Changing the color of an H1 tag is a fundamental skill for new web developers and bloggers looking to customize the appearance of their websites. The H1 tag, or Heading 1, typically serves as the main title and plays a critical role in SEO by helping search engines understand the primary content of a page. In this tutorial, we’ll explore how to change the color of an H1 tag using HTML and CSS, making your web pages more visually appealing and engaging.
Contents
Why Change the H1 Color?
The color of your H1 tag can significantly impact user engagement and site aesthetics. It can:
- Draw attention to your main title.
- Match your website’s theme and style.
- Improve readability against different background colors.
Basic HTML and CSS: A Quick Overview
Before we dive into changing the color of an H1 tag, let’s understand the core basics of HTML and CSS:
- HTML (HyperText Markup Language) creates the structure of web pages.
- CSS (Cascading Style Sheets) styles the appearance of web pages.
Land Your Dream Front End Web Developer Job in 2024!
Learn to code with Treehouse Techdegree’s curated curriculum full of real-world projects and alongside incredible student support. Build your portfolio. Get certified. Land your dream job in tech. Sign up for a free, 7-day trial today!
Start a Free Trial
Step-by-Step Guide to Change H1 Color
Step 1: Set Up Your HTML File
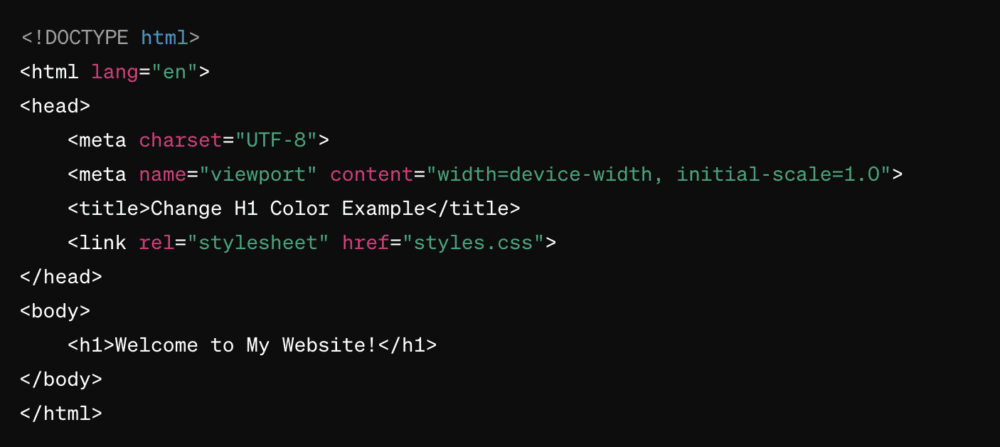
First, create a simple HTML file. You can use any text editor like Notepad, VSCode, or your personal favorite. Here’s a basic structure:

Notice we have added a <link> to a stylesheet named styles.css within the <head> of the document. We will create this stylesheet in the next step. We link a CSS stylesheet to an HTML file to separate the presentation and design from the content, enabling easier maintenance and consistency across web pages. In this HTML, the <h1> tag is what we will change the color of shortly.
Step 2: Create a CSS File
Create a CSS file named styles.css. This file will be linked to your HTML and will contain the styling properties for your H1 tag. Save it in the same directory as your HTML file.
Step 3: Add CSS to Change the H1 Color
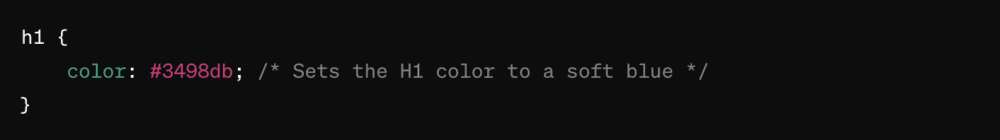
Open your CSS file and add the following CSS code to change the color of the H1 tag:

In this example, we’re using a type selector to target our H1 element. The color property is used to set an element’s font color and #3498db represents a soft blue. You can customize this color by using other hexadecimal values, RGB, or standard color names.
Step 4: View Your Web Page
Open your HTML file in a browser to see the changes. The H1 tag should now display in the color you specified in your CSS file.
Tips for Choosing the Right H1 Color
- Contrast is key: Ensure there’s good contrast between the text color and the background for readability.
- Stay on brand: Choose colors that align with your brand’s color scheme.
- Test on multiple devices: Colors can appear differently on various screens, so make sure to test how your H1 looks on different devices.
Conclusion
Changing the color of an H1 tag, or any font on your web page, is a simple yet effective way to enhance your website’s design and usability. By following these steps, you can ensure that your main titles stand out and are aligned with your overall brand aesthetic. As you become more comfortable with HTML and CSS, you’ll find that even small changes like this can make a big difference in your site’s appearance and functionality.
To learn more about HTML and CSS, check out our Introduction to HTML and CSS course. Happy coding!






