The new Notifications API gives you the ability to launch desktop notifications directly from your web applications. This can be very useful for updating user’s with key information, particularly in AJAX applications where you may have HTTP requests taking place in the background.
In this blog post you are going to learn how to build notifications into your web applications.
Contents
Detecting Browser Support
Support for the Notifications API is currently limited to WebKit browsers (Google Chrome and Safari).
To detect support for notifications you can check for the presence of the webkitNotifications interface on the window interface. The example below shows how you might do this.
if (window.webkitNotifications) {
console.log('Your web browser does support notifications!');
} else {
console.log('Your web browser does not support notifications!');
}
Requesting Permission to Create Notifications
Before you can create notifications you need to request permission to do so from the user. It is worth noting that these permissions are tied to a particular domain name (or sub-domain), so a user will have to allow notifications for each website that wants to use them.
To check the current notification permissions you can use the checkPermission() function.
This function will return one of the following values:
0– Allowed1– Not Allowed2– Denied
If the checkPermission() function returns 1 it means that the user has not yet authorized (or denied) access to notifications on the domain. If the function returns 2, this means that the user has explicitly blocked the domain from using notifications (they hit the ‘Deny’ button).
You can request permission to create notifications using the requestPermission() function. This will display an info bar at the top of the browser viewport, as shown in the figure below.
The requestPermissions() function will only work if it is called as part of a user action like a mouse click or key press.
Here is an example of how you might check if your web application has permission to create notifications; and request permission if it does not.
if (window.webkitNotifications.checkPermission() == 0) {
// Good to go, you can create a notification.
} else {
window.webkitNotifications.requestPermission(function(){});
}
Note: Safari requires a callback to be passed to the requestPermission() function. This can just be an empty function as I have used above.
Creating Notifications
Now it’s time to learn how you actually create notifications. You do this using the createNotification() function.
This function takes three parameters.
iconUrl– The URL of an image that will be displayed in the notification. If you do not specify a valid URL the browser will display a default icon (usually the browser logo).title– The notification title.body– Secondary text that will be displayed below the title.
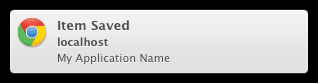
Once you have created a notification you use the show() function to display the notification to the user. The example below shows how to create and show a notification like the one in the figure above.
var myNotification = window.webkitNotifications.createNotification('icon.png', 'Item Saved', 'My Application Name');
myNotification.show();
You can hide a notification using the cancel() function.
Note: It is possible that a notification may be in a queue waiting to be displayed. Due to screen size limitations the browser will only display a certain number of notifications at the same time. The cancel() function will also remove a pending notification from the queue.
Listening for Notification Events
Notifications emit a number of events that you can use to execute code at key points in the notification lifecycle.
ondisplay– Called when the notification is displayed. Note that this may not be immediately after theshow()function is called.onerror– Called when the notification cannot be displayed due to an error.onclose– Called when the notification is closed by the user.onclick– Called when a user clicks on the notification dialog.
The most useful of these events is the onclick event. You could use this for a number of different applications. A common use case is to load a new page when the user clicks on the notification. The example below shows how you could achieve this behaviour.
var myNotification = window.webkitNotifications.createNotification('mike.png', 'New Content Available', 'Click to view');
myNotification.onclick = function() {
window.location = 'http://teamtreehouse.com/new/content';
}
myNotification.show();
In closing…
In this blog post you have learned how to add desktop notifications to your web applications. The Notifications API may still be lacking widespread browser support, but I see it as a significant step towards giving developers the tools they need to create applications that can reach out beyond the browser.
Are you using the Notifications API in your projects? Let us know in the comments below.









I have tried to add Chrome Desktop notification to my website. I have followed this
and I have added the script code to my website and it work fine with me, but I have a problem.
When I click on “notify” button the notification just appears to me, but I want the notification be shown to all users who granted the permission.
Can you help me please?
Hi Ali! We’d recommend posting your question to the Treehouse Community where our teachers and students are always happy to offer help and guidance. 🙂
What i must to do if I need only activate the tab browser with the page when the user click the Notification panel?.
By example that behavior has whatsapp web…
Nice Blog (Y)
Nice, but unfortunately deprecated.
Deprecate why?
Nice post..
Does this also work for mobiles notifications if user are running chrome example..?
Thanks a ton…….
Everything i got what i needed..