If your computer crashed right now, how long before you could be productive on a new machine? Hopefully you’re already backing up all of your important files, and using version control on all your code, so getting your data back shouldn’t be a hurdle, but what about your development environment.
A lot goes into our coding environments: ruby versions, apache configurations, database configurations and data, and config files, and more. It’s easy to kill a whole day getting everything set up just right, but is there another way? I believe there is: just code on a server.
I’m not talking about using my FTP client to modify some PHP files that are live on production, that’s a recipe for disaster. But if you use a terminal based editor, like vim or emacs, it’s pretty easy to configure a computer on the internet that you can connect to via SSH and just work.
I’ve been working on a setup like this for the past few months, and I wanted to share it with you.
My Setup
I use a 768MB Virtual Private Server (VPS) from linode. There are many other VPS providers and this setup would work as well on any of them. I have Arch Linux installed as it’s my Linux distribution of choice, but you could, again, use whatever you’d like. I connect to it using SSH.
I use vim as my editor. Before this I would use MacVim on my desktop, but making the switch to terminal vim has been pretty easy.
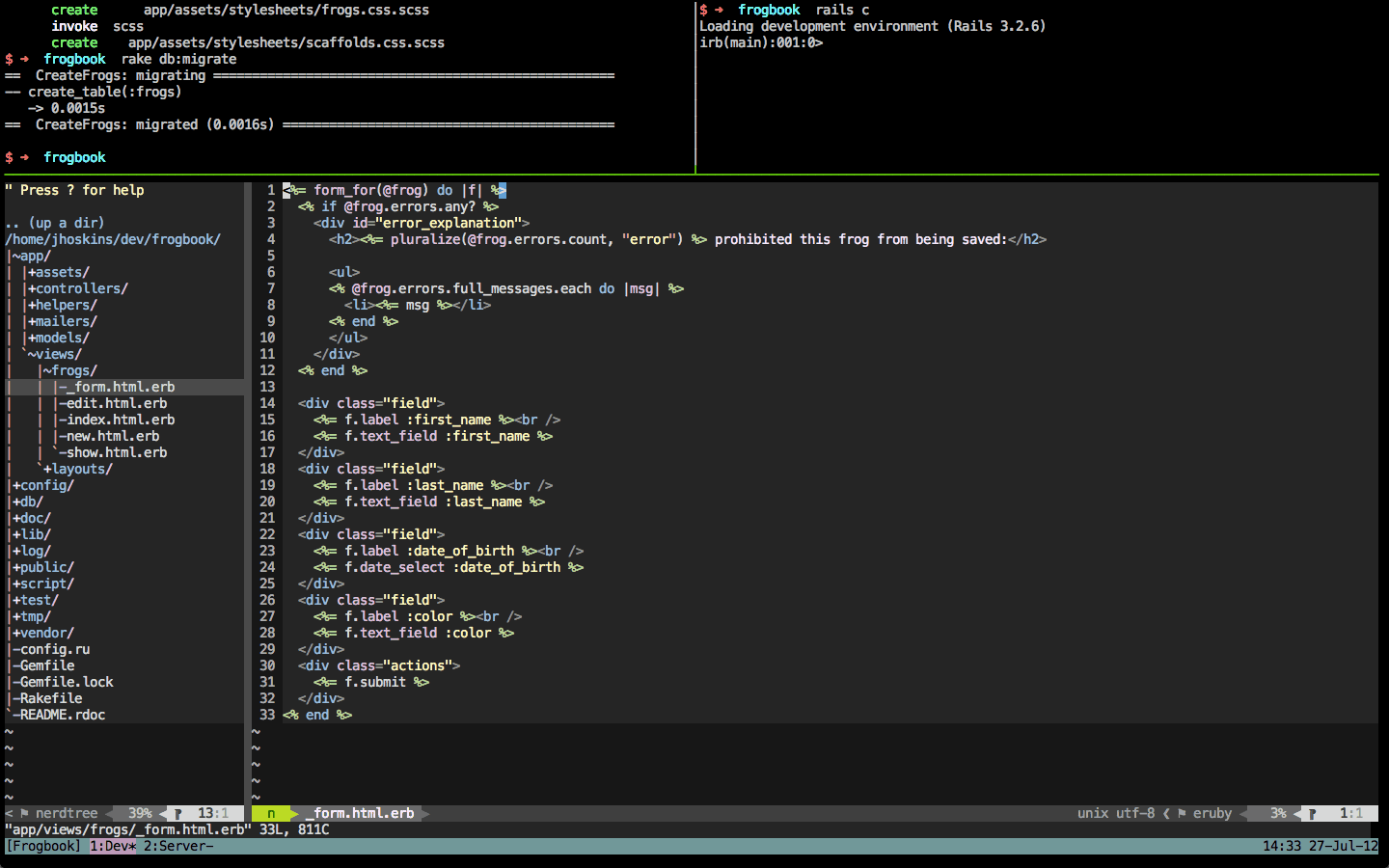
The key to making this all work is a piece of software called tmux. What tmux does is allow me to create session where I can have my editor, my test runner, consoles, and other tools all open and laid out in my preferred layouts. I can have terminals next to my editor in any configuration I like. The best part is, the sessions in tmux persist even after I disconnect from the server. This means any time I sign off, all my work is right where I left it when I reconnect to the server from anywhere.
Here are some great places to start if you want to learn about vim or tmux.
The Good
I have my server set up exactly as I want it, and it matches the server I deploy to. I keep a separate VPS for deploying apps because I often change what’s being served on port 80 and a lot of other configuration. My dev server and deployment server, have nearly identical environments, which is nice. There are far fewer surprises when deploying.
I can access my dev server from any machine. I don’t have to worry about what computer I’m using, so long as it has internet access and an SSH client. Even my phone has that (and I have used my phone on occasion).
Any applications I’m working on are accessible through the Internet, so I can share what I’m working on with a coworker, without having to set up a VPN or a tunnel to reach my local machine.
Backups are easy. Most hosts offer free or cheap daily backups of your server, so if something goes wrong you can get back quickly. It’s a good idea to have yet another backup solution to make sure your data is also backed up off-site from your host, and this is easy to get setup.
My laptop fan never spins up. Since all the work is being done on a remote machine, if I do something CPU intensive, like compile ruby, or run some resource heavy install scripts, it doesn’t use my laptops CPU cycles and battery life.
The Bad
It does require me to have Internet to work. This isn’t a huge deal for me as I almost always have Internet access (especially with my phone working as a hotspot). Also, without Internet access, I’m not super productive anyway, since I tend to use google a lot to find documentation, examples, and inspiration.
It does cost money. It can be pretty cheap, but it’s not free. For me the benefits outweigh the cost, but it is another monthly bill.
Overall Conclusion
After working in this setup, I am pretty much sold on the idea. It’s been very convenient for me to get to my projects from any computer, tablet, or phone at any time. It’s reduced the amount of applications I have running too, I can get everything done with a browser and a terminal window. There is something nice about alt-tab only having two items.
Having a single environment to keep in sync is probably my favorite part about this. Having to keep 2 or 3 macs, and a staging server all running the same software and keeping it up to date was more hassle than I cared to deal with it. Now I can just get to work.









How is the VPS setup for development still working out for you?
This post is from 2012. Are you still using this now?