It’s no secret that web designers and developers love the Google Chrome web browser and Chrome Extensions. The strength of the Chrome Developer Tools make it an excellent choice for web design and development work. The Chrome DevTools provide lots of built-in functionality, but if you still feel like there’s something missing, Chrome Extensions can fill in the gap.
Contents
Chrome Extensions: Pros and Cons
The only big downside to 3rd party Chrome Extensions is that the quality and usability can be fairly inconsistent. I’ve used lots of Chrome extensions over the years and I also carefully looked through the Chrome Web Store today to see if there were any I’d missed. I found that many Chrome Extensions didn’t work or they duplicated functionality already present in the Chrome DevTools (and as a result, have become abandoned). I also encountered lots of inconsistent UI. Even so, there are still a few extensions that I think are extremely useful when building websites.
Web Developer
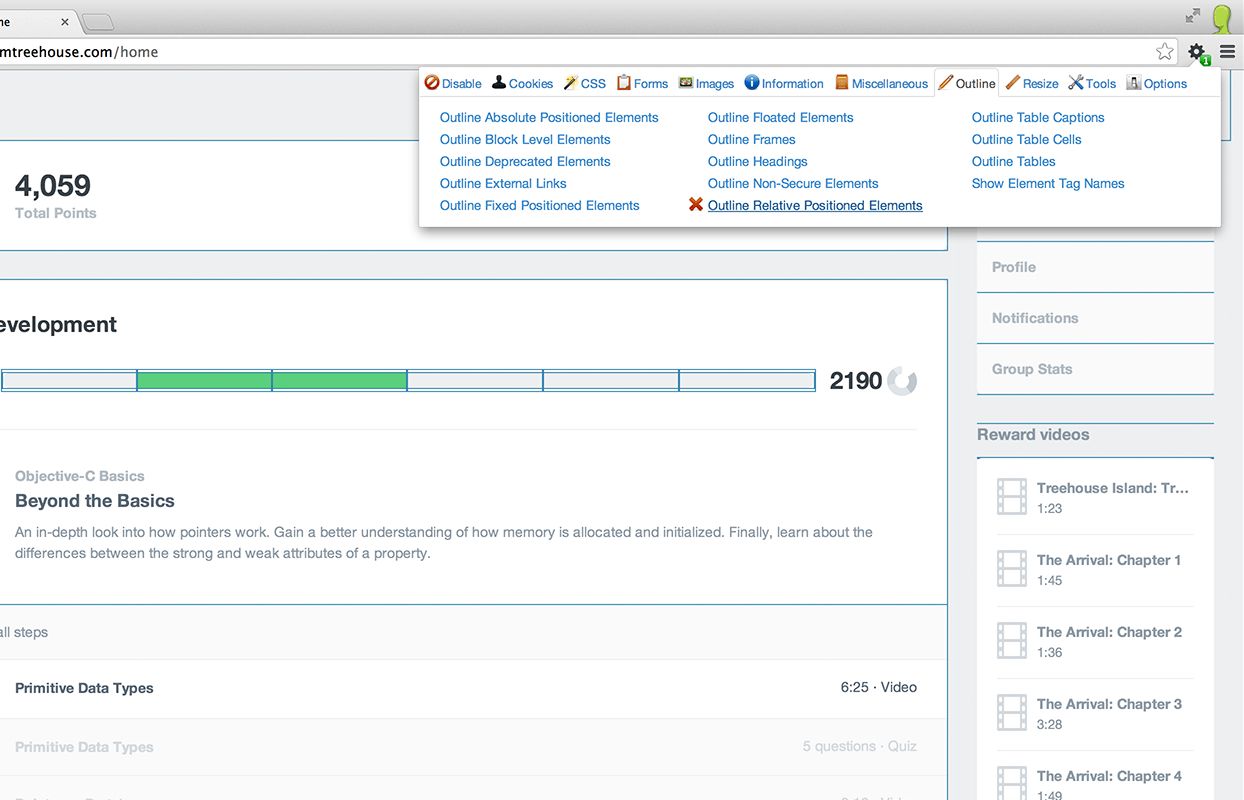
Before the first release of Google Chrome, most web designers and developers used Firefox. Similar to Chrome, Firefox also has lots of 3rd party support. One of the most popular Firefox extensions was simply titled “Web Developer”. In the years since, this extension has made its way into Chrome and it’s still packed with an incredible amount of useful functionality.

It’s hard to just pick one feature from Web Developer, but I find myself using the Outline tab when debugging CSS pretty frequently. It can be very helpful to highlight elements based on how they’re positioned on the page.
BuiltWith
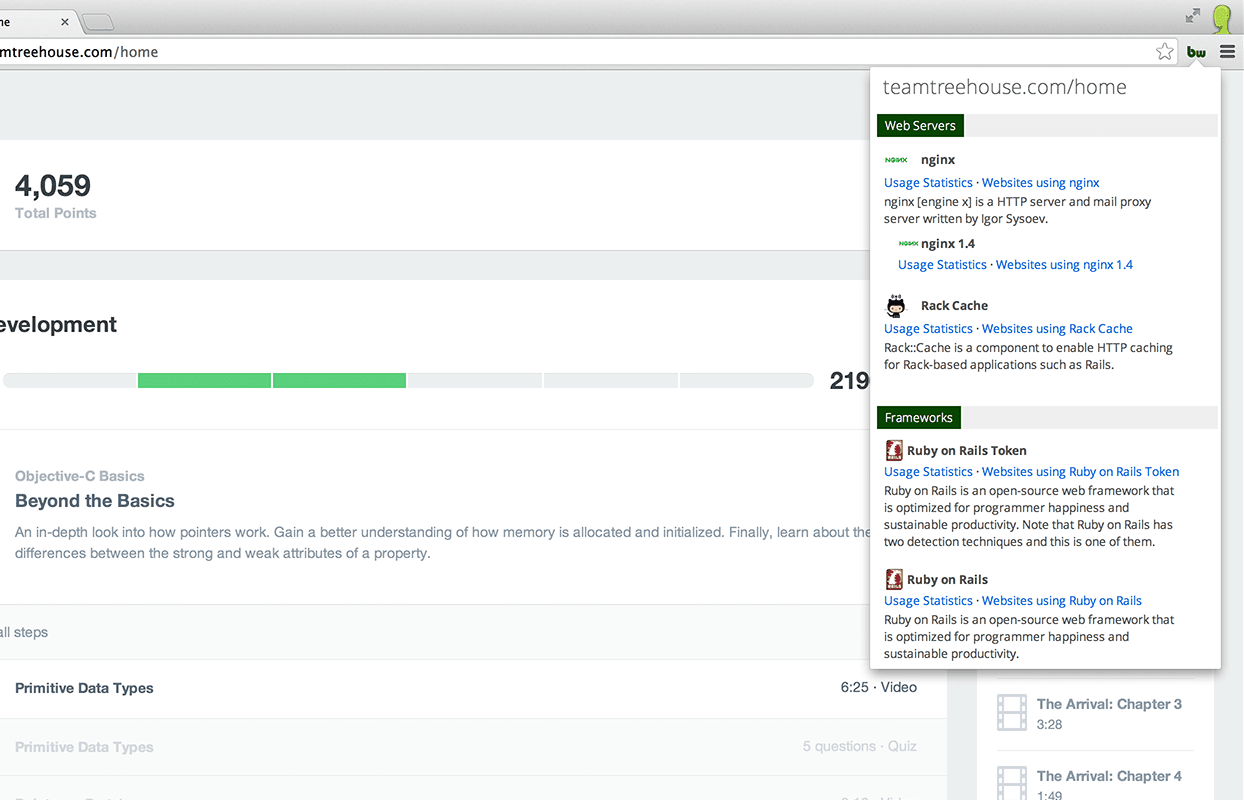
BuiltWith is an extension with a very straightforward purpose. If you’re curious about the web technologies that were used to create a site, you can click on the BuiltWith button to see a dropdown list of servers, frameworks, and more.

BuiltWith doesn’t always work perfectly, so if you really do need to know how a site is built, be sure to do some follow up investigation of your own in a more robust tool (like the Chrome DevTools). However, it can still be a quick way to satisfy curiosity and point your search in the right direction.
JSONView
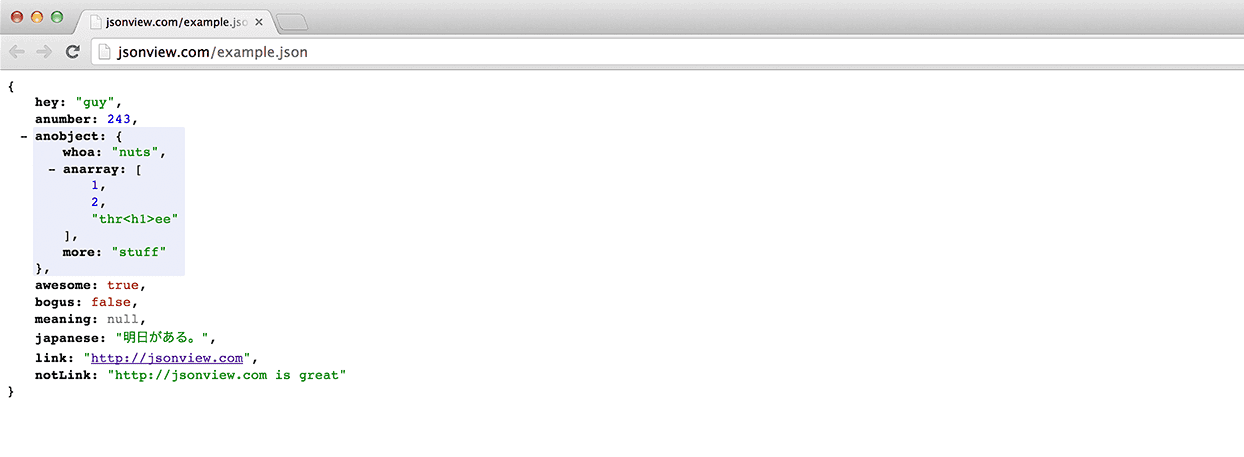
By default, Chrome doesn’t do a great job of formatting JavaScript Object Notation (JSON) files when they’re viewed in a tab. This might not seem important, but if your web application passes around JSON quite a lot, you’ll often need to look at JSON data for debugging purposes.

With the JSONView extension installed, JSON will be formatted nicely, making it far more readable.
PageSpeed Insights
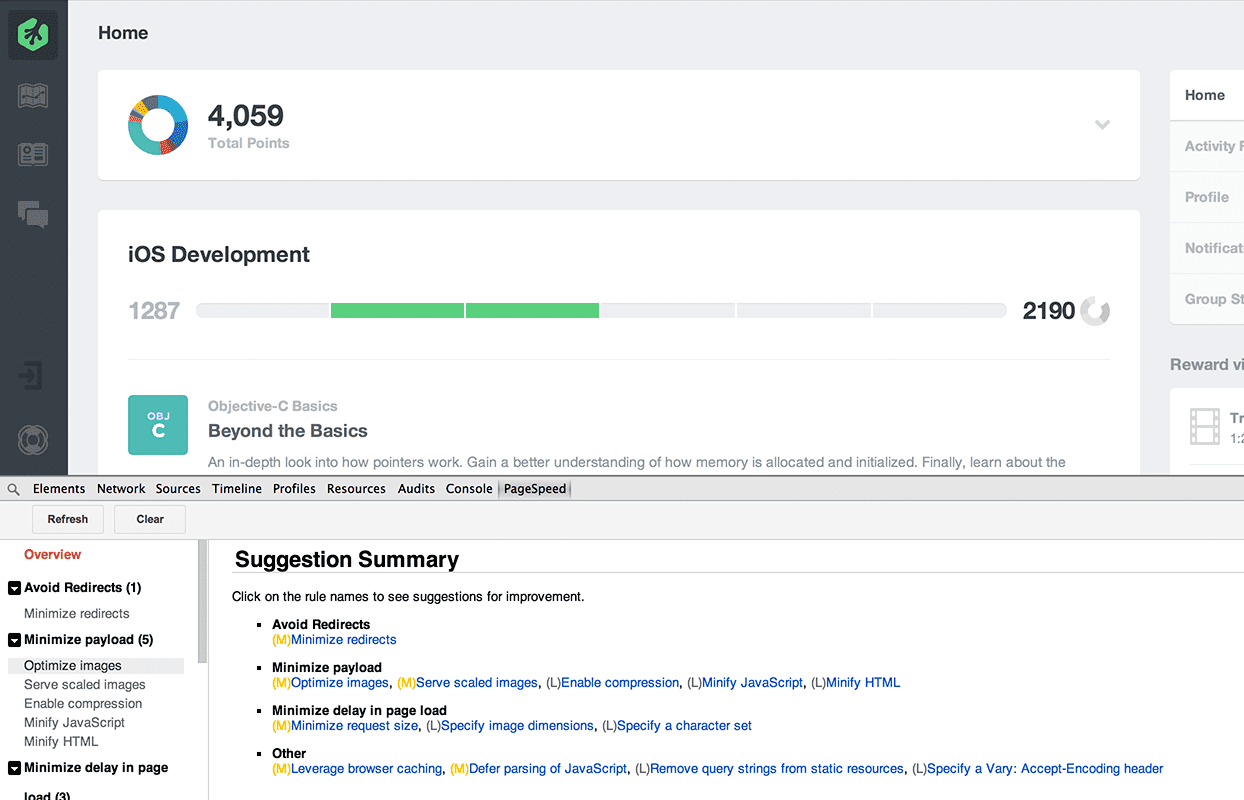
PageSpeed Insights is actually a 1st party Chrome Extension because it’s built by Google. Unlike other extensions that take the form of buttons in the toolbar, this extension adds a tab to the Chrome DevTools.

Some of the functionality that PageSpeed provides is duplicated in the DevTools Audits panel. However, a web page can never load too fast! Using a second method to speed up page load times can help to identify problems you might not find otherwise.
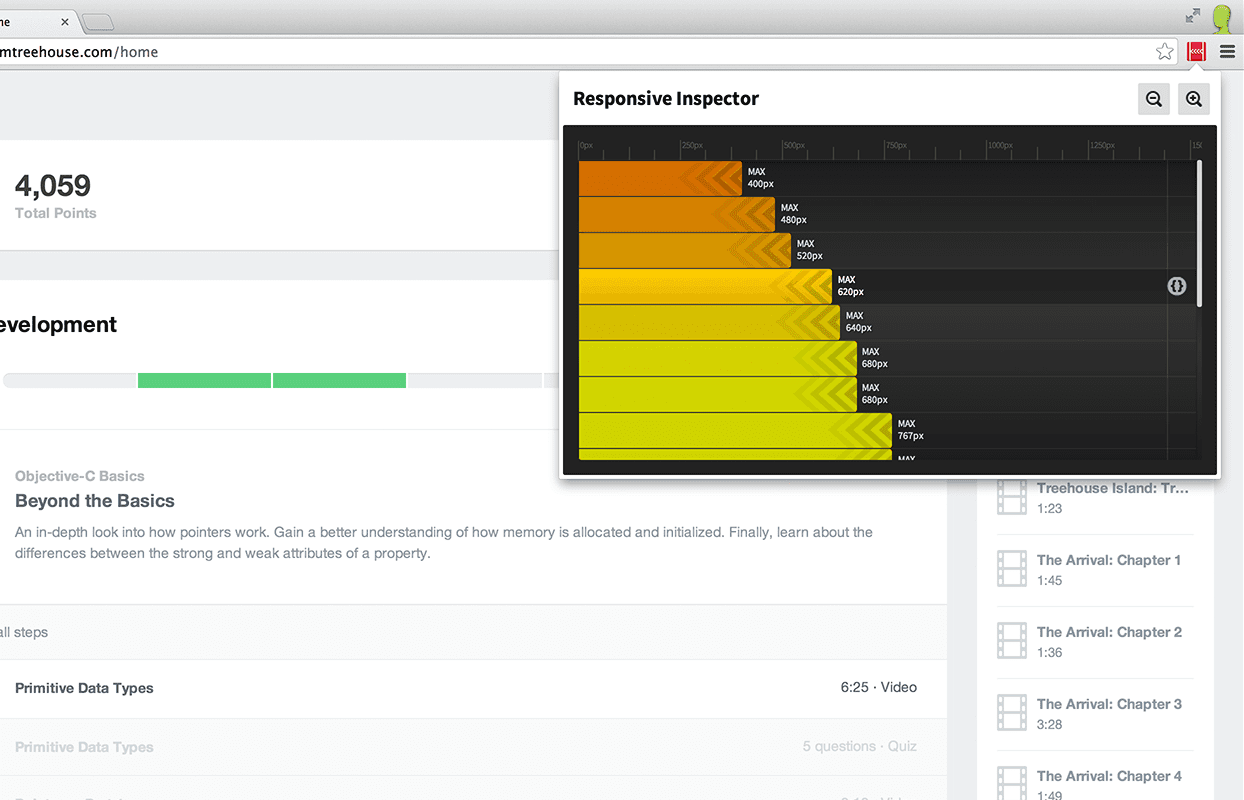
Responsive Inspector
The Responsive Inspector extension was created by a developer at Adobe as a side project. This extension takes the media queries from any applied stylesheets and presents them in an interactive chart.

Clicking on any of the highlighted bars in the chart will resize the browser to that specific media query’s size so that you can see what the breakpoint looks like. You can also click the circular code button on the right side to view the media query in context.
Did I miss anything?
High quality Chrome Extensions can be difficult to find. If I missed one that you can’t live without, let me know in the comments!








Are you a blogger? Then I have an awesome post which has the list of chrome extensions which can be useful for every blogger. http://www.makeuseonline.com/blogging/10-must-have-chrome-extensions-for-bloggers/
Wow, Excellent list. I am a new developer and needed some good extensions and found this post. Thank You
Thank you for this excellent list. It was really helpful.
I use Window Resizer quite a bit. Testing the devices you support is critical, but in the early stages of coding, it’s a great tool to check how the page displays at targeted break points.
Great!
Wappalyzer
https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
i like snappysnippet!! bwt i love the list!!
Thanks! Responsive inspector looks cool. Will try it for sure.
For designers and heavy tab users – Here are just a few that i personally love:
– Dribbble HD (see dribbble shots in full view without having to click)
– Tabman Tabs Manager (manage tabs view)
– TabMemFree (freezes tabs that havent been used over 15mins)
– BenchWarmer (opens chrome new tab with popular dribbble shots)
I wrote a post in which I share all my extensions with links on Hacking UI – http://hackingui.com/productivity-others/best-chrome-extensions-for-designers-and-web-developers/
SnappySnippet and StyleBot should probably be on that list, but maybe that would be better off on a list for designers.
Awesome list! I would also add:
1. Live Reload
2. PasswordBox
3. MeasureIt!
4. CSS Reloader
5. DevTools Terminal
6. Test IE
Awesome Man 🙂 Love It
Please Visit My Blog Pro Blogger Tuts
BuiltWith seems like a great tool. I don’t normally use Google Apps but I will definitely look into that one!
I like Snip It. it’s new but it’s a pretty easy way to organize and search my code snippets that I find on the web.
https://chrome.google.com/webstore/detail/snip-it/pihmjfcpncibolimhdjmkaacmlgdgakn
Nice list 🙂 I’d add “Web Developer Checklist” to that, it’s really good for making sure you’ve ticked all the necessary boxes.
This might not be directly related to a tool for building on the web, but I know how many tabs I usually have open and The Great Suspender (https://chrome.google.com/webstore/detail/the-great-suspender/klbibkeccnjlkjkiokjodocebajanakg?hl=en) has repeatedly saved my computer from melting.
I also can’t live without Feed Intent Viewer (https://chrome.google.com/webstore/detail/feed-intent-viewer/oceapojkdgeophkjdijkpbjifdnfimdh) which allows you to look at the source of xml instead of trying to open a feed reader.
Window resizer is helpful for me 🙂 https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh
Some of the ones I find useful are:
– Reload All Tabs
– LivePage
– MultiLogin
Also some bookmarks
– SoFresh!
– DimensionsApp
– Breakpoint Tester
I have to agree with james on POSTman REST Client, especially the packaged version: https://chrome.google.com/webstore/detail/postman-rest-client-packa/fhbjgbiflinjbdggehcddcbncdddomop
I also agree with Victor Gil, Collorzilla is great for those in-page colour related tasks: https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
Also, as a persional favorite when testing for responsive design: Dimensions! ,https://chrome.google.com/webstore/detail/dimensions/hdmihohhdcbejdkidbfijmfehjbnmifk
If you’ve to work heavily with XSLT you’ll find useful xPath Analyzer.
It allows to evaluate xPath/XSLT expressions against the XML of the current browser tab.
I have been using Colorzilla, specially for the eyedropper color picker tool, is very useful when you try to know the hexadecimal id from a color. In addition, there are another css and design tools.
Thank you! I was looking for something like this long time.
I’d really agree with @nick as far as consistency is concerned, most of extensions would not work in local files, for this you have to upload your files to live server or go to Firefox.
Extensions that I like are
Clearly: For clutter free reading
Awesome Cookie Manager: for better cookie analysis
Adobe Edge Inspect:
Quick Javascript Switcher
POSTman REST Client (for handling REST requests, including JSON)
ruul (pixel measurement)
Window Resizer (make your browser window whatever size you want)
+1 for POSTman REST Client. This is one of the absolute best extensions you can use if you’re developing/working with an API.
I used to like Window Resizer, but DevTools handles it really nicely with the Emulation mode (coming down in v 34). One thing that turned me off to Window Resizer is that released an update that highjacks Google searches and passes them through ecolink without notifying the user that this was a new ‘feature’, which to me is kind of a crappy experience.
I’d also add ColorZilla and plug the Chrome DevTools theme extensions (https://github.com/paulirish/sample-devtools-theme-extension) which is in Chrome 34. I created a Flat dark+blue theme that is stable in Chrome Canary that you can find in the Chrome extension store.
Emmet LiveStyle (beta) – http://livestyle.emmet.io/ is a pretty nice utitly if you do a lof of css in the inspect editor. It syncs inspect and sublimetext so you can edit in either while still updating the style of the site. This saves time, copying and pasting from the inspect element, and if you’re updating a live site, you can make changes and reload pages without losing your changes. Once you’re done, just save and upload.
If you are doing any SEO work (and even dev):
– Tag assistant by google can help you ensure various google tracking codes are being used properly and awe working.
– Block Yourself from Analytics is also helpful if you are working on a site. Often times when working on our own site or a clients, we use this tool so we do not throw their statistics off. (a few people editing content for a day can drive your conversion rates down falsely).
JSON View and Built With are awesome extensions that I had no idea existed! Installed! Thanks!!
I prefer using the builtwith website rather than installing an extension. Actually I don’t install any extension on chrome to keep it lightning fast. I put them all inf Firefox.
Heh, that’s actually not a bad idea. Firefox is awesome, but it is already quite a bit slower than chrome, so we might as well add a little extra weight to it, instead of bogging down your chrome.
I tried out Built With to see how it matches up against Chrome Sniffer, and I found that Built With appears to be wildly inaccurate. I thought it was rather insulting that Built With thought some of my sites were coded in Dreamweaver, and running on BOTH Nginx and IIS 🙂
Chrome Sniffer is much lighter and way more accurate, at least for me.
https://chrome.google.com/webstore/detail/chrome-sniffer/homgcnaoacgigpkkljjjekpignblkeae