One of the most frustrating and confusing elements of modern web design is the favicon. Short for “favorite icon” it’s the little picture you see in browser tabs, address bars, and possibly other places depending on your browser and operating system.

Favicons can be difficult to create both technically and aesthetically due to their unusual file format and small image size. Adding cross browser support can be tricky as well. Heck, there’s even confusion surrounding the pronunciation of favicon (I’ve heard it said “fah-vee-con” and “fave-eye-con”, although the former is more common). So, let’s figure this out and cut through the rubbish.
Contents
Designing a Favicon
The first step to creating a favicon is design. A good favicon should capture the essence of your site in a glyph the size of an emoji and get across your branding in a very compact space. Most commonly, this is the logo mark for a company (rather than the full logo with text and trademarks).

These websites use the brand’s logo mark, or at least something close to it.
It’s also a good idea to exclude any text, because favicons are far too small for words to be legible. The only exception to this rule is for iconic logo mark text. For example, Wikipedia uses its recognizable “W” and Facebook uses its well known “F”.

These favicons use a single letter that’s strongly associated with their brand. In some cases, like Facebook, the letter is the logo mark itself. In this example, you’ll also notice that Disney’s favicon appears pixelated. That’s because this screenshot was taken on a retina display and they’re only using a 16×16 icon size, while the other sites offer a 32×32 size with more detail.
Favicons are so small that every pixel counts. Often times, downscaling a full size logo creates pixel artifacts that can make the logo look blurry. For a sharp and crisp result, you’ll likely need to edit the favicon at the pixel level.

This is a portion of the full sized Facebook logo after it has been resized down to 32×32. The blurry aliasing around the edges indicate that pixel-level editing is necessary for a sharp result.
For icon editing, I like to use a bitmap image editing program like Photoshop or Pixelmator. I usually start by resizing my larger logo down to 64×64 pixels because this is the largest favicon size that I’ll need. Then, using the pencil tool, I’ll edit one pixel at a time until the favicon looks crisp. This is an extremely tedious process and could take an hour or two, but it produces the best results.
Once I’m happy with the 64×64 version of the icon, I’ll go through the same process to create versions at 32×32, 24×24, and 16×16. Here’s what each size is for:
- 64×64 – Safari Reading List and Windows site icons
- 24×24 – Pinned site in IE9
- 32×32 – High DPI or “retina” displays will typically use this size
- 16×16 – Most commonly used size by browsers like IE, Safari, Chrome, and more
You might find that resizing the 64×64 version to these smaller sizes is enough, but often there will be more pixel-level editing involved. Keep in mind that you can include alpha transparency in these images if you’d like to do so. This used to be an issue, but almost all browsers in use today will support transparency in a favicon.
Saving a Favicon
Once you’re done editing your icons at each of the various sizes, save each one out to a transparent 24-bit PNG file. In Photoshop, you can do this using the “Save for Web” feature accessible via the File menu.
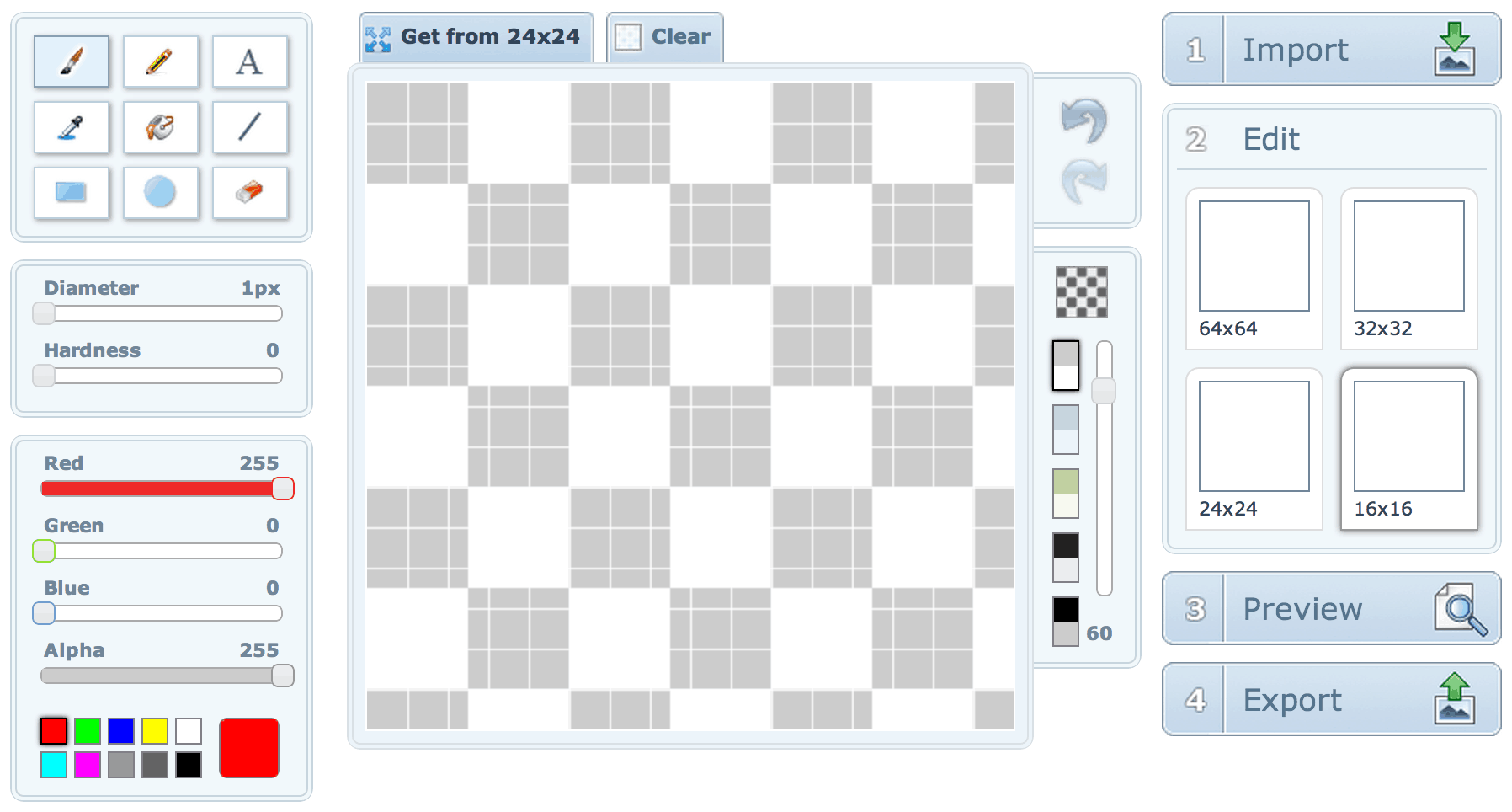
Next, you’ll need to combine all of your PNG images into a single ICO file. Alternatively, you could use a combination of PNG and ICO files, but often times even Safari and Chrome will use the ICO file anyway. In my opinion, it’s easiest to just stick with the single ICO file. ICO isn’t a commonly used file format, but there are several tools that can help you out. I like to use X-Icon Editor for this. It’s a free web-based tool and it makes it easy to upload your images into the appropriately sized slots and then export a single ICO. Just follow the numbered steps on their site. If you’re a crazy person, you could even try using their pixel-based editor, although I find it easier to make edits in a more robust tool like Photoshop.

X-Icon Editor makes it easy to upload your PNG images and then export a single ICO file in just a few steps.
Adding a Favicon to a Website
Once you’ve exported the ICO file from a tool like X-Icon Editor, you’re ready to get it into your website. Make sure you’ve named the file favicon.ico and then simply drop it into the root of your website, right next to index.html and the other usual bits. In other words, you should be able to go to http://example.com/favicon.ico and see your favicon.
Almost every browser will look in the root directory of your website for a file named favicon.ico and it will use it automatically. Don’t put it into a folder, otherwise the browser won’t know where to look for it. Also, for cross-browser compatibility, it’s actually best to not add any HTML or link elements that point to the favicon’s location. This technique will work for pretty much every browser all the way back to IE6.
Refreshing a Favicon
For some odd reason, browsers love to cache favicons. You might find that you want to make changes to your favicon during site development, but when you upload the new ICO file, the browser won’t let go of the old one! This can be incredibly frustrating if you don’t know how to fix it.
In these situations, you can add some temporary HTML that points to the favicon’s location. In addition, you should add a short and meaningless query string to the end of the favicon URL, like this:
<link rel="shortcut icon" href="http://example.com/favicon.ico?v=2" />
This will make the browser think it’s a unique URL, so it will be forced to pull in the new assets. Once the favicon has been refreshed, remove this HTML completely. If you need to make additional changes to the favicon, simply use the same technique and increment the version number “v” in the query string each time. That way, the URL will always be unique and will make the browser pull the new version. Again, just be sure to remove this code before deploying your site.
Creating More Complex Favicons
This article is just meant to be a fast and easy path to creating favicons that will work nearly everywhere, but there’s always more to learn when it comes to web design and development. If you really want to dig deep into making more complex favicons, touch icons for iOS home screens, icons for Windows metro tiles, Google TV icons, and so much more, I highly recommend you read this favicon cheat sheet. It’s extremely comprehensive, it cites good sources, and it’s perfect for more obsessive designers and devs (I would include myself in that group).

Favico.js allows you to create dynamic favicons that can display numbered badges.
You may also have a need to create dynamic favicons that can change to display a numbered badge. We do this on Treehouse to show students the number of unread notifications. This makes it easy to see your notifications even if the tab is not active. For this, I recommend you check out favico.js which is available on Github. Be aware that cross-browser support isn’t very good just yet, but this can be a nice added feature for browsers that support it.
If you have any additional favicon tips or if you have any questions, please let me know in the comments!








So, yeah, this is quite a bit of work, and I used to follow this post, but now I tried: https://cloudconvert.com/svg-to-ico
As long as one has SVG, this is MUCH easier – and get back to ‘real’ work like coding! 😉
Tnx a lot,
This explanation was very concise and the X-Icon Editor works great!
ロレックスコピー販売、代引きロレックス時計コピー通販、全て新品、高い品質、激安、送料無料。ロレックス時計コピーなど世界中有名なブランドレプリカを格安で通販しております。N級品スーパーコピーブランドは 業界で最高な品質に挑戦しますロレックコピー,ロレックコピー代引き,ロレック激安,ロレックス偽物 ,最高級ロレックコピーロレックス時計コピー,フェラーリコピー時計,パネライコピー時計,パテックフィリップコピー時計,ヴァシュロン.コンスタンタンコピー時計,エルメスコピー時計,カルティエコピー時計ルイヴィトンコピー、 ロレックスコピー、シャネルコピー、グッチコピー、エルメスコピー、 ボッテガヴェネタコピー、 バーバリーコピー、ミュウミュウコピー、トリーバーチコピー、バレンシアガコピー、ディオールコピー、ブルガリコピー、ブラダコピー、 ドルチェ&ガッバーナコピー、オメガコピー、フランク ミュラーコピー、gagaコピー。古驰拷贝, 靴/サンダル,サングラスコピー欧米O級品オーダー服各種のブランドの服、靴、、財布、腕時計の複製品をかばん一番ブランドliveブランドコピー服,ブランドバッグコピー,ブランド時計,ブランド靴シリーズ欧米O級品コーナーラッピング用品 http://www.brandiwc.com/brand-62-copy-0.html
財布コピー、バッグコピー、腕時計コピー、ベルトコピー靴コピーネックレスコピー、手帳コピー、小物コピー、SS品、N品、価格激安、品質の保証,2015人気ブランド偽物,歓迎光臨楽天★送料無料(日本全国)典雅気質!シャネルバッグCHH67723(*^^*)11月シャネル手作り新作(*^^*)時流の先端快適美品!シャネルブーツCH783283四季向け「 シャネル靴」最高な選択!ブランドコピー 代引きコピーブランド 代引きスーパーコピー 代引きスーパーコピーブランドバッグルイヴィトン コピーシャネル コピー http://www.gowatchs.com/brand-243.html
スーパーコピーブランド格安販売店はこちらへ!品々の激安価格に持ったスーパーコピーブランド 代引きの新作はお客様に提供されます。安心、迅速、確実、お客様の手元にお届け致します。★弊社は9年の豊富な経験と実績を持っております。★一流の素材を選択し、精巧な作り方でまるで本物のようなな製品を造ります。★品質を重視、納期も厳守、お客様第一主義を貫きは当社の方針です。★驚きの低価格で商品をお客様に提供致します!★早速に購入へようこそ! http://www.ooobrand.com/bags/prada/index.html
┓┏┓┏┓
2015年の新素材-新作!高品質 腕時計高品質の追求 超N品を良心価格で提供詳しくは以下のようなブランドがあります。HERMES(バッグ、財布、時計) CHANEL(バッグ、財布、時計)LOUIS VUITTON(バッグ、小物、財布、時計) BVLGARI(財布、時計)Christian Dior(バッグ、財布) COACH(バッグ、財布)GUCCI(バッグ、財布) ROLEX(時計)OMEGA(時計) IWC(時計)FRANCK MULLER(時計) HUBLOT(時計)クロエ CHLOE バッグなどです。ご不明点が ございましたらお気軽にお問い合わせください http://www.brandiwc.com/brand-20-copy-0.html
春夏シーズンでも好評だった、
弊社は海外安心と信頼のプラダ 時計 コピーです。2015 新作が満載!皆様を歓迎して当店をご光臨賜ります。ロレックス時計コピー,パネライ時計コピー,ウブロ時計コピー ,ブライトリング時計コピー,IWC時計コピー,フランクミュラー時 計コピー,ショパール時計コピー,フェラーリ時計コピー,グラハム 時計コピー,ハリー ウィンストン時計コピー等。サイトは世界一流ブランド コピー 専門店です。ぜひ一度当店の商品をお試しください。驚きと満足を保証致します。ご利用をお待ちしております。 http://www.newkakaku.net/ldb4.htm
高品質2015シャネル スーパーコピー激安專門店弊社は海外大好評を博くシャネル コピー激安老舗です,2015高品質シャネル バッグ コピー,シャネル 靴 コピー,シャネル 財布 コピー品の品質はよくて、激安の大特価でご提供します。
弊社は海外安心と信頼のプラダ 時計 コピーです。2015 新作が満載!皆様を歓迎して当店をご光臨賜ります。ロレックス時計コピー,パネライ時計コピー,ウブロ時計コピー ,ブライトリング時計コピー,IWC時計コピー,フランクミュラー時 計コピー,ショパール時計コピー,フェラーリ時計コピー,グラハム 時計コピー,ハリー ウィンストン時計コピー等。サイトは世界一流ブランド コピー 専門店です。ぜひ一度当店の商品をお試しください。驚きと満足を保証致します。ご利用をお待ちしております。 http://www.gginza.com/watch/rolex/index.html
2015ブランド財布コピールイヴィトン財布コピー,シャネル財布コピー,グッチ財布コピー,エルメス財布コピークロエ財布コピー,ブラダ財布コピー,ブルガリ財布コピー,ドルチェ&ガッバ―ナ財布コピーバレンシアガ財布コピー,ボッテガ.ヴェネタ財布コピーロレックス時計コピー,ブルガリ時計コピー,フランク ミュラー時計コピーシャネル時計コピー,カルティエ時計コピー_オメガ時計コピー,IWC時計コピールイヴィトン時計コピー,オーデマ ピゲ時計コピー,ブライトリング時計コピーコピーブランド、ブランド激安、人気ブランドの販売、通販、オークション、新作のスーパーコピーブランドコピー、韓国スーパーコピー、ブランド激安、偽物ブランド、ブランドバッグ、激安かばん、ルイヴィトン偽物、財布激安.商品は全く写真の通りです。
エルバーキンコピーエルメスバーキン30コピーエルメス ボリード47,エルメス バッグ 名前,エルメス ネクタイ ピンク エルメス クラッチバッグ,エルメス バッグ コピー,エルメス バーキン コピー エルメス 財布 ダミエ オークション,エルメス ヨーロッパ,エルメス エールライン エルメス クラッチ激安通販、高い品質、送料無料。バーキン25コピー、バーキン30コピー、バーキン35コピー、バーキン40コピーなど世界中有名なブランドレプリカを格安で通販しております。N級品スーパーコピーブランドは ブランドスーパーコピー超N品エルメスバッグ,エルメス バーキン25 , バーキン30.バーキン35.バーキン40. エルメス(HERMES) ケリー http://www.bagkakaku.com/louisvuitton_bag.html
good work admin
This is what I need. Thank you Nick, now I understand. Sukabet.com Agen Bola Terpercaya Untuk Piala Dunia 2014
great post – had never heard of x-icon editor. seems super handy. making favicons can be a little obnxious, but hey – at least they’re cute.
Great article, thanks Nick!!
Thanks Nick. I’ve been meaning to Google the best way to do this for many months. This guide spells it all out quickly and easily.
Everything what we need 🙂
http://realfavicongenerator.net/
Hi Nick:
I actually took a page from Paul Jarvis’ source (I know, web designers borrow ideas). The following covers Many Apple Touch Icons Plus Windows 10.
link rel=”apple-touch-icon” sizes=”57×57″ href=”/pathto/favicons/apple-touch-icon-57×57.png”
link rel=”apple-touch-icon” sizes=”114×114″ href=”/pathto/favicons/apple-touch-icon-114×114.png”
link rel=”apple-touch-icon” sizes=”72×72″ href=”/pathto/favicons/apple-touch-icon-72×72.png”
link rel=”apple-touch-icon” sizes=”144×144″ href=”/pathto/favicons/apple-touch-icon-144×144.png”
link rel=”apple-touch-icon” sizes=”60×60″ href=”/pathto/favicons/apple-touch-icon-60×60.png”
link rel=”apple-touch-icon” sizes=”120×120″ href=”/pathto/favicons/apple-touch-icon-120×120.png”
link rel=”apple-touch-icon” sizes=”76×76″ href=”/pathto/favicons/apple-touch-icon-76×76.png”
link rel=”apple-touch-icon” sizes=”152×152″ href=”/pathto/favicons/apple-touch-icon-152×152.png”
link rel=”icon” type=”image/png” href=”/pathto/favicons/favicon-16×16.png” sizes=”16×16″
link rel=”icon” type=”image/png” href=”/pathto/favicons/favicon-32×32.png” sizes=”32×32″
link rel=”icon” type=”image/png” href=”/pathto/favicons/favicon-96×96.png” sizes=”96×96″
link rel=”icon” type=”image/png” href=”/pathto/favicons/favicon-160×160.png” sizes=”160×160″
link rel=”shortcut icon” type=”image/x-icon” href=”/pathto/favicons/favicon.ico”
[if IE]
link rel=”shortcut icon” href=”/favicon.ico”
[endif]
Favicon for IE10 Win
meta name=”msapplication-TileColor” content=”#FFFFFF” Change BG Color as needed
meta name=”msapplication-TileImage” content=”/pathto/favicons/win8-tile-icon.png”
I also wrote up these handy tips for touch icons and startup images: http://mikemai.net/demos/ios-web-app.html
Never used X-Icon Editor to create Favicon’s before, this is now our new tool, thanks for sharing! 🙂