One of the most common questions I’m asked by Treehouse students is, “Which text editor should I use?” That’s a really great question with no simple answer. However, I can understand why it’s confusing. Wikipedia’s comparison of text editors is ridiculously lengthy and feels beyond human scale. Yet it makes sense that there’s an abundance of variety, because a text editor is a programmer’s most important tool and it mostly comes down to personal preference.

Contents
What is a text editor?
A text editor is a computer program that allows you to create and edit files that contain plain text. This is very different than a robust word processing program like Microsoft Word, Apple Pages, or Google Docs, because they add special formatting that’s hidden to the user. When you’re writing computer code, you don’t need or want any special formatting. In fact, your code probably won’t work at all unless it was written and saved in a plain text environment.
Text editors are commonly used by web designers and developers because it provides maximum flexibility to create just about anything. This is where professionals “hand code” HTML, CSS, JavaScript, Ruby, PHP, and many other languages.
For completeness, I should also point out that a text editor is not the same thing as an IDE (integrated development environment). While almost every IDE has the capability of creating and editing plain text documents, they also include a wealth of other features and powerful capabilities. Some people do prefer these power tools, but they can sometimes come at the expense of other factors like flexibility, ease of use, or code that is both lean and performant. IDEs also tend to take up more screen space for all of their various panels and widgets, which can factor in to the decision for some people. A more everyday text editor lacks these capabilities in exchange for maximum flexibility.
Which text editor should I use?
Imagine that you’re in a restaurant and you ask, “What kind of wine should I get?” The server might recommend some reds and whites, but you may ultimately want them to make the decision for you. There’s too many to choose from, so if you’re inexperienced, you’re naturally inclined to draw upon the experience of another.
Text editors are a similar beast. The text editor you use depends on a couple of factors, but primarily it comes down to personal preference. While there’s no simple answer to “Which text editor should I use?” there’s one simple rule that can guide you in making the choice:
You should use the text editor that makes you the most efficient.
If you’re comfortable with your tool, it (hopefully) means that you’re also able to get work done quickly. The tool should disappear and allow your ideas to fly. Most text editors aspire to this vague goal, but it’s a moving target because everyone has slightly unique preferences and needs. Now, let’s get a bit more practical and take a look at a few of the most popular text editors that the pros use.
Sublime Text
Price: $70 USD, free trial
Platform: Windows, Mac, and Linux
Website: http://www.sublimetext.com/
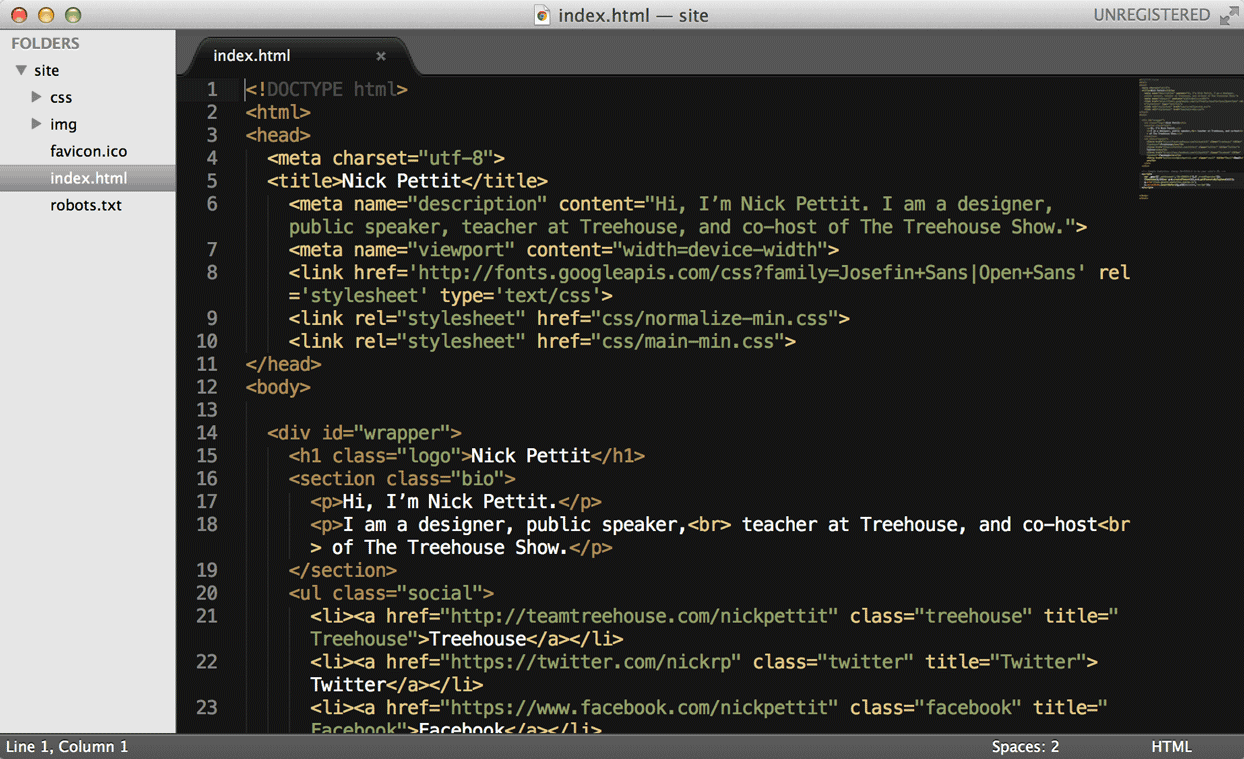
When choosing a text editor, you should try out a few to see which ones you like. However, if you just want a great all around text editor, then download Sublime Text. Currently in its 2nd version with version 3 on the way, this is a popular choice amongst web professionals because of its simplicity and low learning curve. It works on Windows, Mac, and Linux, it has great syntax highlighting, nice default themes, and a few built-in power features. We use Sublime Text 2 in most Treehouse videos and it works great for us.

VIM
Price: Free
Platform: Windows, Mac, and Linux
Website: http://www.vim.org/
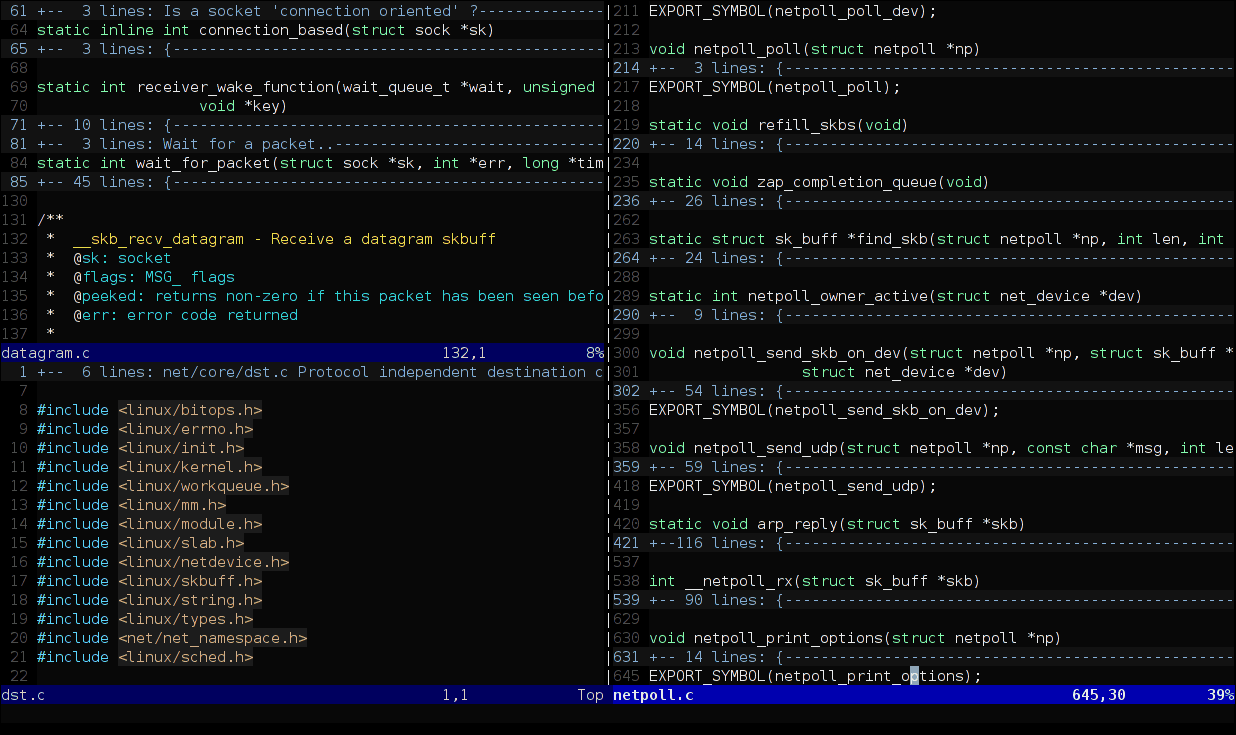
Vim is notorious for being difficult to learn, but rewarding. It has a high learning curve and isn’t really suitable for beginners. If you’re just starting to program, you’ll have enough to learn as it is, so you might not want to pile on additional difficulty. However, if you’ve been coding for several years and you’re ready for more powerful tools, vim might be for you. Its power is in its extensive customization and keyboard macros. Even after learning the basics of vim, many programmers feel they’re able to code more efficiently.

TextMate
Price: $54 USD
Platform: Mac only
Website: http://macromates.com/
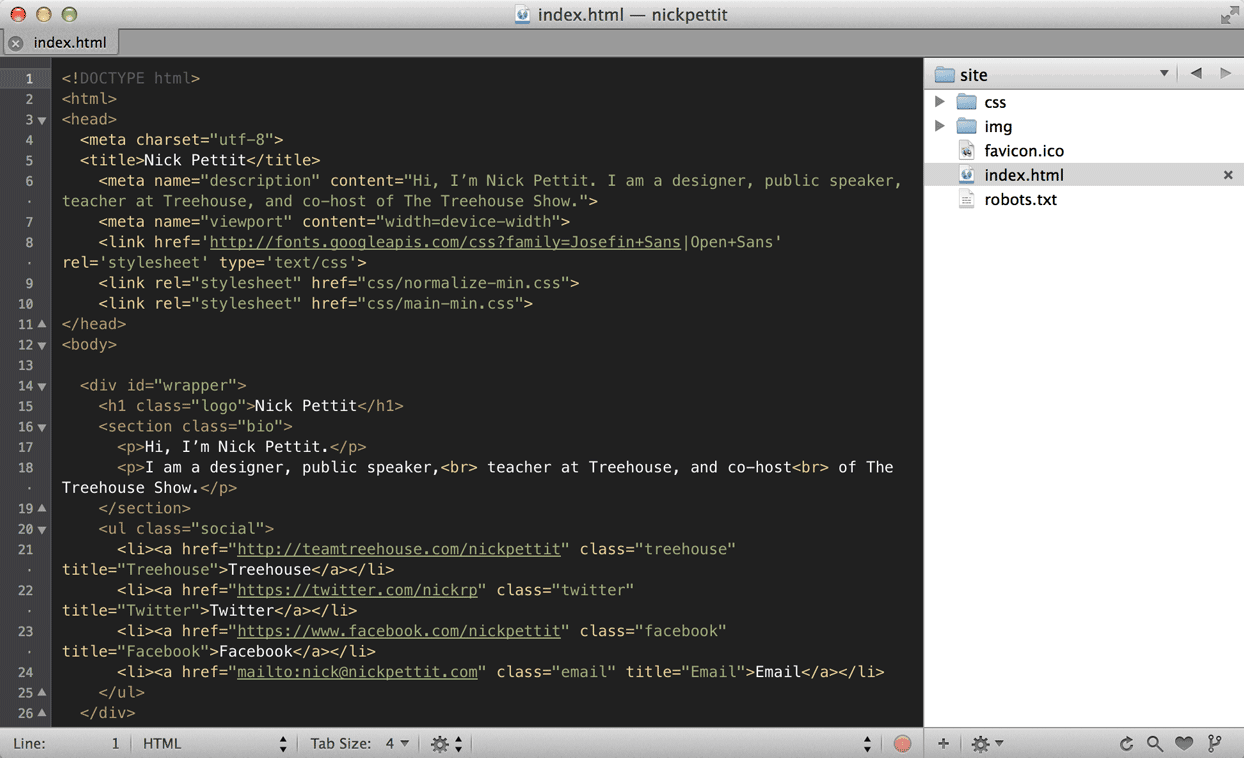
TextMate is a text editor for Mac OS X that has been around for quite some time. This is very similar to Sublime Text, but with the addition of source control and other file navigation features. Feature overlap is perfectly fine though, because as I mentioned earlier, a lot of choosing a text editor comes down to personal preference. After 6 years of work and lots of anticipation, the source code to the 2.0 version was released to the public. Even though the product is open source, its creator likens this to DRM-free music in that it allows you to do more with it. You can download TextMate for free, but future versions may require a license, so it’s best to purchase one.

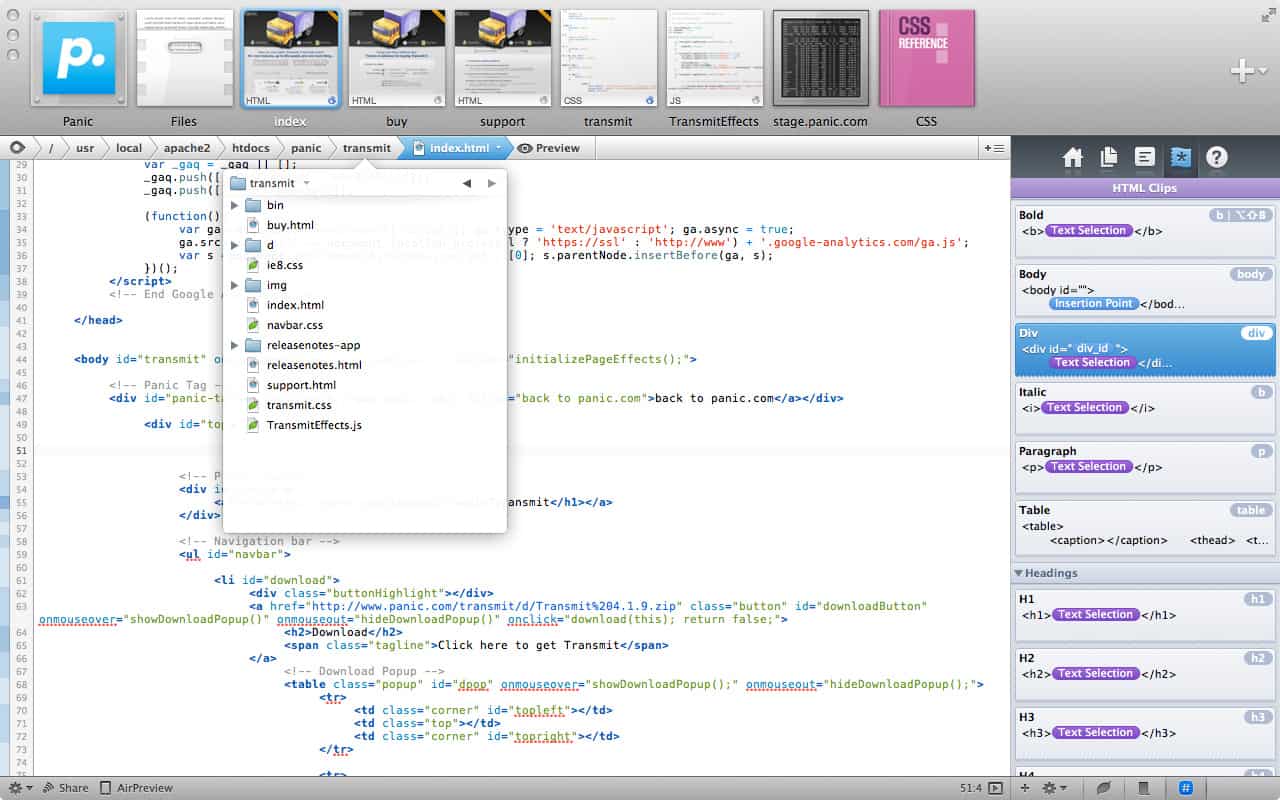
Coda
Price: $75 USD, free trial
Platform: Mac only
Website: http://panic.com/Coda/
Coda leans a lot more towards an IDE than other text editors I’ve listed. The reason I’m including it in this list is because it’s primarily targeted at web development, which makes it slightly unique. Most other text editors are intended to be general purpose and should work with any plain text file. Coda is absolutely packed with features, so if you’re coming from another programming environment with a more robust IDE (like Xcode) then Coda might be a good transitional program for you. In addition to a text editor, Coda includes an FTP client, MySQL management, and more.

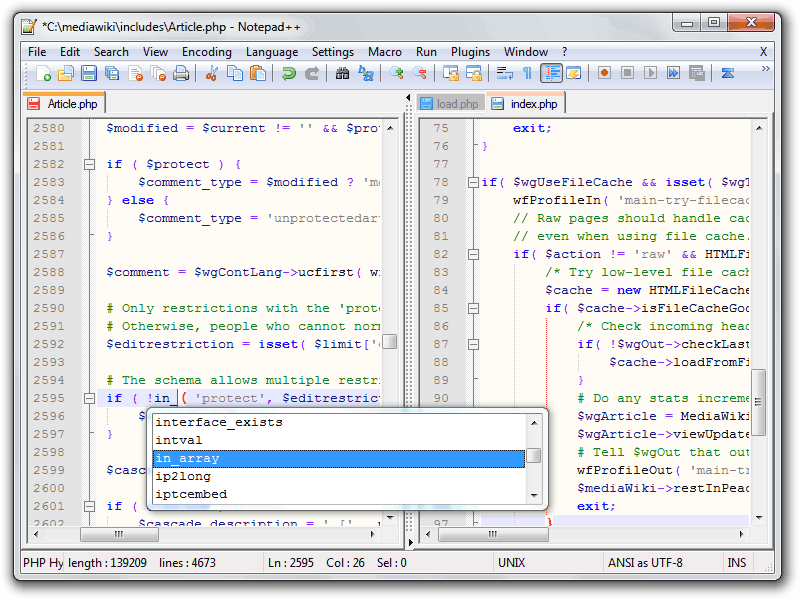
Notepad++
Price: Free
Platform: Windows only
Website: http://notepad-plus-plus.org/
Many web professionals get their start with Notepad, the text editor that’s included with Windows. This makes sense, because Windows is a popular operating system and the included text editor is easy to access. If you’re comfortable with Notepad but you’re ready to step things up a bit, you might enjoy Notepad++. It includes syntax highlighting, tabbed files, and lots of other features that feel more like an enhancement to Notepad rather than a separate program.

As I mentioned previously, there’s no shortage of variety when it comes to text editors. If you have others you’d like to recommend, please mention them in the comments!








If you don t have apple or Microsoft or Linux that run on real hardware ( laptop an desktop) it seem there is no text editor for Android that support web language ( css html js ). Android is a mix of Java & Linux kernel that explain open office is available on android but no port of Java web editor like eclipse or console browser mode for debug inside chrome !!! Many CMS has html text editor with plugin !!!..e-learning website are CMS LMS.
Brackets.io, has a feature called Live Preview by which you can see the changes in your HTML page live without having to refresh again and again.
Atom.io, is very fine looking text editor that you would want to write more and more code.
You people should really give these a try.
I guess dream weaver is not good? I have the whole Adobe suite and I figured it would be a good option. But it has not been mentioned once!
Dreamweaver is NOT a text editor. Dreamweaver edits HTML, which has tags for webpages. Text editors only edit spaces, tabs, end of line, paragraphs, etc.
textPad
thinking on the same lines,why is no one mentioning textad
Nobody else mentioning TextPad?
I recommend to try Codelobster: http://www.codelobster.com
It is very nice free editor
Am I the only one who likes blue fish?
Bracket have also lots of great plugin and feature but this one is also excellence http://www.htmlpad.net/
For me, the keyword is fine default theme, fast loading, and simple interface with nearly the whole chromes removed. I dont like to see toolbars when am coding.
Just my text, and make it easy for me to see my files and folders.
I have first used sublime at the time of learning ruby on rails and since then I’m in love with it. I have also tested most of the editors out there and `Bracket` is really one of my personal favorite.
But sublime is just like my own personal brand of drug, Bracket was not able to snatch its place. I love sublime for its simplicity, and also for its trendy but still simple lookout.
I used three that worked well out of the box (important, as you describe, for efficiency and not letting power get in the way) but had options galore available for tinkering. They were (or rather are) Textastic on iOS, BBEdit on MacOS, and WebBuilder on Windows. Nuff said.
Most of these tools are either free or have free trials so the simple answer when people ask this question is to just try them and see which one you’re most productive with and use that.
Surprisingly nobody suggested Komodo Edit that is my favourite text editor. It is available for LInux Windows and Mac platforms. It supports a lot of web languages and it is easy to customize and to extend with addons.
And the best of all,… it is free!
Komodo is a great editor
On Windows, Notepad ++, Sublime Text and UltraEdit (like Sublime, also made for Mac) are all worth exploring. One of the features that I look for in text editors is code coloring themes. It’s a nerdy kind of fun to customize themes for maximum readability & usability through color differentiation for various syntactic aspects of languages (even CSS). Notepad++ has its ‘Style Configurator’ with ~20 built in themes; Sublime Text has its ‘Color Schemes’ with about the same number. On the Mac, besides those mentioned in the article, Textastic is well-worth checking out. If you’re willing to code on the iPad, Textastic has one of the most amazing keyboard designs I’ve seen, and includes FTP/SFTP/WebDAV. It’s a powerful editor and a unique experience that gracefully overcomes many of the inherent shortcomings of iOS devices as coding environments.
It took me a while to fall in love with Vim, almost a leap of faith and several attempts, but once you overcome the initial barrier, which is mostly about being open-minded and eager to learn how to do stuff better, then, well then it’s love
I use “Sublime Text 3” is the best editor : faster & stronger 🙂
I haven’t seen this editor get much attention but I’ve been using EdgeCode. It’s Adobe’s take on the Brackets project and has the advantage of looking a bit prettier but it’s also fully compatible with Brackets extensions. It’s additionally integrated with some other Adobe tools, like Edge Fonts, yet is extremely lightweight for an Adobe app. It’s also written entirely in HTML, CSS and Java, which alows web developers to write their own extensions easily. It was, admittedly, a bit of an investment to set up how I like but once I was ready I liked it way more than any other editor I’ve used. I’m really surprised it’s not more popular.
I keep going back to Aptana.
And I use CodeAnywhere.net for quick changes.
I just couldn’t keep using Sublime…I accidentally hit the copy shortcut instead of paste too often, and doing so in Sublime would clear my clipboard data.
I finally ended up switching to Coda. I needed something more along the lines of an IDE lite…I’m not doing anything that justified a full-on IDE but a normal text editor just wasn’t doing everything I needed from it. Before that I used Komodo because I could install it on every operating system that I used (though their IDE was way too expensive for my budget).
Sublime has a ‘paste from history’ feature that you could have used – command option v.
I’ve found Coda to be trying to do too much that it just got in the way.
I believe the free Adobe Brackets editor is the best for HTML/CSS work at this time.
Also my favorite and beloved editor is MacRabbit’s Espresso 2.
Really the answer to this is it doesn’t matter. Start using something. Everyone obsesses over tools so much. Just get some dang work done.
You’re reading my mind! I just asked the devs at my job which text editor do they use.
I was told that whichever I choose I’ll probably stay with forever. I settled on Sublime because that’s what I see in the Treehouse videos. Not the best reason to choose, but I just had to get the decision over with and move forward.
Don’t forget about the free Text Wrangler and it’s long time cousin BBEdit.
All the way, Kevin!
Nice summary Nick.
The JetBrains line of IDEs are great and full featured. Webstorm is nice for mainly client side work (HTML, CSS, JS). For server side programming there are tailored editors for Java – IntelliJ IDEA, PHP – PHPStorm, Python – PyCharm, Ruby – RubyMine. There are even some .NET dev products as well.
I’ve been working with PHPStorm for the better part of 2 years now and couldn’t be happier.
http://www.jetbrains.com
I would agree these are some great IDEs but they are not text editors. I personally use them for my projects but they contain much more than what someone might expect from a simple text editor.
Isn´t textmate free now?
Yes and no. In the article, the paragraph about TextMate includes more information.
Where’s emacs?! Should be top of the list.
Ah, I know. There’s just so many good editors out there. Emacs is definitely great.
Agreed: No emacs? Where’s the multi-lingual love then?
Brackets looks amazing! I think I am going to switch from Sublime Text..
What about http://brackets.io/? It’s free, open source, live reload, it’s a pretty good editor.
Yep, Brackets is definitely pretty awesome! Didn’t want to overwhelm the list. 🙂
Brackets is my personal favourite. So simple and clean, it’s a delight to work with
Brackets is very powerful but, it only supports HTML/CSS/JS … for now 😉