Browsing the web on mobile devices has become incredbily popular over the past few years. However the browsing experience on these devices can sometimes leave a lot to be desired. This is especially true when it comes to filling in forms. Luckily the HTML5 specification introduces a number of new input types that make it easier for users to fill in your web forms on mobile devices.
In a rather awesome move, mobile browser vendors picked up on the new HTML5 input types and are using them to display customized keyboard layouts that make it easier for users to enter data.
In this blog post you are going to learn about eight new input types that have been introduced in HTML5.
Note: The iOS screenshots in this post were taken using an iPhone 5 and Safari. The Android screenshots were taken using a virtual device running Android 4.1 and the stock web browser.
Contents
Email Inputs
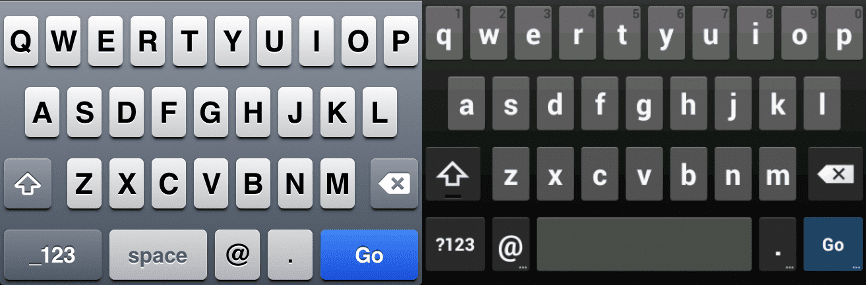
The email type prompts both the iOS and Android browsers to display slightly customized keyboards. Notice the presence of a shortened space bar and the addition of @ and period (.) keys in the bottom row of the iOS keyboard. On Android, the standard comma key that would appear to the left of the space bar has been replaced with an @ key.
<input type="email" name="email">
URL Inputs
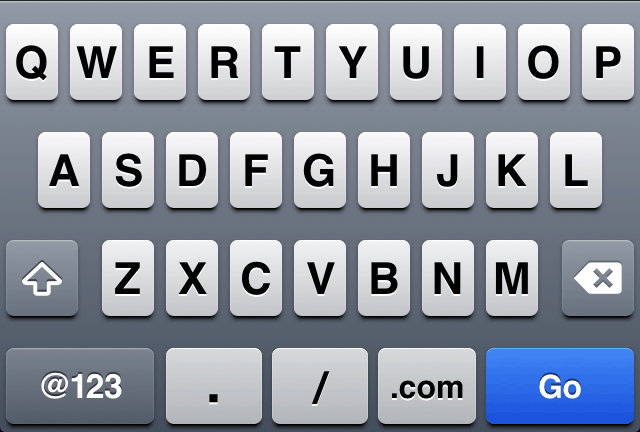
The url input type can be used to help users input web addresses. On iOS the whole space bar has been replaced with period (.) and forward-slash (/) keys as well as a special .com key.
My testing showed no changes to the Android keyboard.
<input type="url" name="url">
Telephone Number Inputs
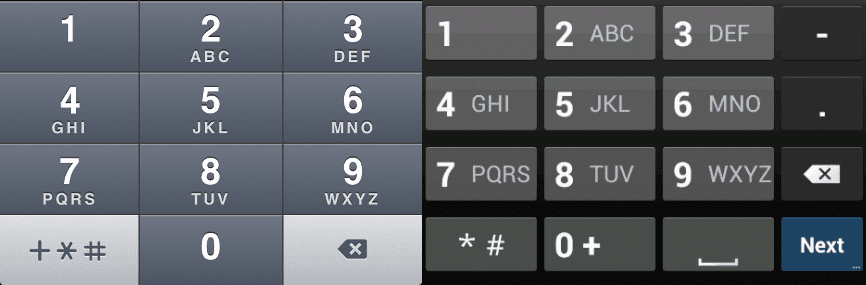
Using the tel input type prompts both iOS and Android to display a dialer keypad instead of the standard keyboard.
<input type="tel" name="tel">
Number Inputs
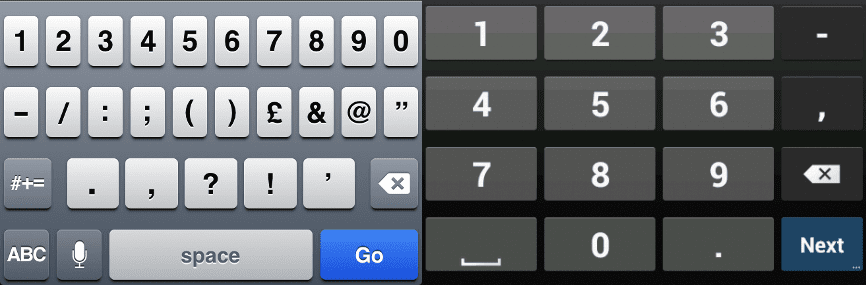
The number input type causes iOS to present a keyboard with numbers and punctuation. The Android browser will launch a keypad similar to the one displayed for telephone inputs.
<input type="number" name="number">
Date Inputs
There are also a number of input types available for dates and times. These can be really useful as they ensure that your data is provided in a standardized format.
On iOS the date input type will prompt a date picker to be displayed. Unfortunately the Android browser does not yet have support for any datetime input types.
<input type="date" name="date">
Time Inputs
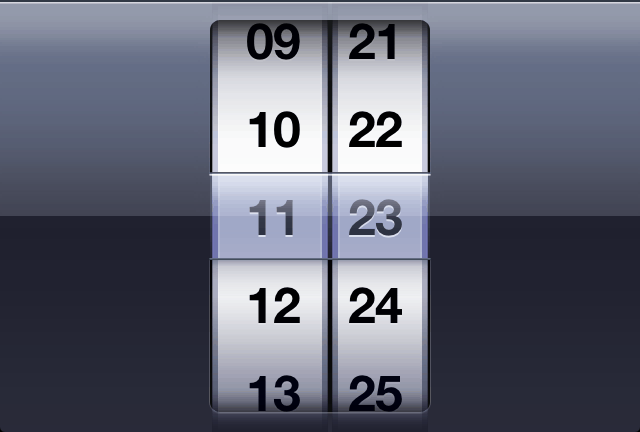
Using the time type will prompt iOS to display a simple picker for selecting hours and minutes.
<input type="time" name="time">
Date and Time Inputs
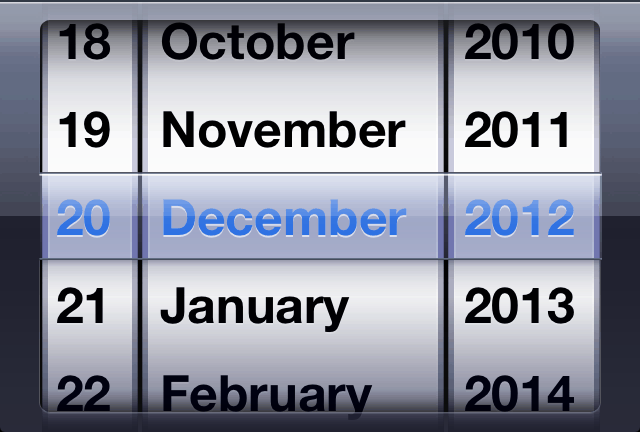
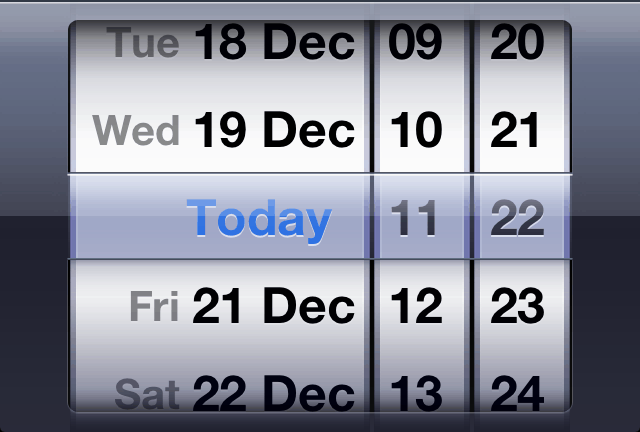
The datetime type will display a picker for selecting both a date and time.
Although there is no option for explicitly selecting a year, the picker will automatically add a year to your input based on the date and month that you select.
<input type="datetime" name="datetime">
Month Inputs
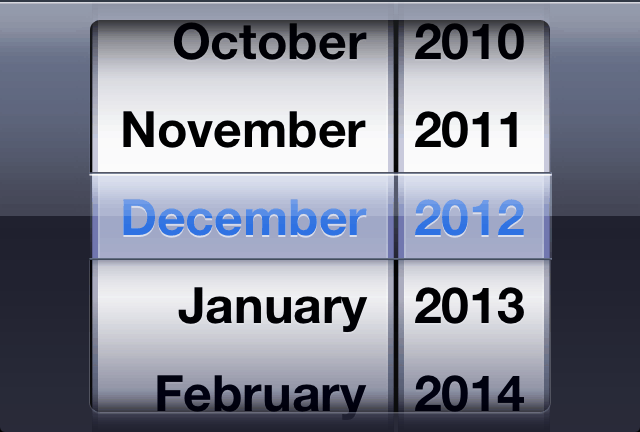
The month type will display a simplified version of the date picker.
The HTML specification also defines a week input type, however this does not seem to have been implemented in either of the browsers I tested.
<input type="month" name="month">
Browser Compatibility For HTML5 Input Types
Browsers that do not support these new input types will just display a simple text input to users. This means that you can go ahead and start using these new input types today!
Support for the date/time input types amongst desktop browsers is still very limited. Opera currently has the best implementation, supporting all of the types mentioned in this post. Google Chrome has support for the date type but nothing else at the moment. Safari has date-formatted text fields but does not support the calender widget that is displayed in Opera and Chrome.
Final Thoughts
Fortunately the days of having to endure a poor browsing experience on mobile are swiftly on the way out. By taking advantage of the new mobile-friendly features introduced in HTML5 we can confidently deliver an enjoyable experience to all of our users, regardless of the device they are using.
















nice date picker
the html5 input date control is not a good solution on account it being impossible to fire an event when a user has selected a date and is no use to me. no wonder most browsers dont bother implementing it.
You actually make it appear so easy with your presentation however I in finding this matter to be actually one thing that I believe I would by no means understand. It sort of feels too complicated and extremely vast for me. I’m looking ahead for your next post, I will try to get the hang of it!|
What is up with your name
Great documentation for inputs, and I have a problem is that how to remove the default style for type=date on IOS?
Thanks!
@mattantwest:disqus Good overview of input types! This is what moves the open web forward.
However some of the types are not supported in all browsers.
Creating great experiences on mobile devices is critical. That’s why we made Mobiscroll (http://mobiscroll.com) and are using the components for cross-platform apps.
This is great, thanks I have always thought there was some magic involved in this and no I can not see why myself and every other developer would not be implementing this,