Contents
What is npm?
npm is a package manager for JavaScript. It manages dependencies for both front-end and back-end projects.
If you’re a company wanting to distribute a way for developers to connect to your service or an open-source developer who wants to share their code or utility, knowing how to distribute your package on npm is a must.
Where to Start
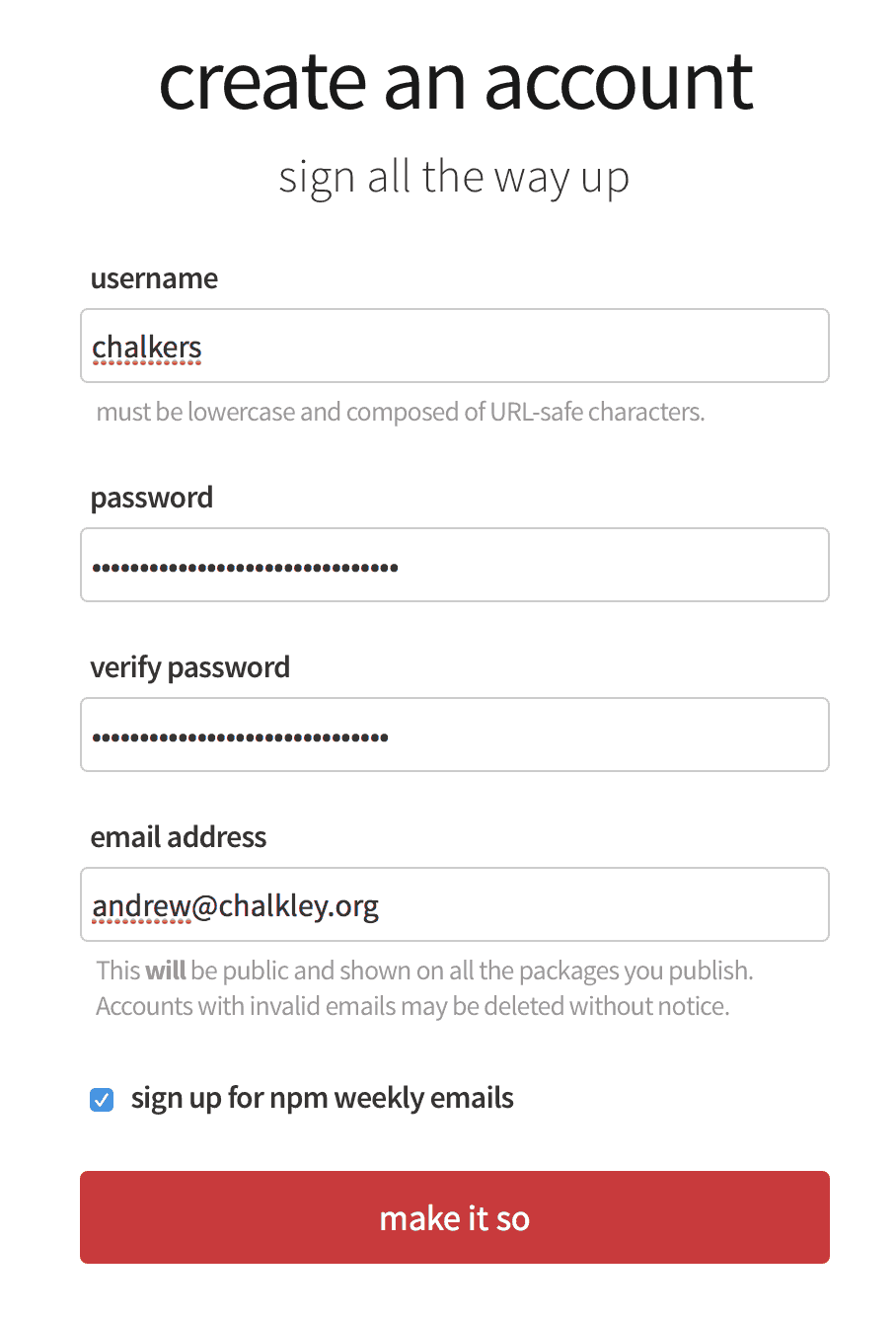
Sign up for an Account
npm requires an account for you to distribute your software. So, head over to the npm sign up page and enter your details to create an account.

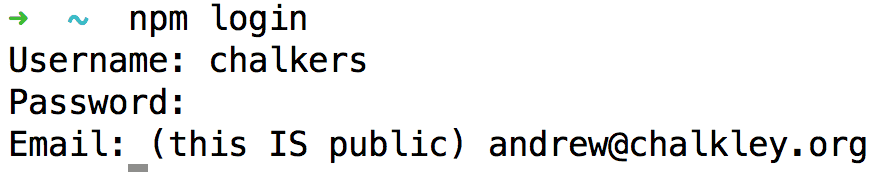
Log in on Your Local Machine
Next you want to make sure you’re logged into the command line by using the login command: npm login

Prepare Your Project
I’ve got a project with a single JavaScript file. The code retrieves Treehouse profile information for a Treehouse student username you pass in:
Here’s how you’d use it:
I also have a README.md file in markdown. This includes the basic usage.
Finally, we need a package.json file. We can use npm init to set it up. Everything in brackets () is the default or guessed value by npm. If you hit enter you accept it and that value will be used for the value inserted into the package.json file. This is the output of my responses:
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg> --save` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (treehouse_profile)
version: (1.0.0)
description: An npm Package for Node.js to retrieve Treehouse profile information in JSON from the Treehouse API.
entry point: (profile.js)
test command:
git repository: (https://github.com/treehouse/treehouse_profile.js.git)
keywords: treehouse, profile, badges, points
author: Andrew Chalkley
license: (ISC) MIT
About to write to /Users/andrew/Projects/treehouse_profile/package.json:
{
"name": "treehouse_profile",
"version": "1.0.0",
"description": "An npm Package for Node.js to retrieve Treehouse profile information in JSON from the Treehouse API.",
"main": "profile.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/treehouse/treehouse_profile.js.git"
},
"keywords": [
"treehouse",
"profile",
"badges",
"points"
],
"author": "Andrew Chalkley",
"license": "MIT",
"bugs": {
"url": "https://github.com/treehouse/treehouse_profile.js/issues"
},
"homepage": "https://github.com/treehouse/treehouse_profile.js#readme"
}
Is this ok? (yes) y
I entered custom values for description, keywords, author and license.
I picked MIT since that’s pretty common in open-source projects like jQuery and Ruby and Rails.
I’m going to commit this package.json and push it up to github.
Testing Package
You can now test the package before you publish it to the npm repository. The npm install command has a neat feature where you can pass in a github username and project and install it directly from that. To install this to test it out locally, in a new project folder, all I need to do is:
npm install treehouse/treehouse_profile.js
Now let’s see if I the example usage works. I just copied the code from the README and put it in an example.js file and ran it with Node.js.
node example.js
And here’s a condensed version of the output:
It works!
Publish!
Now that’s it’s been tested now we can publish it!
Go back into your original package’s folder and type npm publish. You’ll see something like this:
+ treehouse_profile@1.0.0
Now it’s published on npm. You can see it live here: npmjs.com/package/treehouse_profile
Now anyone can do npm install treehouse_profile --save and save it as a dependency for their projects!
Conclusion
npm is one of the easiest ways to distribute software packages. Why not share your code and talents with the world and distribute your software too!?
If you’re new to npm, my npm Basics course is due for release sometime in August 2015 that covers the basic usage.








This article helps me publish my node package to npm site, thank you so much, nice article one!
Really helpful article but one thing had me stumped – testing the install produced errors. There’s a missing step before running ‘npm install treehouse/treehouse_profile.js’ – the new folder that we’re using needs to have a package.json file, so npm init should be run before ‘npm install treehouse/treehouse_profile.js’ (or whatever your package is called).
Maybe it’s not a problem with older versions of NPM, but I’m now on 3.10.10.
Hope that helps someone.
スーパーコピー時計販売はコピーガガミラノ通販専門店です . 0.106072179 レプリカガガミラノの私は(私がオンラインで見つける大丈夫、ランダマイザ)大きなふわふわサンタの帽子の中にすべてのaBlogtoWatchチームメンバーの名前を入れて、ランダムに彼らは匿名で2014年からガガミラノの時計を選ぶだろう誰のために相互に各チームメンバーをペアに名前を描いた私はその後、それぞれに通知彼らは「買い物」のためだった、と彼らに “贈り物”を選択し、彼らはその人のためにその時計を選んだ理由について書くための期限を与えた人物 . スーパーコピーガガミラノ時計豊富な品揃えで最新作も随時入荷致しております のでごゆっくりとご覧ください。☆ ガガミラノ時計税関の没収する商品は再度無料にして発送します☆ 送料無料 .
100%実物写真ですし、品質が完璧です!”スーパーコピーブランド財布激安 偽物財布激安コピー ルイヴィトン財布偽物,偽物財布コピーエルバーキンコピースーパーコピー財布ブランド財布コピーブランドコピー激安バレンシアガ スーパーコピー激安ロレックス スーパーコピー時計ブランド財布激安 偽物財布激安コピー ルイヴィトン財布偽物,偽物財布コピーブランド激安市場-jck35販売:ブランド財布コピー,激安ブランド,財布コピー,偽ブランド,偽 ブランド財布,偽物ブランド財布,ブランドコピー,ヴィトンコピー,ルイヴィトン財布偽物, シャネル財布コピー,グッチ財布コピー,エルメス財布偽物,D&G 財布コピー,ボッテガ 財布 .2013年新作スーパーコピーロレックス,スーパーコピーロレックス時計通販スーパー コピー品その他の世界一流ロレックススーパーコピー時計品を扱っています。 ホームページをクリックして商品をご覧下さい.ロレックスコピー,業界No.1人気スーパーコピーロレックス腕時計専門販売ロレックスコピー(ROLEXスーパーコピー)のロレックス レプリカ販売専門店です。すべての商品は品質2年無料保証です,ロレックス デイトジャスト 偽物,人気満点ロレックス コピーn級品新作大特集 http://www.brandiwc.com/brand-28-copy-0.html
Pick deduction more than misdirection.
I have a question,
I’m just beginning to learn JavaScript. I can edit existing scripts well enough, but I’m not quite there with being able to use the language as a tool to solve problems.
Do you have any exercises or real world problems that I can work through to learn JavaScript better?
You should sign up for a free trial on Treehouse, we’ve got a Full-Stack JavaScript track that takes you through several projects and suggestions too.
If you wish for to grow your experience only keep visiting this website and be updated
with the newest news posted here.