Front end frameworks help simplify our design process in powerful ways. Whether you’re building a dynamic website or web application, leveraging the components in a strong front end framework can make the difference between weeks and months of work. Essentially, a front end framework contains templates written in HTML, CSS, LESS, Sass and JavaScript that make designing a user interface much simpler.
While there are dozens of frameworks with high quality typography, forms, buttons, and other interface components, three of them have become increasingly popular in the last few years. Throughout this post, we will describe the main features behind Bootstrap, Google’s Material Design Lite and ZURB’s Foundation framework.
Bootstrap
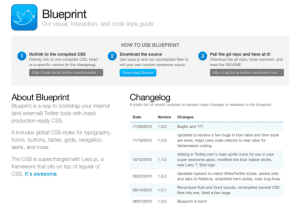
Originally named Twitter Blueprint, Bootstrap was developed by Twitter developers Mark Otto and Jacob Thornton to make sure that their interface components remained consistent. Like many of us, they faced the issue of having to use a different library every time a new front end design challenge emerged.
Bootstrap currently denominates itself as the “most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web”. This framework includes documentation for common HTML and CSS components, jQuery plugins and an advanced grid system. Their 12column grid has actually become so popular that many CMS themes (designed for WordPress, Drupal, and others) have adopted it to facilitate design.
Bootstrap allows you to download the full package or customize the build according to the elements that you’ll need. Even though many designers claim that Bootstrap sites all look, well… like Bootstrap sites, it’s entirely possible to select a specific typographic scheme and color palette that matches your brand’s aesthetic. In addition, you shop around for hundreds of custom themes in sites like Creative Market.

Bootstrap allows you to customize your download setting specifications for everything from colors to modals.
Google’s Material Design Lite
In June 2014, Google launched Material Design as a new visual language that “synthesizes classic principles of good design with the innovation and possibility of technology and science.” At the moment, Material Design emerged to help Google provide a unified experience for users. One year later, however, they decided to open up this design language for developers everywhere in what they called Material Design Lite (MDL).
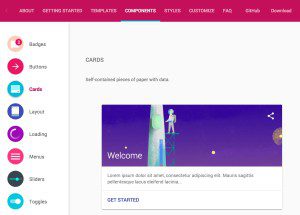
Unlike Bootstrap, MDL doesn’t rely on any JavaScript frameworks or libraries. Additionally, Material Design Lite provides templates for innovative components like badges and cards — “selfcontained pieces of paper with data”.
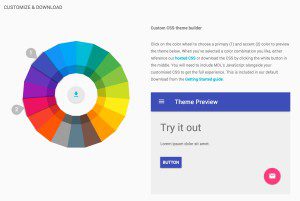
Google Material Design Lite’s customization flow is probably the most visually appealing among the three options presented in this article. You start by choosing a primary and secondary color which are immediately previewed to make sure that the theme looks exactly like you need it to. While the color wheel might look limited, we must remember that Material Design Lite is a lightweight implementation of the more complex Material Design guidelines. There is actually an extended color palette to work with. Google’s Material Design documentation suggests using any of 500 swatches carefully chosen based on their vibrance and ability to work well together.
Material Design guidelines in terms of color and aesthetic have become so popular, that many designers have started creating their own complements to help you take your web project even further. In the example below, you’ll find a set of icons specifically built for MDL.
ZURB’s Foundation Framework
Foundation was developed by the team at ZURB, who also built a design feedback platform called Notable. Like Bootstrap and MDL, Foundation is mobilefirst. You basically code for small screens first and let larger devices inherit those styles. This framework is currently being used by brands like Disney, Ebay and Adobe.
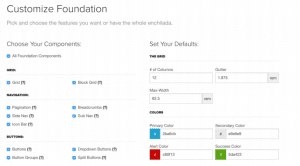
As you explore Foundation, you’ll find that it is easy to customize and download your own build. As with Bootstrap, you can choose your primary, secondary, alert and success colors to match the brand’s aesthetic.
One of the features that excites designers the most about ZURB’s Foundation is its flat, not too distinctive out-of-the-box aesthetic. In other words, many claim these sites won’t look “like Foundation sites” in the same way that Bootstrap sites often do. Much like Google’s cards and badges, Foundation provides its own awesome set of extras called Building Blocks.
At the end of the day, each of these frameworks does come with its own look and feel that can impact your user experience decisions. To help you decide which is best for the project at hand, take a look at some of the sites and apps that are currently using the framework. The Bootstrap community, by far the largest among the cases mentioned above, has been a main factor in my decision to stick to that framework — but it doesn’t have to be yours!















I just read someone’s plagiarized article and then found yours here.
The link to the plagiarism on LinkedIN: https://www.linkedin.com/pulse/front-end-designing-bootstrap-vs-google-material-design-kumar
Hey, Nice article. Also, which programming language does Teamtreehouse.com uses and what framework do you guys use at the frontend and backend?
why “material.google.com” is not activate anymore? Their pictures and pages aren’t load fix.
what’s happened to this Framework? i think this was good.
I really like their styles and color sets. Something like color.adobe.com set colors together and seems beautiful..
Nice article.
Long been sceptical of Google’s MDL. We’ve been actively making use of in the design of our latest application that is due to be released end of April. Fingers crossed we can stay on schedule ! The reason why we will most likely remain with Bootstrap is A) that over time we simply created a great range of in house customisations, hence we don’t have to start from scratch each time B) visitors and users got used to Bootstrap, which adds positively to user experience C) we have difficulties using the new Google+ interface ourselves – so not really keen on using a interface by a supplier that cannot manage to attract the masses. However, there are clear advantages with MDL from a technical perspective … yay, not an easy call!
Thanks for the great summary. Other considerations in choosing a framework may be the integration with other technologies. For two examples:
1. Google provide Angular Material as a direct and supported integration between Angular JS and the Material Design principles.
https://material.angularjs.org/latest/
2. There is an Angular-UI set of components based on the ideas of Bootstrap.
https://angular-ui.github.io/bootstrap/
I prefer Foundation.
Apart from the notion that all bootstrap websites seem to look the same..
Foundation feels somehow easier to change and use.
And foundation6 provides some excellent features.
There is a strong reason Bootstrap feels and codes like Foundation. The person that originated the Bootstrap framework use to work for Zurb and used what he learned at Zurb to make the Bootstrap framework. Largely, Bootstrap is a fork of Foundation and updates to Bootstrap are typically released about 4-6 months after Foundation.
I think that is great to see new front end frameworks. I have used both bootstrap and foundation. I much prefer Bootstrap. I may however have to try Google MDL