WordPress has come a long way from its humble blogging beginnings. With the popularization of Custom Posts Types (CPTs), WordPress has emerged to become a fully-featured CMS platform. WordPress has evolved to be suitable for any kind of content you can throw at it.
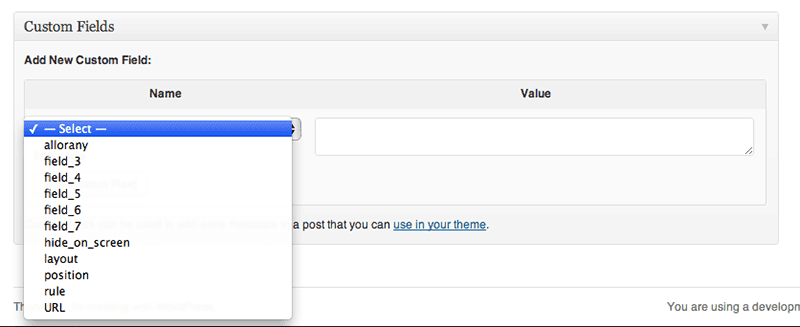
However, when creating new CPTs, WordPress only offers you the standard fields (title, editor box, etc.) by default. The limited default feature set is inadequate if you need more than what’s available from a core Post or Page post type. We can use WordPress’ native “Custom Fields” meta box, but this requires naming and the field again for each new post. We want to keep things as simple as possible for our clients (and ourselves!), and if a CPT needs to keep the same fields for every post (as is likely), then we need a more robust method for adding those fields.

WordPress has native custom field functionality, but it’s not intuitive and is difficult to use.
Contents
Start by creating a custom post type
There are great plugins out there that can help automate this task, such as Brad Williams’ Custom Post Type UI and Scott Clark’s Pods, but I have found that these add a layer of complexity to something that is actually deceptively simple. So when creating custom post types for a new project I prefer to go right to code.
I recommend creating a dedicated plugin for the project, something along the lines of “Project CPT,” and putting all the custom post type, custom taxonomy, and any related functionality there. Why not put this in my theme’s functions.php file? Well, I could, but that would blur the line between data and presentation. My client may decide to redesign his site many times, but he would probably prefer to keep the custom post types he’s building now. Since anything that can go into a functions.php file can be made its own plugin, I prefer to separate out that accordingly.
For more on this issue, and the debate the surrounds this approach, see WordPress Custom Post Types Debate — Functions.php or Plugins?.
For this tutorial, we have a project called “The Bookworm Blog,” for which we’re going to need a “Book” custom post type. The code for that is as follows:
<?php
/*
Plugin Name: Bookworm Blog Custom Post Types
Description: Custom Post Types for "The Bookworm Blog" website.
Author: Tracy Rotton
Author URI: http://www.taupecat.com
*/
add_action( 'init', 'bookworm_blog_cpt' );
function bookworm_blog_cpt() {
register_post_type( 'book', array(
'labels' => array(
'name' => 'Books',
'singular_name' => 'Book',
),
'description' => 'Books which we will be discussing on this blog.',
'public' => true,
'menu_position' => 20,
'supports' => array( 'title', 'editor', 'custom-fields' )
));
}
But what if we want more fields than the WordPress standards? I’ve enabled the “custom-fields” capability here for illustration purposes, but WordPress native custom fields are not very intuitive for our client. So we need to turn to a third-party plugin.
Download, install and activate Advanced Custom Fields
Advanced Custom Fields is a great plugin that gives you a graphical interface for building custom fields. You create sets of fields and then assign those sets to your custom post types, or really any number of criteria (but we’ll get to that a bit later). It’s free in the WordPress Plugin Directory, although you can purchase premium features such as Repeater Fields, Flexible Content Field and more.

Advanced Custom Fields, available in the WordPress Plugin Directory, offers a more robust interface for creating custom fields than WordPress’ native custom fields functionality.
Create your field group
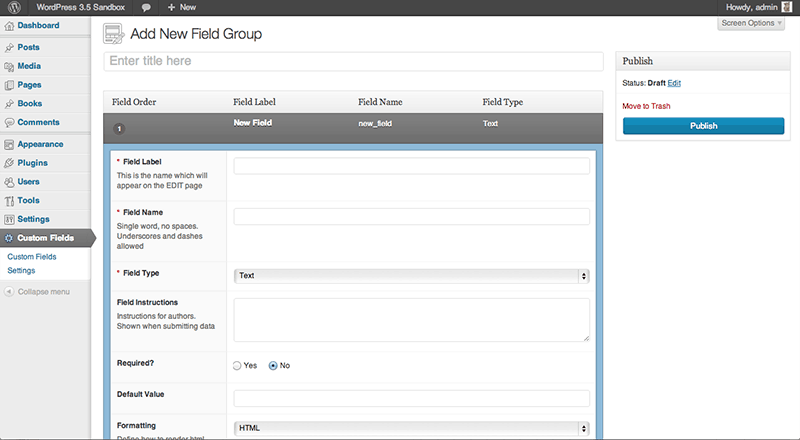
ACF offers a full range of field types you can use in your CPT, including simple text fields, a WYSIWYG editor, image, file upload, and more.
Our “book” custom post type will use the post title for the book title and the main editor box for a book synopsis. That leaves us needing to create the following fields:
- Author: Text, with no HTML formatting
- Publisher: Text, with no HTML formatting
- Copyright date: Numeric (not a “date,” since we only want to list the year)
- Cover: Image
- Link to Amazon: Text, with no HTML formatting
In the “Custom Fields” tab of the dashboard, click on “Add New” and create a field group called “Books.” Click “Add Field” to create the fields above as needed.

ACF allows you to define a number of different field types in an easy-to-user interface for use with custom post types, specified post categories, specific pages, and more.
Assign your field group to the custom post type
In the “Location” section, you can establish the criteria on which the field group is to appear. For our purposes, we will choose “Post Type” is equal to “book,” but you can also apply field groups based on a specific page, posts with certain categories or tags, which page template is being used, etc. When necessary, the field group will dynamically appear when the appropriate criteria are met, such as assigning a post to a particular category.
Choose your display options
In the last panel, you can configure how you want your field group to be displayed, such as in a metabox or not or whether it should be displayed in the main column or in the dashboard’s right sidebar. You can also elect to have other default WordPress inputs to be hidden when the field group is displayed.
Publish
When you are satisfied with your field group, click “Publish” to activate it. Now your field group will appear on any add or edit post screen that meets the defined criteria.
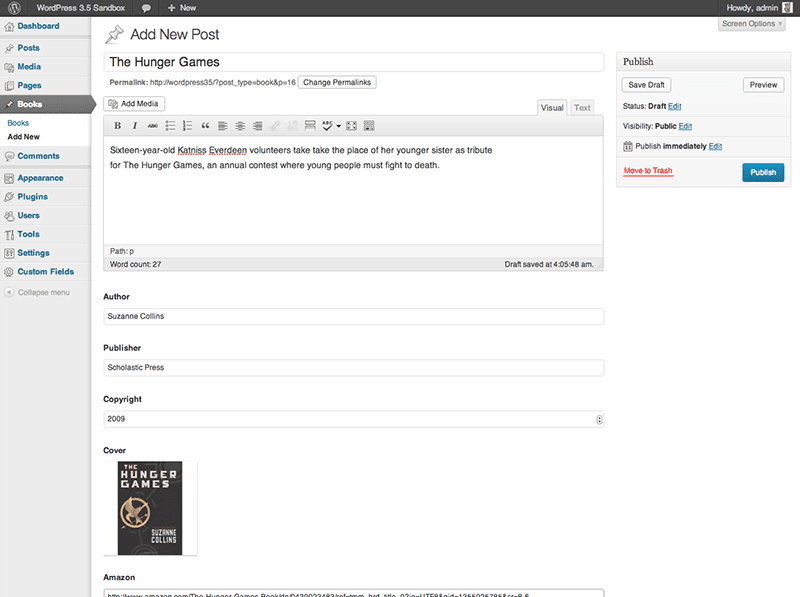
In our example, we will end up with a post add and edit screen that looks like the image below.

The “Add Post” screen for our “Book” custom post type. The custom fields we defined with ACF will appear along with the native WordPress fields.
Using Your Custom Fields
Using the custom fields you create in your template is easy. Whereas WordPress offers native template tags inside The Loop such as the_content() for content entered in the editor box, the_title() for the post title, etc., Advanced Custom Fields gives you the_field( 'field_name' ) (where ‘field_name’ is the machine-readable “Field Name” for your custom field) for displaying whatever field you wish. Should you need to return the field for further processing (rather than displaying it directly), use the get_field( 'field_name' ) function. Custom fields are also available as shortcodes.
Complete documentation on using your custom fields in your templates is available in ACF’s very thorough documentation.
Conclusion
Custom Post Types are an excellent capability of WordPress that allows it to do extraordinary things, but this power would be nothing without a robust yet intuitive method of adding custom fields. Fortunately, Advanced Custom Fields gives us the functionality that the WordPress core lacks, and can be an indispensable part of your workflow.
If you’re looking to take your programming skills to another level, check out our Techdegrees. Our faculty of tech professionals guide learners like you from mastering the fundamentals of coding to polishing the skills of a job-ready software developer. Try one of them out with a free seven-day trial today.








very helpful thanks for sharing
my custom post values is not showing in a custom page but the values working in single.php please help me how can i disply in custom page
Thank you so much for these tips.
Loved it 🙂
Hi,
I try to create custom fields in wordpress custom post type but i struggled more any one can help me.
Thank you so much! Exactly the solution I was looking for! Both the CPT, AND the ACF! Perfect! :) It’s like, you were reading my mind when you were creating it :)
Don’t say it’s the right way to do something if you’re only downloading a plugin to do it for you.
I don’t see the problem. You don’t need to reinvent the wheel or the hot water if you already have it.
I Agree, using ACF is a bad habit when trying to use reusable plugins and code, you have to manually rebuild your custom fields… ‘right way’ should be 100% code based so its portable and reusable.
I agree with you Phillip! Plus things get bloated and can cause performance issues when your site has a crap ton of plugins. I very careful of what plugins I use and this is why I’m on the fence about this one for 3 days now.
I agree! I was hoping to see how to do this within the functions.php file, not by just downloading a plugin…
Agreed. If you’re building a plugin, you don’t want those fields tied to ACF. It’s better to learn to do it yourself before you use plugins to do the heavy lifting for you.
I’m disappointed that your “right way” goes straight to a plugin.
This should be titled “easy way”.
The “right way” for a project may exclude reliance on other plugins over integration to the custom post type plugin.
This article was obviously not aimed at WP developers. It’s more of a user friendly solution – nothing wrong with that. There are more than one ways to approach a task.
Great tutorial. ACF is definitely the way to go. I can’t believe the number of people who are rejecting the idea of mixing some native functionality with a great plugin with super ratings and over 1,000,000 downloads. Yes, we don’t want to end up with a Frankenstein WP site, but we also don’t want to go reinventing the wheel either. The author’s concern for something more intuitive for THE CLIENT is completely valid.
My project shows only two screen options slug and custom type name whicj is testimonials. How can I add more options such as excerpt, author, and many more to the custom post type?? Please give me few tricks.
Why not trying a ‘code solution’ ? Overloading with plugins can sometimes become a problem. And Advanced Custom Field is not the most lightweight of them..
I personally used both methods and, despite the fact I found ACF really good, I will try to avoid that plugin in the future. Code is always better!
I.e.: https://blog.teamtreehouse.com/create-your-first-wordpress-custom-post-type
I applied this guide to a website that I did. Thanks. Great Work
First you say the right way to do things is to hand code a plugin, but then you recommend using ACF? The intro and content seem to belong to different articles.
For custom post types video tutorial visit this youtube link : http://www.youtube.com/watch?v=aRxD6KUEUFk
Étape 1 instructions Sur la tête à ain entrez le présent Boom ?rgernis ID via nom
d’utilisateur en ligne ou cliquez en déambulant le bouton suivant.
Hi, Neat post. There is an issue along with your site in internet explorer, may test this? IE still is the market leader and a huge section of folks will leave out your great writing because of this problem.
No it’s not, and if you’re still using IE I highly recommend you try migrating to Chrome, Firefox, or another modern browser to make your life and developers’ lives more easy. ?
The first part of the post is pretty awesome, but the third party plugin dependent part is in my eyes worthless…
If it wasn’t for ACF I’d be doing most of my work in Drupal. What some of the reviewers her e don’t seem to get is that it is a developers plugin. Not your typical WP plugin. You gotta write some php to get them meta values to work for you. CPTs with ACF makes wordpress a legit cms… a developer is pretty much only limited by their PHP skills from there.
Great Tutorial 🙂
I’ve followed the instructions on here step by step but I cant seem to get it to work :/ The problem I’m having is that the “the_field( ‘field_name’ )” tags I’m adding to my template aren’t outputting anything :/ am I missing a step? :/
For me this is what worked:
the_field( ‘Teaser’ )
Note: I am not allowed to put php tags in here. so you need the php tag before for “the_field”
This just doesn’t work at all. The `the_field(‘Singer’)` part doesn’t do anything but break my code.
I can’t edit my posts, but I feel as though it’s worth mentioning I hadn’t synced the databases and installed the plug-in on my development machine the first time. All is good now. ?
The values are stored in variables, so you should use get_field() instead of the_field().
The right way?…. the ‘quick and easy’ way.
Great tutorial. My mind is continually being blown by how helpful ACF is. I just bought the repeater add-on and am looking forward to using it with clients.
Well this is a great tutorial but missleading what the title says, what I was looking for in an great and easy way to create custom post type fields ‘the right way’ not depending on third party plugins, perhaps third party js files that would be acceptable but making my plugin dependable to another seems not to be the right way.
Exactly !!
Agreed. This is a classic bait and switch SEO advertisement that doesn’t deliver on what’s promised.
For someone who “prefer to go right to code” using a 3rd party plugin for custom fields is ridiculous.
I’m not downloading a third party plugin for a custom theme I am developing! This is not the “right way”. This blog has been put on my blocked websites list
You’re an idiot.
Using a plugin in WordPress as a serious developer is a No No. To go and add ACF when you can do this with a few lines of code yourself is a cop out and a sure fire way to make your application slower.
Great tutorial!
I have been using ACF for over a year now and it has changed my perception of wordpress as a CMS.
Keep spreading the ACF love, maybe at some point some of it’s functionality and ease of use might be integrated into core WP.
Thanks for this tips…
Tracy! Thank you *SO* much for this awesome tutorial. I had been looking for an easy way to create a write panel for my custom post types… after two long days, I found this tut and voila! It all come together in moments!