What is a favicon?
When creating a website, you may overlook something small like the favicon. The favicon, which is short for ‘favorite icon’, is a small, 16×16 image used on browsers to give your space visual representation.
Many popular websites have a favicon. Our website, teamtreehouse.com, as well as reactjs.org, MDN Web Docs (developer.mozilla.org), and w3schools.com just to name a few. In this quick guide, I’ll show you how to add this to your website effortlessly.

What size does a favicon need to be?
Typically, favicons will be 16×16 but you may find other sizes like 32×32 out in the wild. It is possible to have multiple, different favicons for different screens. I personally like to go with 32×32.
Where do you place the favicon?
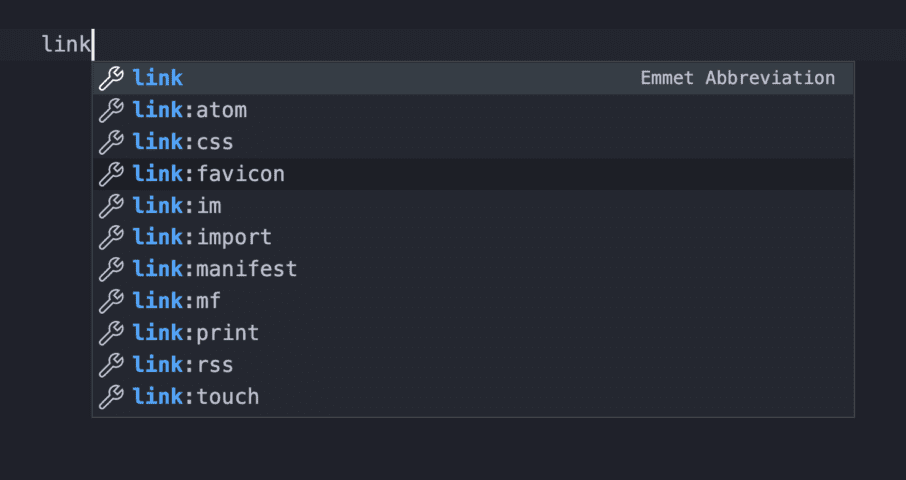
The favicon is placed in the <head> of your HTML document. Where you place it within the <head> tags is up to you and your preference. Once you’ve figured out where you’d like it, the code is pretty simple. If you’re using the Emmet extension for your IDE (vscode has this installed by default), you just need to type link and a dropdown will appear. You can click the link:favicon option to get a prewritten snippet.

If you don’t have emmet or prefer to write it out yourself, this is what you’ll need to write:
<link rel="shortcut icon" href="{PATH TO FAVICON}">Just replace {PATH TO FAVICON} with the location of your favicon image. You can name your favicon anything but it’s best practice to name it favicon.
Here is an example:
<link rel="shortcut icon" href="./images/favicon.png">And that’s it, there is really nothing to it! Such a small feature than can go a long way for your website. Now that you know how to include a favicon, make sure your projects going forward include one!






