This is the first of a two-part article on CSS, the most powerful tool we have available to us as web designers and developers. In this article, we’ll cover basic CSS concepts to get us started.
Contents
What is CSS?
CSS (Cascading Style Sheets) is responsible for describing how HTML elements are displayed. Colors, font sizes and page layout are just a few of the presentational responsibilities of CSS. With CSS we create rules to specify how content should appear on a page. We then associate the rules with HTML elements.
CSS was introduced in HTML 4.0 by the W3C to help solve development and maintenance issues developers were having at the time with HTML 3.2, which included several presentational tags and attributes. Because HTML was never intended to contain presentational tags for formatting pages, such as the <font> and <center> tags, it made it difficult and impractical to develop and maintain websites.
By separating content from presentation, CSS made HTML more semantic and maintainable. CSS also improved the accessibility of web content by allowing access and adaptability to various devices like desktops, mobile devices, large screens and printers.
Current Status
Currently, CSS 2.1 is the official web standard with parts of the CSS3 spec in the recommendation stage—the stage where a spec is considered a final standard. The good news is the W3C has split the CSS3 spec as a series of modules being implemented separately and independently from each other. This has enabled portions of the spec to move faster and it encourages browser vendors to implement modules without having to wait for the entire spec to be considered finished.
To follow the development of CSS3 and view all completed specifications and drafts, visit the W3C.
Fundamental Concepts
The Cascade
One of the most fundamental concepts of CSS is the cascade. The cascade determines which style properties are assigned to an element based on declarations that have cascaded down from other sources; it’s what allows us to keep styles consistent throughout a website without having to repeat them.
There are 3 main concepts that determine which properties are assigned to an element: importance, specificity and source order.
Importance
Importance depends on the origin of the style sheet. Style sheets can have different sources, such as user agent styles, user styles and author styles.
User Agent (UA) styles are the styles the browser applies by default. Each browser has its own UA style sheet. This is why there are some visual differences when viewing a web page on different browsers.
User styles are styles specified by the user. Users can have special styles predefined that are different from the browser’s default styles. These are oftentimes used for accessibility—for users with special needs who, for example, need larger font sizes, specific colors or contrast.
Author styles are styles specified by an author—more likely the site’s designer. By default, rules in author style sheets have more weight than user agent and user style sheets.
Specificity
Specificity determines which CSS rule is applied by the browser. Once the cascade decides the importance of a rule, it assigns a specificity to it. If two rules select the same element and the properties contradict one another, the rule with the more specific selector takes precedence. Once you’re familiar with how specificity works it can save you time customizing and troubleshooting your CSS.
Source Order
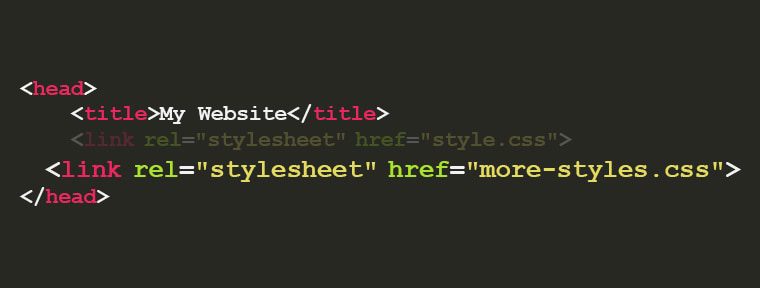
Source Order is the order in which styles are linked, included or imported. The order is important because the cascade assigns a priority to a rule based on what order they appear. If there are two linked style sheets in the <head> section, the last one will take precedence over the first. Or, if two declarations affect the same element, have the same importance and the same specificity, the declaration that appears later in the style sheet will be applied.
After importance, specificity and source order have been determined, each rule is assigned a weight that determines which property will be applied to an element.
Inheritance
Inheritance means that the value of a property is copied from the value of the parent element. So when a property is said to be inherited, it simply means that the value will be determined by that inheritance unless another property value is specified.
For example, if the body element of a page is set to a specific font, that font will be inherited by other elements, such as headings and paragraphs. Not all properties are inherited, but we can force them to be by using the inherit value.
The CSS Rule
CSS rules tell browsers how to render elements. A rule (or rule set) is comprised of two main parts: the selector followed by one or more declarations. The rules then apply the declarations listed to all elements matched by the selector.
Selector
A selector is the part of the CSS rule that matches HTML elements. Selectors can contain one or more simple selectors, such as type, class or ID selectors separated by combinators, which explain the relationship between the selectors. Examples of combinators are whitespace, greater-than sign (>), plus sign (+) and tilde (~).
Declaration
The declaration is the part that sits inside the curly braces. It consists of a property name followed by a colon, then a property value. Multiple declarations can be made by organizing them into semicolon separated groups.
Properties
Properties are a set of parameters that define the rendering of a document; they indicate the part of the element we want to change. Each property is followed by a value, which specifies the settings we want to use for a property.
In part 2, we’ll cover ways to add CSS to a page, the CSS box model, selectors, and more!











Hi there! Do you know if they make any plugins to help with SEO?
I’m trying to get my blog to rank for some targeted
keywords but I’m not seeing very good gains. If you know of any please share.
Appreciate it!
Such a good lesson Guil. Thanks so much!