Web developers wear many hats. Even if they only work on the “backend,” writing code that will run on the web server, they need to be able to:
- Write the HTML code that’s presented in the user’s browser.
- Write program code to make the site respond to the user’s clicks.
- Communicate with a database to store data users enter.
- Provide data to iOS or Android apps through JSON or XML APIs.
- Keep track of all the changes to their code as they update it over time.
In this post, we’re going to talk about these major backend developer skills and technologies, which you’ll need to learn if you want to become a backend web developer. We’ll demonstrate each of these skills by building a (very) simple web app as we go.
Contents
1. Choose a Programming Language
Here is code for a simple web application.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def main_page():
return 'Welcome to my blog!'
app.run()The app simply waits for browsers to connect to it, and responds with the text “Welcome to my blog!”
I chose to write this app in a language called Python, using a library called Flask, but a simple app like this can be written using almost any server-side programming language: Java, JavaScript, C#, PHP, or many others.
When a browser submits a request to a web server, that server needs to come up with a response. Often, data needs to be loaded from a database and inserted into the reply. That process is managed by programs running on the web server, and to write those programs, you’ll need to choose a programming language.
2. Databases and SQL
Speaking of loading data from databases: since this is a blog, we need a place to store the articles we’re going to write for it. You can think of a database as kind of like a collection of spreadsheets. A database table is like an individual spreadsheet, with data stored in rows and columns.
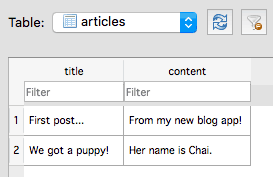
For this app, I’ve created a database with a single table, named “articles.” The table has two columns. One column is named “title,” and will hold the title of each article for the blog. The other column is named “content,” and will hold the articles’ contents.
I’ve created two rows, representing two blog articles.
Next, I need to update my web app to load the articles in from the database and display them in the user’s web browser. I’ll need to use a separate language designed for communicating with databases called Structured Query Language, or SQL for short.
from flask import Flask
import sqlite3 as sql
app = Flask(__name__)
def articles():
query = "SELECT * FROM articles"
connection = sql.connect("test.db")
connection.row_factory = sql.Row
result = connection.cursor().execute(query)
records = result.fetchall()
connection.close()
return records
@app.route('/')
def main_page():
content = ""
for record in articles():
content += ("<p>%s: %s</p>" % (record["title"], record["content"]))
return content
app.run()The SELECT * FROM articles in the above code is written in SQL. In plain English, it means “get me all the columns of all the rows in the ‘articles’ table.”
I’ve also updated the code to format the results from the database and include them in the response to the web browser. If I reload the page, the app will present us with the data from the “title” and “content” columns for each row:
There are a lot of database programs out there: “MySQL,” “PostgreSQL” and “SQL Server,” to name a few. But they all work very similarly, storing data in rows and columns within tables. As you might guess from their names, if you know SQL, you’ll be able to communicate with any of them.
3. HTML
We’ve got the articles displaying in the browser, but they don’t look very good. To improve this, I’m going to create a template to insert the data in using HyperText Markup Language, or HTML for short. Each article’s title will be marked as a heading, and each article’s content will be marked as a paragraph, so that the browser displays them with appropriate formatting.
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8' />
</head>
<body>
{% for article in articles %}
<h1>{{article["title"]}}</h1>
<p>{{article["content"]}}</p>
{% endfor %}
</body>
</html>I’ll also need to update the app code to use the HTML template when generating a response:
@app.route('/')
def main_page():
return render_template("main.html", articles = articles())Now the page looks like this, with the article titles as headings and the content as normal paragraphs. The page still looks very basic, but this is a good start.
Every website uses at least some HTML, because that’s what web browsers expect. To become a backend developer you most likely won’t have to write all of a site’s HTML code; you’ll rely on front-end developers to do that, but you’ll still need to understand HTML well enough to be able to insert data in an HTML page.
4. JSON or XML APIs
Web browsers aren’t the only programs to communicate with a web app, though. Often, a company will offer a mobile app for iOS or Android along with their main website. There are also browser-based apps that use primarily JavaScript, not server-side rendered HTML (through frameworks like React, Vue, or Angular). To retrieve data for display, these apps are going to need an Application Programmer Interface, or API to connect to.
HTML may be useful for formatting content in web browsers, but there are much better formats for data that will be used by other programs. The two most popular formats for API data are JSON, which stands for JavaScript Object Notation, and XML, which stands for eXtensible Markup Language.
Here’s one way we might represent our blog articles in JSON format:
[{"title":"First post...", "content":"From my new blog app!"},
{"title":"We got a puppy!", "content":"Her name is Chai."}]And here’s how they might look in XML:
<article>
<title>First post...</title>
<content>From my new blog app!</content>
</article>
<article>
<title>We got a puppy!</title>
<content>Her name is Chai.</content>
</article>I’m going to update our app to add a simple API that retrieves all the articles from the database and formats them as JSON.
@app.route('/articles.json')
def articles_json():
return json.dumps([dict(row) for row in articles()])Now, when a web browser adds “/articles.json” onto the end of the site address, it will connect to our API and get a list of the articles in JSON format.
Although many APIs can be accessed through a browser, the main benefit of creating one is for other apps to connect to. Since many users expect platforms to have an iOS or Android app available, learning to use APIs (and create your own) is an important skill for becoming a backend web developer.
5. Git
Even during this short article, we’ve made a lot of changes to our app. What happens if we later discover one of these changes has introduced a bug, and we need to see what the code looked like before we changed it? What if as a backend developer you delete code, and need to recover it?
If you keep your code in a version control system like Git, you’ll be able to retrieve previous versions of it. Git is a command-line tool that you control using typed commands in your system’s console or terminal.
First, we need to create a Git repository in our project folder. A repository is the place Git keeps all the previous versions of your files.
$ git init
Initialized empty Git repository in /Users/jay/blog/.git/Then we use the git add command to mark the files we want to store in Git. We’ll store our web app code, and the templates folder that holds our HTML template.
$ git add blog.py templatesWe run the git commit command to actually store the files. We also provide a message saying what changes we made to the code.
$ git commit -m "Create main blog page"
[master (root-commit) f097b47] Create main blog page
2 files changed, 38 insertions(+)
create mode 100644 blog.py
create mode 100644 templates/main.htmlThat version of the files is then stored in Git.
But the repository is only available on my computer. What if I want to share the code with other people? Don’t worry, with a service like GitHub, it’s easy!
I created a repository on GitHub for the code I showed you today. Then I just copied and pasted a couple commands that they gave me into my terminal, and my code was pushed (uploaded) from my computer’s repository to the GitHub repository. Now, the code is available for anyone to browse at this link!
Git doesn’t just help you recover lost work. It can also help you write code together with a team. If you share your code on a service like GitHub, others can suggest changes, and Git will help you integrate those changes back into your code. Learning to use Git is an absolutely essential skill for backend web developers.
Get Started With Treehouse
So now you know what you need to know to become a backend web developer. The next question is, how do you go about learning it? Libraries and the web are full of tutorials on all these topics, but they’re often outdated, incomplete, or too advanced for a beginner.
If you want a carefully-curated learning experience, Treehouse may be for you. If you want to learn to write code just like the samples on this page, check out our Python and Flask tracks. You can always start with our Full Stack Javascript Track if you want a more holistic approach to Javascript. Each of our web development tracks includes all the other stuff you’ll need to know, too, like HTML, databases, APIs, and helpful tools like Git. Learn more about what Treehouse has to offer in our latest blog: Is the Treehouse Techdegree Worth it?
Congratulations on taking a step forward in your learning journey. We hope you continue on and keep improving your skills!
Interested in a guided curriculum that leads you from beginner to job-ready developer? Check out our Techdegrees.
Free 7-day Techdegree Trial