When building a web form you need to consider a number of factors for your particular application. Many developers will need to handle special data such as the user’s birthday, invoice date, or subscription trial period. These examples could all benefit from the use of a dynamic date picker for HTML5 input fields.
Free trial on Treehouse: Do you want to learn more about jQuery development? Click here to try a free trial on Treehouse.
Thankfully there are a number of handy open source tools you may utilize for this task. I want to present a collection of the best jQuery plugins for creating more consistent date choosers. These are often referenced from a calendar drop-down interface but can be designed any number of ways. Each plugin is very simple to implement on any HTML form, and once you start applying this method it will be difficult switching back.
Contents
DatePicker
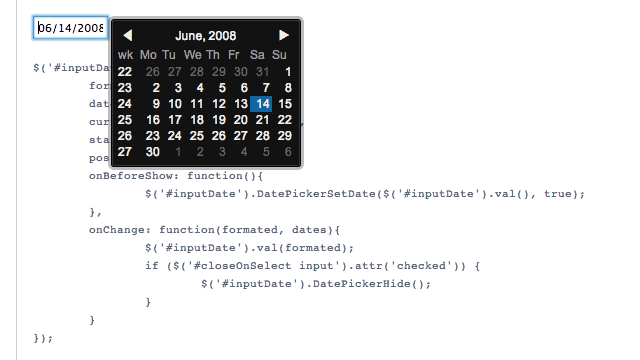
This specific jQuery date picker plugin was developed by Stefan Petre who has released a number of related plugins as well. His work is fantastic and provides a solid base for web developers to quickly build date input forms. This particular code offers a myriad of customizations where you can start at any year, month, or date.
It is also possible to limit the choices a user can make by passing distinct parameters into the jQuery function. If you want to edit some of these variables check out the documentation page with all the options and value points. It is extremely lightweight and the initiation can be done with a single line of code:
$('input').DatePicker(options);
Overall this is a great plugin to get started when you need something that works quickly. The CSS styles are a bit drab, but it doesn’t take a lot of time to design your own custom theme. Check out the examples on his page to get a better idea of how you can structure this plugin.
Bootstrap DatePicker
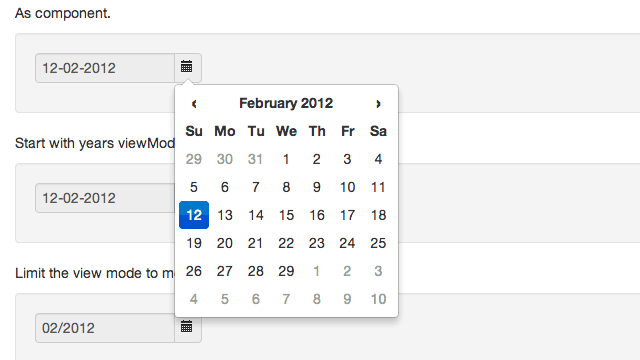
The Twitter Bootstrap Datepicker is actually an extension of the original plugin by Stefan Petre. He has gone back to rework the styles which include default classes right out of the Twitter Bootstrap stylesheet. The plugin homepage features a lot of unique demos which are simply stunning. They look nicer using the typical Bootstrap interface designs.
One thing you may notice when going over the documentation is a lack of additional options. Many of the same features have been ported over from his first DatePicker jQuery plugin. However the website itself does not include all of these options, so developers may find the implementation a bit confusing. But keep testing out various solutions until you get a design that works properly and blends properly into your layout.
glDatePicker
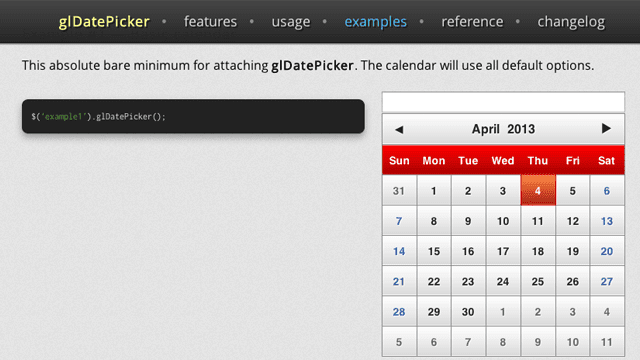
When it comes to interface design the glDatePicker plugin has one of the best. You can include this plugin just like you would any other sample code. The jQuery selector will tie onto an existing input field and the calendar will appear directly beneath this area. All you need to include is the default stylesheet and their JavaScript plugin file.
What I like most about the interface is that it caters to a typical user’s expectation. You may click on the top month or year to directly edit these values from a select dropdown. Then by clicking on any of the allotted dates you can add values into the form field. The sheer number of features makes this plugin worth while on any dynamic website. Similarly, you can download the plugin codes from Github and browse through the open repository.
jQuery UI Datepicker
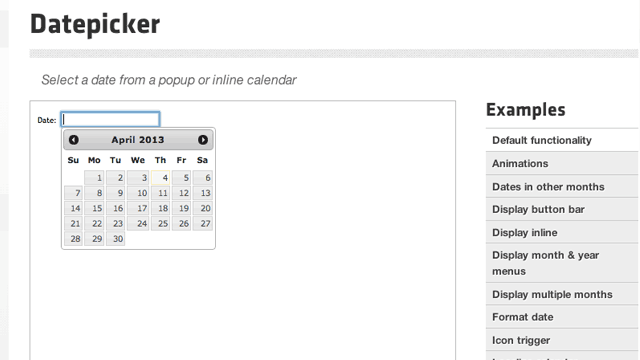
I think most jQuery developers at least know about jQuery UI. It is a library for building common interface features such as progress bars, tabs, tooltips, and accordion menus. Luckily there is also a component for rendering input date pickers using jQuery UI Datepicker. The codes are very simple and follow the same formatting you would expect with any other jQuery plugin.
The library comes equipped with more dynamic features than the basic examples above. You can now include date ranges where users select 2 different dates for 2 different input fields. Then using these values it is possible to combine a full date period for querying articles and similar data requests. It will take a bit of time customizing the styles, but it is definitely an exciting option for JS developers. Just remember this plugin will require dependencies for jQuery and jQuery UI libraries, along with the jQuery UI theme stylesheet.
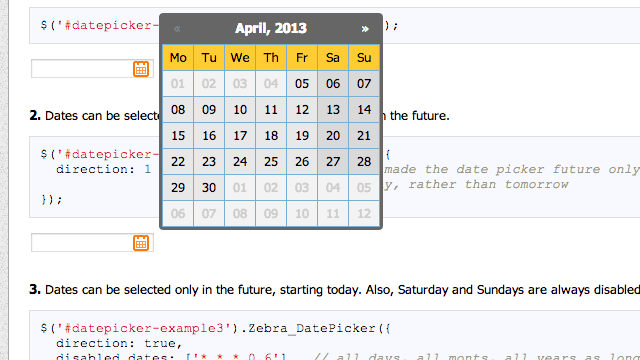
Zebra Datepicker
Zebra Datepicker is another solution which starts at the bare bottom and works up to include more controlled features. All you will need is the regular jQuery library and it’s good to go! There is an optional Zebra Datepicker CSS file if you want to use their default stylesheet, or rebuild your own custom theme from their base. The file sizes are tiny and certainly wouldn’t cause a problem with loading times, so you’re good-to-go there too.
The plugin homepage features a series of demos to explain how you can implement this plugin. It does not require a lot of code, but as always you do have the choice to include a myriad of similar options. It is possible to limit only to future dates or even between a specific section of dates. Zebra’s options provide a mini API for developing your input fields with dynamic content.
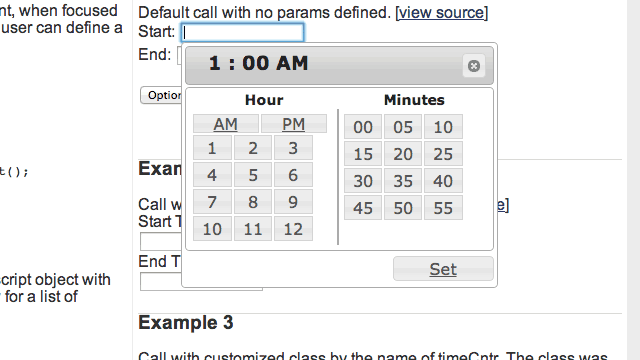
ptTimeSelect
Moving away from the standard date pickers into date/time, we have the jQuery ptTimeSelect plugin. This is completely open source and free to download for any website project. It will display very similar to the jQuery UI picker and targets AM/PM time instead. Users can select between 24 hours of the day along with sub-selections in 5-minute intervals. This plugin has a similar number of parameter options you may setup on different input field selectors.
For example, you may update the container class along with the button labels and hr/min/sec text labels. There are also two specific callback parameters named onBeforeShow and onClose. You may define custom functions to retrieve or send new data after the user opens the time select window or chooses their time value. It is an interesting plugin which comes in handy for developers looking to manage time values instead of date/time.
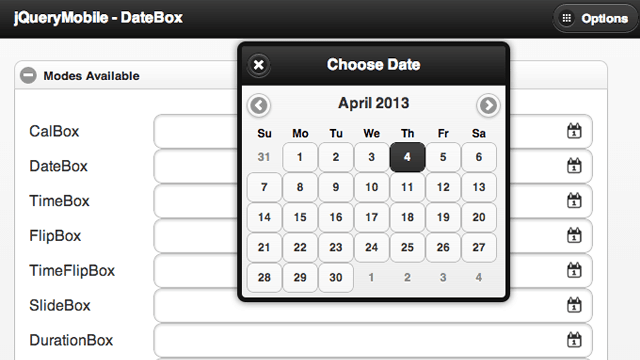
jQuery Mobile DateBox
Web developers who have been following jQuery Mobile are likely knowledgeable about the library’s extended list of features. Mobile webapp development has never been easier with standard components, just like the ones you would find inside Bootstrap. This jQM DateBox plugin was created specifically for use inside a jQuery Mobile web application. The date picker input field will display a popup calendar after the user taps to select.
There are a number of various display options like the iOS sliders and the typical date/time button boxes. It is certainly not a plugin you will want to include on all your websites, but when building over jQuery Mobile it can be difficult managing such dynamic inputs with your own code. Even if you are not using the jQM framework it is still possible to run this plugin for a mobile site, as long as you include the required library dependencies. Check out the full documentation page for a more complete list of parameters and function options.
Final Thoughts
Although this is not an exhaustive list, I have tried to include all the major datepicker plugins found across the web. This collection focuses on the widest array of uses by developers, and there will always be new open source projects as time goes on. Have some fun toying around with these scripts in your own website layouts, and if I have forgotten any great plugins or JavaScript libraries feel free to share them in the post discussion area.















I wasn’t quite satisfied with all the listed datepicker. I had to use the one that ship with Bootstrap 3.
WordPress email opt-in form
My recent addition (Hope it’ll get to the list): https://codecanyon.net/item/caleran-date-range-picker/19454049
Plugin from Stefan Petre it’s that i sought. Big thanks!
antalya haber
Fantastic essay. It helps that the material your writing about is so good to begin with. The Chimera Ant arc had so much going on, even though this essay skims over many of the character arcs, it still fully expresses the themes and messages of the arc. Honestly I’ve never experienced anything else quite like Chimera Ant. Usually that type of well written development happens over the course of a short series, and you never get something like that out of a single arc of a long running production. You hit every point of this arc phenomenally, and while nothing was new to me because the work’s messages were so clearly portrayed, it was still fantastic to read it all laid out expertly like that. Keep up the good work.
orologi cartier imitazioni http://www.supercawatch.cn/it/
Plugin from Stefan Petre it’s that i sought. Big thanks!
Plugin from Stefan Petre it’s that i sought. Big thanks!
el de bootstrap no funciona si el contenedor tiene position absolute, y si bajo un jquery y no funciona ala primera entonces es una mierda, con respecto a este sitio, hay que decirle al pendejo del programador que haga bien su trabajo, si no puse el email, no borres todo el contenido del comentario cabron, solo muestra los campos requeridos, sino solo vas a obtener mentadas de madre como ésta, saludos 🙂 probare otros datespicker
I guess you could use this one as a picker: http://w3widgets.com/responsive-calendar/ . The only thing to be done is attaching it to the text input field and handle actual date picking using day click callback. It should be extremely easy as this script provides date data thru data interface
Free download Complet Package jquery date picker
http://downupfiles.com/file/0r968b
Get a haircut, hippie.
Zebra is the best…..with proper documnetations…very very nice….
Old modelssssssssssssssssssssssssss
I’s Nice thank you..
Nice list. Thanks!
Nevermind…I found the answer to my question…apparently the articles
shown on “LinkedIn Today” are simply popular articles. You’re doing
something right
Toronto website design firm
Thanks, Courtney. That’s the one I referred to as “an enormous grid of hour/minute buttons.”
🙁
I’ve been using Any+Time. Great date + datetime and timezone support.
http://www.ama3.com/anytime/
Most of these data pickers are fine if your date is this year, but selecting a birthday becomes a real PITA unless you’re a child. Us older people who have to go back over 30 years, find it really annoying!
Thanks for this reference, Jake. But…. I so want an elegant, integrated dateTIME picker. It seems there aren’t many out there, and the ones that I’ve seen either use a jQueryUI slider to select times (which I don’t find at all intuitive for selecting time) or an enormous grid of hour/minute buttons. Bleh. Tim Harper’s calendardateselect did everything I needed, elegantly and economically, but it was done in prototype years ago. Kurt Kower forked that and adapted it to jQuery for Rails 2.x but that likewise appears to have languished without an update. Am I the only one who would like to select an event’s start date AND time from the same input field using a compact interface?
code it up and lets see what you got!
I am building one as we speak. I couldn’t find a datepicker with all the functionality we needed for our project. Hopefully I can get it to a level where it could be suitable for use by the general public. I got most of the core functionality done yesterday but there a quite a few features that I would like to add to really provide a proper alternative. I am trying to combine the best functions of all the options currently out there (in addition to providing a time picker) since there are a lot of nice ideas but there is no one option which brings it all together. Might take me a while longer though since I am mid-exams at the minute and I probably shouldn’t have taken yesterday off to focus on this.
I’ll look forward to seeing what you come up with. In the meantime, I wish you well with exams!
The solution I settled on is an addon to the jQueryUI datepicker by Trent Richardson. His uses sliders by defualt but has the option of a select which was just what I was looking for. Here:
http://trentrichardson.com/examples/timepicker/#slider_examples
Nice one – very handy!
cool collection! thanks
Those were really useful list.
Awesome list of jQuery powered date pickers!