The last wave of new CSS3 features introduced in-browser design features like border-radius, gradients, multiple backgrounds, and box-shadow. CSS continues to evolve and today’s native features are becoming closer to tools we’d normally use in our favorite graphics editor.
In this article, we’ll cover three cutting-edge features you can add to your CSS toolkit today: blend modes, masks, and clipping paths.
Contents
Blend modes
The new CSS blend modes feature lets us blend an element’s background layer with another layer. Currently, background-blend-mode is the most supported blend mode property. It allows blending between background images, gradients, and background colors.
How blend modes work
A common use for the background-blend-mode property is blending an element’s background image with a background color. For example:
.blend {
background-image: url('mountains.jpg');
background-color: #5ece7f;
background-blend-mode: multiply;
}
When we specify the background-blend-mode property and a blend mode value, it mixes the background image and color together based on the blend mode we set. And the mixing of colors only happen wherever an element overlaps with its backdrop.
Just like in Photoshop, the multiply blend mode darkens the image by multiplying the colors in the .blend element’s background image by the given background color. You can view all the blend mode values here.
We’re able to use background-blend-mode with all HTML elements, even canvas and video. It also works great with CSS gradients and multiple backgrounds. Here’s a simple demo that lets you preview each blend mode with a gradient backdrop.
Related Reading: HTML and CSS: Still Relevant for Designers
Browser support
Currently, the latest versions of Chrome, Safari, Firefox, and Opera support the background-blend-mode property. Keep an eye out for a new blend mode property of mix-blend-mode, which can blend colors with the element below and that element’s background.
We can actually experiment with mix-blend-mode now by enabling the “Experimental Web Platform Features” in chrome://flags and opera://flags. And it looks like Firefox 32 and up will also have support for mix-blend-mode.
Blend mode resources:
- Getting to Know CSS Blend Modes
- CSS Blend Modes
- CSS Blend Modes could be the next big thing in Web Design
CSS masks
With the new CSS mask feature we can obscure portions of an element by masking out certain areas. One of the ways masking works is by using a graphic as a luminance or alpha mask to display parts of an element.
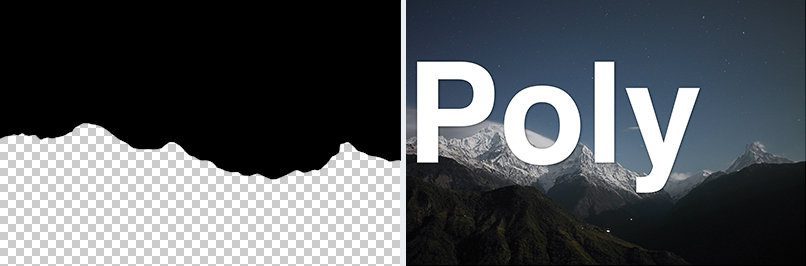
For example, we can use the PNG luminance mask below as the mask image for any element. The less opaque a part of the mask image is, the less visible the element will be at that position.
In this mask image, the black areas indicate full transparency. Let’s see how the mask-image property works by applying the luminance mask as a background to an h1.
h1 {
mask-image: url('mask.png');
mask-repeat: no-repeat;
mask-size: 1440px;
}
When we apply the mask to the h1, we see the mountain tops covering –– or masking –– the bottom parts of the text. That’s pretty neat!
Here’s an animated demo that shows the text in the h1 element settling behind the mask.
Browser support
Currently, WebKit/Blink browsers support most of the mask properties with the -webkit- vendor prefix. Support in IE is still “under consideration,” and Firefox only supports inline SVG mask elements –– we’ll cover those next!
Also read: Clean Up Your Code with Modular CSS
CSS clip-path
Similar to alpha and luminance masks, we can use the new clip-path property to describe the visible regions of an element.
A clip property was first introduced in CSS 2.1 to define the visible portions of an element. But the purpose of clip is for rectangular shapes, and it only works with absolutely positioned elements. That may be why the clip property is now deprecated in favor of the new clip-path feature.
Using clip-path
With clip-path we’re not limited to rectangular clipping paths. We can draw a region with basic shapes, polygon points, or SVG elements; anything outside that region is not rendered.
In this example, we’re using the polygon() function to draw a region that reveals a small section of the mountains.jpg image.
.wrapper {
clip-path: polygon(307px 423px,431px 204px,256px 92px,118px 226px);
background: url('mountains.jpg');
}
Similarly, we can reference an SVG clipping path with clip-path: url(). In SVG, we create a clipping path with the clipPath element. Instead of defining the clip-path polygon points in the CSS, we can do it in SVG, like this:
<svg width="0" height="0">
<clipPath id="clipPolygon">
<polygon points="307 423,431 204,256 92,118 226"></polygon>
</clipPath>
</svg>
Then, as the clip-path value, use url() to reference the polygon points in the clipPath element:
.wrapper {
clip-path: url('#clipPolygon');
background: url('mountains.jpg');
}
Here’s a more complex example that uses several polygon points to draw a region that outlines the mountain tops of the background image. This time, instead of using a luminance mask, we’re able to replicate the previous CSS mask image example with a polygon. I used this handy clip-path generator to draw and output the polygon points.
polygon() is the most complex clipping-path function, but we’re also able to use basic shape functions like circle(), inset(), and ellipse().
Browser support
In the latest support chart, Firefox only supports the url() syntax. Meanwhile, the latest versions of Chrome, Safari, and Opera support the polygon shapes and url() syntax.
Conclusion
As we learned, being able to apply Photoshop-like effects to HTML content with simple CSS syntax gives us more power and flexibility when designing for the web. Graphic editing features that are native to the browser help bring us closer to removing the reliance on graphic editing software––that’s exciting!
Have you used these new CSS features yet? Let us know in comments below.
Check out my CSS courses at Treehouse, and try the 7-day free trial to get started on learning more about coding, design and more.












Love the development CSS is having. Code in common, so various people receiving into it and building the community so much better and tougher. Only goes to show where we may be in the coming years
I suggesing this software is super easy and helpful… it helps me a lot with codes that it gave m free. it works unlimited. it is lightning fast, task what took me in the past 3 – 4 days are now complete in 5 minutes. Let me share the link with you, because for me it changed everything jb-webs com
Nice! Those are definitely cutting-edge CSS features but I guess we cannot use them yet. Perhaps in the middle of 2015 or later.
Awesome tips!!!!!
Works like a charm, Thank you so much, I have been looking for this a long time.
How taxing are these properties on browser rendering? Any performance stats yet?
These new features make me really excited. I especially like clip-path.
Love the development CSS is having. Code in general, so many more people getting into it and making the community so much bigger and stronger. Only goes to show where we may be in the coming years!
So uh … why are they are all JPG in the blog post ? 😉
I’m not sure I would consider these things I can use “now”, the support while almost there leaves IE in the dust. Which for any personal job this makes little difference but when working for a client, usually that’s a show stopper. Also a lot of the FF support seems a bit iffy.
Hello Guil, where can I get the mask images? Or how can I create them?
Hi Abhishek,
I wrote a blog post last year (http://collidercreative.com/how-to-create-css-image-masks-for-the-web-with-svgs/) on how to use CSS image masks and it doesn’t look like too much has changed. IE is still the pain point and firefox requires a slight work-around.
I cover how to create the requisite SVG images in my post as well as some of the paint points and problems you will run into in regards to Firefox vs Chrome. IE is still out for this method, there are certain work arounds you can use (with Filter) but they don’t really produce the same result. For now this is still a toy rather than a truly usable feature.
If you don’t care about, around 20% of your users, feel free to use these features 🙂
But the fact is that no version of IE supports theses features.
http://caniuse.com/#feat=css-masks
http://caniuse.com/#feat=css-backgroundblendmode
http://caniuse.com/#feat=css-clip-path
So i you use any of these features, make sure that you design still works without them.
Awesome Tutorial, Appreciate to share
You can use it, but you shouldn’t. Simply looking at the browser support. And there aren’t any good polyfills on any of these at the moment.
Agreed. The title is a bit deceptive, especially with clip-path as partial support across the board on every browser.
Awesome CSS features, it will be awesome to lower the loading time with these new implementations.
Loved the mask one. Thanks for sharing.
Hello Treehouse dudes,
No, I haven’t yet used any of these new (insanely cool) CSS features, but as a graphic designer currently turning (or growing?) into a web developer, I am very excited to see these developments in CSS! I just need to find the time to wrap my head around all of it.
Thanks for keeping guys like us so up to speed with the latest developments! Kudos chaps!
Regards,
The Web Elite
We concentrate on full life-cycle delivery of development and implementation of projects. So we keep learning new technologies introduced in core streams.