(Photo from Flickr user Jeremy Levine)
HTML tables have a bad reputation. In the 1990’s and 2000’s, many web professionals would use tables for positioning text and images on web pages. Using tables for layout is bad, but unfortunately that message sometimes is shortened to “tables are bad,” which is not true at all. HTML tables should not be used for positioning on web pages, but they’re essential for displaying tabular data, like sports scores, nutrition facts, financial transactions, and so much more.
Tables contain information in columns and rows, just like spreadsheets apps such as Google Sheets, Microsoft Excel, and Apple Pages. However, tables are not interactive by default and the user typically does not have the ability to sort columns, filter data, or edit cells. Tables also don’t always look good on mobile devices. The good news is that there are many – perhaps too many – jQuery plugins that add this functionality. There are so many of them that it can be difficult to find active projects with good support for the latest standards and best practices, so I’ve collected several for your consideration that I believe are the best.
Stackable.js

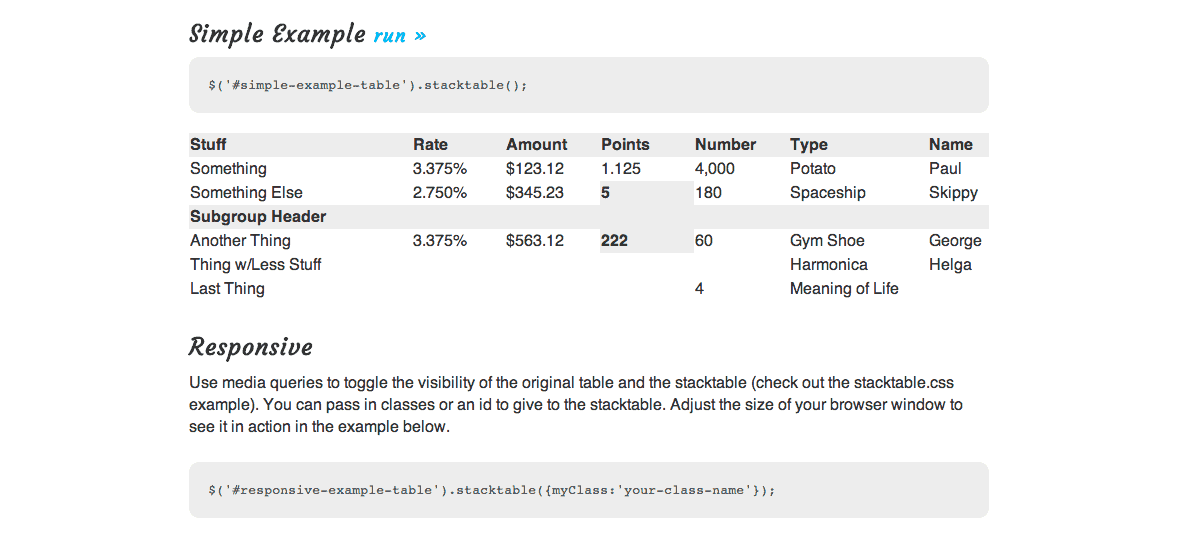
Stackable.js is a simple way of making tables responsive for mobile devices. Typically tables don’t look good on small screens because the user either has to zoom and pan, or the table is small and the data is not visible. A typical solution to this problem is to rearrange table cells for the vertical scrolling behavior of phones and tablets, and that’s exactly what Stackable.js does.
You simply call the stackable function on the table you want to make responsive, and it will duplicate the data into a 2-column format. By adding media queries, you can show and hide the appropriate version of the data. To see it in action, visit the demo page, resize the browser to a small width, and then click the run link next to the example.
Tablesaw

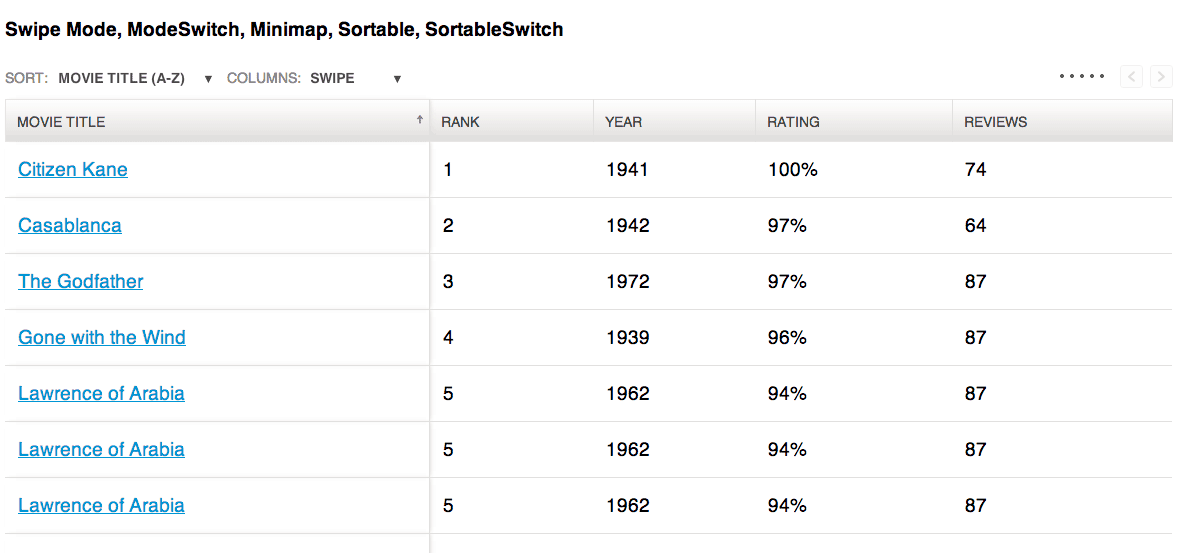
Tablesaw is a group of plugins for interactive tables from Filament Group, a well known design and front-end development studio. Tablesaw comes in two varieties: full and stack-only. The full version requires a bit of configuration, but it includes table stacking (similar to stackable.js) as well as swipe gestures, sortable columns, and a few different tools for viewing columns on small screens.
The stack-only version just includes the stacking behavior for responsive devices, and none of the other features. This is a good solution if you want faster load times and don’t need behavior like sorting.
DataTables

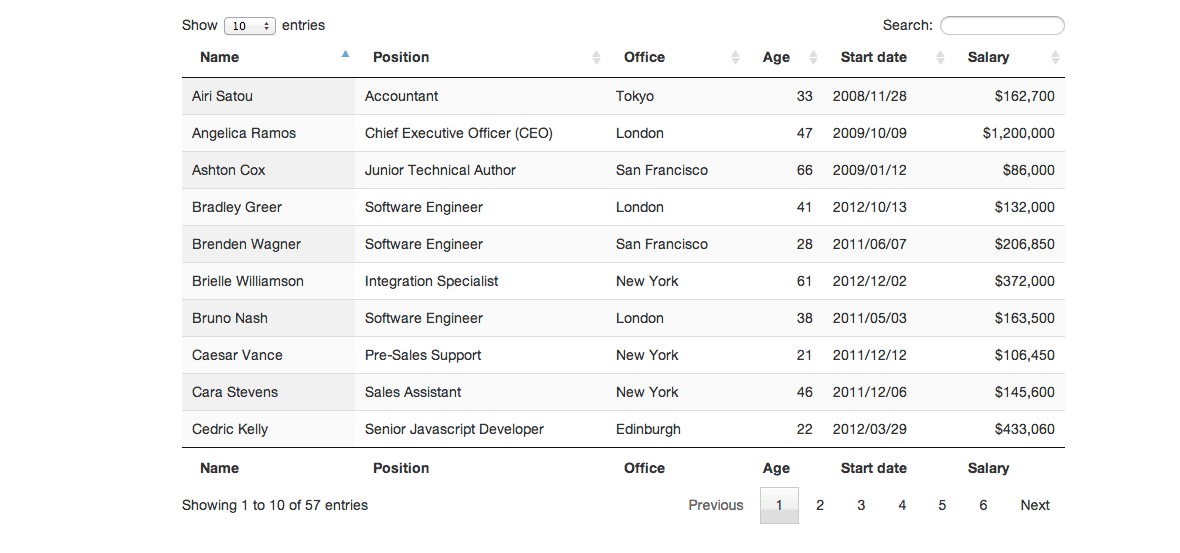
DataTables is an even more robust solution than Tablesaw. The DataTables plugin is capable of creating responsive tables with sortable columns. It also includes features like pagination, search, and AJAX data sources, which is perfect for larger data sets. Perhaps the best part of all is that DataTables are easily themeable for popular frameworks like Bootstrap or Foundation. There’s a lot more on the DataTable site, so be sure to read the documentation.
If you just need a simple table with some sorting, then some of the previous plugins might work better. However, if your web application depends on visualizing data and your tables require maximum flexibility, then DataTables might be the solution for you.
Handsontable

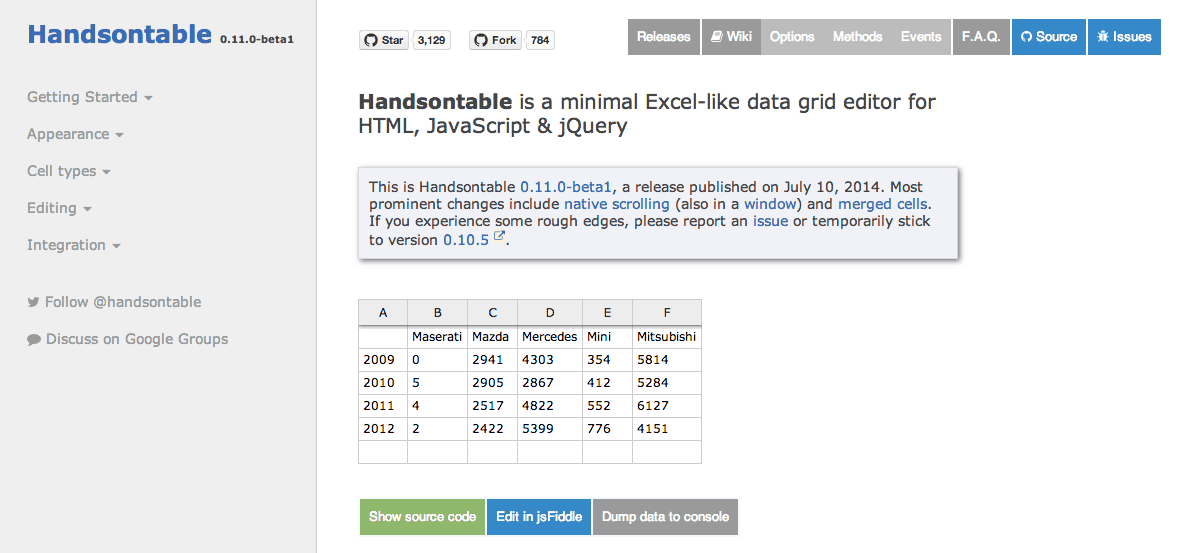
Tables are typically only capable of displaying data, but Handsontable uses tables to make editable spreadsheets. If you’ve used spreadsheet apps before, then many of Handsontable’s features will be familiar to you, such as sorting and editing cells. Cells can also have data types like numeric, date, checkbox, and more. The cells can even include validation. There’s a lot more to explore, so be sure to head over to the Handsontable site.
More Resources
If you’re looking for more jQuery plugins, be sure to check out some of these resources:
- The official jQuery Plugin Registry
- Unheap – A tidy repository of jQuery plugins
- Searching for jQuery on GitHub turns up some nice results
As I mentioned in the introduction, there are many jQuery plugins available for tables, so it’s possible that I’ve missed a good one. If you have any plugins you’d like to share or any other thoughts or questions, be sure to let us know in the comments!








Thank you, Nick — stacktable.js was EXACTLY what I needed!
Excellent help. Thank you.
radio shack
The assistance of these writers is definitely an invaluable input inside your future professional growth.
But if you can write one, you can write a lot more than one and expand your re-occurring income to any level
you desire. Hdmi to rca target predominantly (support.planbtravel.com.au) A student studying with you in college needs money to pay for his school fees on account of family financial problems.
You might have hopes of knocking the ebook out inside a few
hours flat but unless you have superhuman writing skills you should expect your book
to take a bit of your energy to create.
Great resource thanks for sharing.
Definitely will watch it on github
Thanks for the blog post
Nice ressources Nick, thanks for sharing.
It could be useful to remind that tables are for displaying datas, not for images 😉
There are also few CSS3 solutions for HTML tables.