we’ll go over more advanced file system concepts, including absolute and relative file paths. We’ll also briefly touch on file permissions. If you have a CSS file or some other file that’s not being included into the page properly, these troubleshooting steps might help fix those problems as well, because in either case you’re really just fixing how the two files are linked together.
I’m sure you’re anxious, so let’s fix that broken image!
Make Sure the Image Exists
The first thing to check is whether or not the image actually exists in the place that you think it should be. This might seem like a very basic step, but it’s actually a common mistake. If you’re writing a file path and you’re expecting there to be an image called “cupcake.jpg” inside of a folder called “img”, make sure that you actually open the img folder and see if the image is there or not. Sometimes you can accidentally move things or delete things by mistake!
Check the Filename and Extension
Next, check to make sure the image is named exactly the way you have it typed in your code. Little things like dashes instead of underscores (such as “featured-cupcake.jpg” versus “featured_cupcake.jpg”) can cause a broken image. You should also check the file extension. Sometimes you might type “cupcake.jpg” when the file is actually named “cupcake.jpeg” instead. If you didn’t spot the difference in that example, look again. This is very easy for a human to miss, but to the computer, these are two different files.
Don’t Link to Files from Your Computer
If your website works on your local computer but then it breaks when you upload it to the web, then chances are you’ve used a local file path that only your computer understands. When you upload files to the web, you can’t expect the website to know about files on your local computer. Unfortunately, it’s a common mistake to include local file paths in your HTML. Here’s an incorrect example:
<img src="file:///Desktop/website/img/cupcake.jpg" alt="Photograph of a chocolate cupcake.">
Here’s another incorrect example:
<img src="C:\Documents and Settings\My Documents\cupcake.jpg" alt="Photograph of a chocolate cupcake.">
If the src attributes contain words like “Desktop” or “My Documents” or it contains backslashes (like “\”) instead of forward slashes (like “/”), then chances are you’ve used a local file path. Instead, you’ll want to use a relative file path, which we discuss in the next section.
Are you ready to start learning?
Learning with Treehouse for only 30 minutes a day can teach you the skills needed to land the job that you’ve been dreaming about.

Check the File Path
Checking to make sure that the image exists and that you’re typing in the right filename will solve the problem in most cases. However, if you’re still stuck, then it’s probably because the file path is incorrect, which requires a bit more explanation. There are two types of file paths: relative and absolute. Let’s take a look at each one, starting with relative paths.
Relative File Paths
You add images to an HTML webpage using the <img> element and the src attribute. Here’s what the code for a typical image might look like on a website:
<img src="img/cupcake.jpg" alt="Photograph of a chocolate cupcake.">
The above example uses what’s called a relative file path. In other words, we’re referring to the image file in relation to the current location of the HTML file. In the src attribute, we’re telling the HTML page that there’s a folder called “img” and inside of that folder is a file called “cupcake.jpg” that we’d like to display. If the location of cupcake.jpg changes or if the location of the HTML file changes, you must update the image path in the src attribute to reflect those changes.
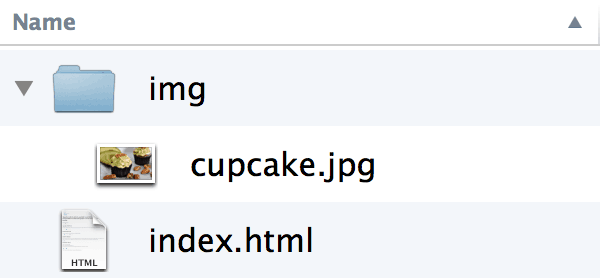
This is an important concept to understand, so let’s look at this same example using a diagram. Consider the following directory structure:

In this screenshot, index.html and the img folder are at the same “level” in the directory tree, just like siblings on a family tree. That means index.html can freely refer to the img folder without being more specific about its location. However, if we want to use the cupcake.jpg image, we’ll need to tell the index.html file where that’s located. First we have to refer to the img folder and then cupcake.jpg – we can’t just put “cupcake.jpg” in the src attribute, because it’s hidden inside the img folder and index.html can’t magically find it without us specifying its location.
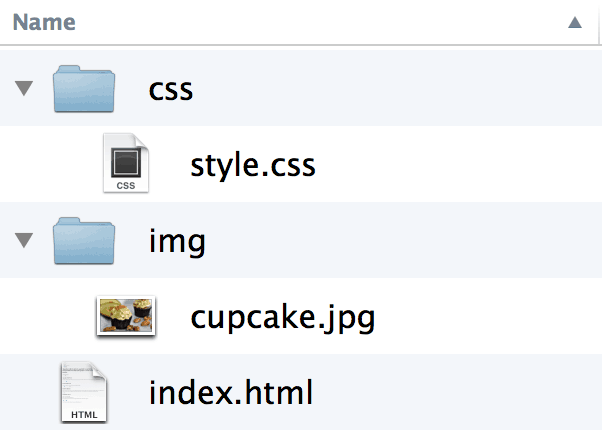
Let’s look at a slightly more advanced example using CSS this time instead of HTML. We’ll also use a more complex directory structure:

Using the above screenshot as our guide, what if we wanted to use cupcake.jpg as a background image in the style.css file? We can’t just drop in “img/cupcake.jpg” because style.css is inside of the CSS folder and the img folder isn’t a sibling of style.css – they sit at different levels. That means we need to step out of the css folder and the step into the img folder. We can move up the directory tree using two periods at the beginning of a file path, like this:
background-image: url('../img/cupcake.jpg');
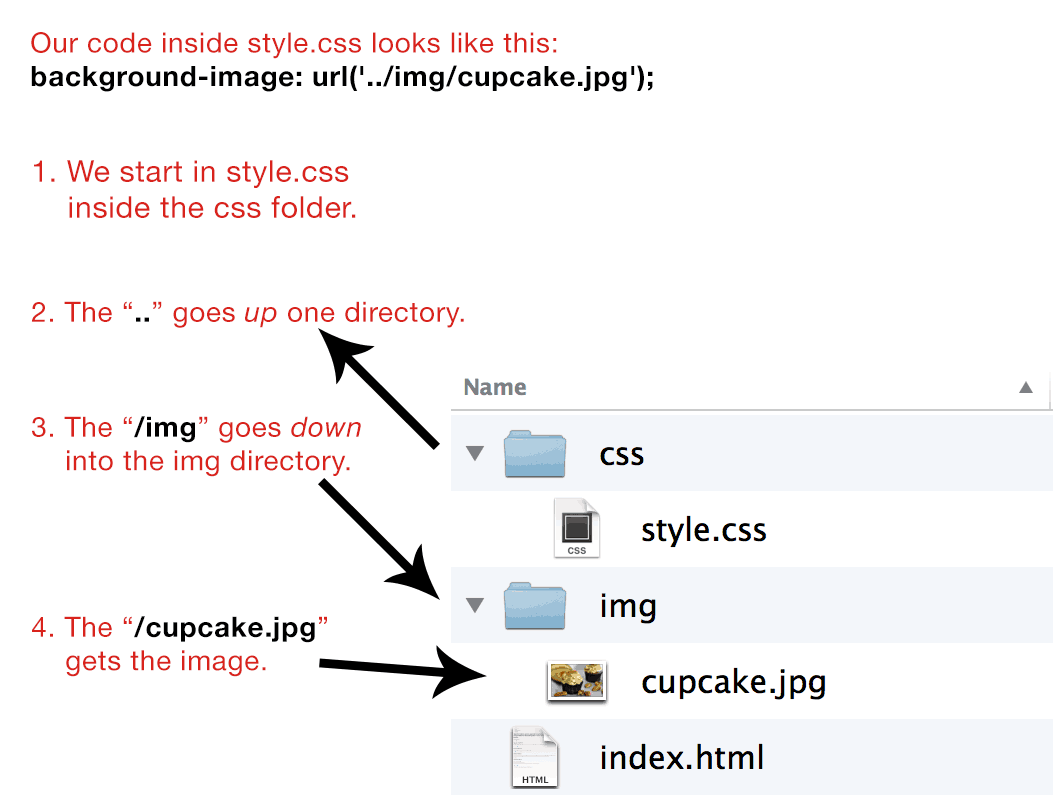
Here’s the same screenshot, but with a step-by-step visual aid that illustrates what each part of the file path is doing:

We’ll get back to relative file paths later on, but let’s check out absolute file paths first.
Absolute File Paths
What if you need to use an image that’s located somewhere else on the Internet on a different domain? In that case, you can’t just say “img/cupcake.jpg” and expect to magically get an image of a cupcake (although that might be fun). Rather, you’ll need to specify where that image is located and on which website. For example, we could use the Treehouse logo like this:
https://teamtreehouse.com/images/treehouse-logo.png
However, this is a bad idea. In fact, I’ve used a fake URL for the Treehouse logo here because you shouldn’t ever use it in an src attribute like this. Here’s why this is bad:
- First, using a logo or an image from someone else’s website is a copyright violation unless you have the permission from the copyright owner. Copyright law varies from one place to another, so make sure you have permission to use the image and that you’re complying with applicable laws. If you’d like to learn more about copyright, check out Copyright Basics on Treehouse.
- Second is something known as “hot linking” which is typically not OK. When you link directly to an image on someone else’s server instead of hosting it on your own server, you’re using up someone else’s bandwidth and you’re costing them money instead of paying for it yourself.
- Finally, you have no control over this image, because you’re not the one hosting it! If the owner is nice about it, they might simply ask you to take the hot link down. If they’re not nice about it, they might change the location of the image and leave you with the broken path. That’s still not the worst thing they can do though: they could swap the image with a horrible or obscene image with the same filename and it will then be displayed on your website! This happens more often than you’d think, but it’s because some people decide to take revenge on others for hot linking their images. I’m not here to cast moral judgement, but if the hotlinker has repeatedly ignored requests to take down the image, they probably deserve whatever is coming to them.
Absolute vs. Relative Path
If you’re still new to web design, you’ll almost always want to use a relative file path. As a general rule of thumb, only use an absolute file path if you absolutely have to and you have a very specific reason for doing so.
So then, when is it ever OK to use an absolute URL? There are probably many website specific use cases, but a common one is if you’re using a CDN (content delivery network). In this case, you’re paying another company to use their infrastructure so that you can serve images faster. For example, to speed up the page load times on Treehouse, we use a CDN to host almost all of our images and in our code we use the full URL path to those images to retrieve them. We have to, because they’re not hosted on our domain. That’s OK to do though, because we’re not just hot linking the images off of some random website that we don’t have some degree of control over; rather, it’s a service that we pay for.
Fix File Permissions
If you still have a broken image and you’ve triple checked the file location, filename, file extension, and relative file path, then there might be something wrong with what are called file permissions. Usually these are set to the correct values automatically, but sometimes when you’re uploading your website to a server, the permissions can accidentally change for some reason. If you navigate to your web page and a file has the wrong permissions, it could cause a broken image.
On Treehouse we sometimes use Cyberduck to demonstrate file uploads, so we’ll use that in our example here. Cyberduck is a free cross-platform FTP app that allows you to upload files. However, depending on how you upload your files, you might need to follow different steps to change the permissions. Still, the principles remains the same.
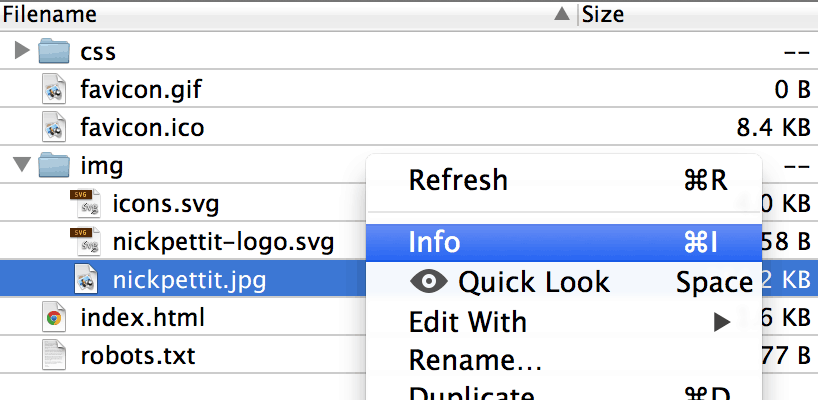
In Cyberduck, connect to your server and then right click on the file that seems to be having problems. Then, select “Info” from the context menu.

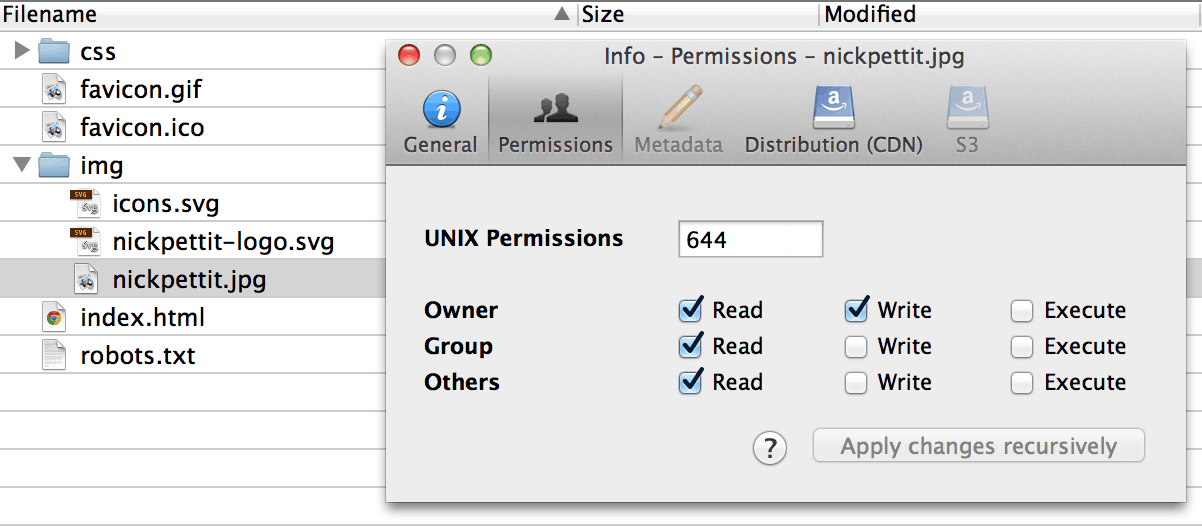
Once you’ve selected info, you should see a window pop up that looks something like the image below. Make sure the “Permissions” area is selected.

Any images or other assets need to be readable by everyone. In this particular example, the file “nickpettit.jpg” is able to be read by anyone accessing the website. In the case of HTML files, such as index.html, the “Execute” items are also checked, because the HTML file basically acts like a small program. If a file should be publicly accessible, make sure that it can be read by everyone!
To learn more about file permissions, check out this video in Console Foundations on Treehouse.
Additional Tips
If you’re still new to web design and development, a broken image can come up a lot. Always make sure to triple check all the things in this article. If an image is broken, odds are pretty good that you’ve simply overlooked something, even if you’ve already checked it once or twice and you thought it was correct. Check it, check it again, and then check it one more time.
If you have any additional tips that you think should be added to this article, I’d love to hear about them in the comments!








I couldn’t figure this out for so long and I didn’t realize I was calling my background image from inside the css file inside the css directory! Two dots to make the path go back out made all the difference. Any problems I run into always seem to be the easiest solutions. I’m an absolute beginner and this page made my day.
Thanks for your post. I found this only worked for me. I really appreciate this.
$(window).load(function() {
$(“img”).each(function(){
var image = $(this);
if(image.context.naturalWidth == 0 || image.readyState == ‘uninitialized’){
$(image).unbind(“error”).hide();
}
});
});
Hello, I am trying to copy and paste from chrome into outlook after long hours of labor on a very difficult responsive email…long story short it only retains links if I do it from that browser…however now of course there is another issue as there always is. My images will not copy and paste along with it via Chrome only-the one that I need. Is there an answer to this- all my links are correct….is it a chrome issue that can be fixed?
Could use javascript to add a default placeholder for all broken images?
$(‘img’).on(‘error’, function (){
$(this).prop(‘src’, ‘img/broken-image.png’);
});
document.addEventListener(“DOMContentLoaded”, function(event) {
document.querySelectorAll(‘img’).forEach(function(img){
img.onerror = function(){
this.src = ‘img/share/default.png’;
};
})
});
Quite a useful function. Thank you!
This was really helpful and educative. Sending you good energy from Transylvania.
I just dealt with a case where I couldn’t see the images on a site because of the permission settings. I changed all the settings to 744 via the terminal to no effect. They only behaved when I changed the settings manually on my local machine, then uploaded the images again. Gremlins are suspected.
Thanks so much! I’m learning coding and I’m a total beginner and I was stuck with a broken image for the past 5 days. Your article helped me finally fix the problem!!
When i open Yahoo. the front page shows a bunch of broken pictures and i dont know why. ive tried disabling ad block, restarting, deleting history and cookies.
its just my yahoo. nothing else, any idea?
this is complicated as balls
Nick are you sure its perfect solution? i did’t face this issue yet may be i face issue in feature so i want to just confirm it.
Thanks for sharing
Thank, very useful!!
Does it work?
Hi,
I published a website last week and figured it out after realizing that the folder holding my photos was labeled “IMG” but I was referencing a non-existent folder named “img”. Chrome loaded the photos anyway, but Safari didn’t! Interesting!
Good content here Nick! Love your Treehouse videos as well. I’ve tried to get rid of most of my bad habits when it comes to broken images. Most of the time I upload the file to the wrong directory once going live!
This also happens when I have clients send me pictures with uppercase extensions (like .JPG) and I link them lowercase (like .jpg). That can be annoying as well!
Thanks Nick. This can come in handy.
Cheers,
Carmon
Thanks, Nick!
You discussed document-relative URLs here but I much prefer root-relative URLs! So instead of:
“img/cupcake.jpg” in index.html
and
“../img/cupcake.jpg” in /FAQ/calories.html
you can use “/img/cupcake.jpg” in both.
That first slash does the magic. Root-relative is great for templates and reusable, modular designs where the html fragment might be used in documents with unknown directory depth. Plus you don’t have to fiddle with the dots if you decide to reorganize the document locations.
Thanks,
Chris