Protocol handlers allow you to inform the browser that your web app is capable of handling links and URLs with certain schemes. Using the registerProtocolHandler method you are able to register your web app as a handler for schemes like mailto and webcal, or even create your own schemes from scratch.
In this post you’re going to learn how to use the registerProtocolHandler method to set up protocol handlers for your web applications.
Contents
Examining the registerProtocolHandler Method
Registering a protocol handler for your web app is pretty straight-forward. You just need to call the registerProtocolHandler method from within your web app.
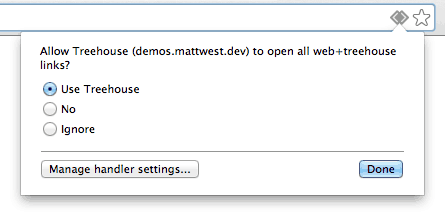
navigator.registerProtocolHandler(protocol, url, title)The browser will then display a small icon in the address bar. Once this icon is clicked, a popup will be displayed asking the user to confirm that they wish your application to handle the specified scheme.
The registerProtocolHandler method has three parameters:
protocol– The scheme that you want your app to handle (e.g.mailtoorwebcal).url– The URL that will be used as the handler for this scheme.title– The title of your app. This will be displayed in the permissions popup.
You can use the %s placeholder to specify where in the handler URL the request data should be placed (more on this later).
https://mytwitterapp.com/tweet?data=%sIt’s important that you call the registerProtocolHandler method from the same domain as your handler, otherwise the call will be ignored. This is a security feature that prevents rogue applications from registering protocol handlers for other apps.
Designing Your Own Schemes
If you look at existing schemes you’ll notice that they’re all related to a protocol or action. It’s often the case that a user might have multiple applications capable of handling a particular scheme. For example the mailto scheme could be handled by a number of different email clients – native and web. Keep this in mind when designing your own URL schemes.
When creating your own schemes for a web app you should prefix the scheme name with web+. The example below shows a proposed scheme for sending a tweet.
web+tweetIn theory, multiple Twitter clients could register themselves as handlers for the web+tweet scheme.
When constructing a URL, you can pass data to your handler by placing it after the scheme. Make sure that you use a colon to separate the data string from the scheme.
web+tweet:dataHere’s an example of a link that uses the web+tweet scheme. The data here would be used to populate a new tweet.
<a href="web+tweet:Hello%20Treehouse">Tweet 'Hello Treehouse'</a>Clicking this link would trigger a GET request to:
https://mytwitterapp.com/tweet?data=web%2Btweet%3AHello%2520Treehouse(Assuming that the protocol handler URL was set to https://mytwitterapp.com/tweet?data=%s)
Note that the entire contents of the href attribute is passed to the handler. You will need to separate the data from the scheme manually.
Limitations of Web-Based Protocol Handlers
Having the ability to register your app as a handler for certain schemes is really useful, but registerProtocolHandler does have some limitations.
The biggest limitation is that you can only pass text data to the handler. This is just fine for a lot of applications but quickly becomes a problem if you need to handle more complex data types or files.
Another limitation is that you cannot send data back to the application where the request originated. The current implementation of registerProtocolHandler is very much ‘fire-and-forget’ from the calling applications perspective.
Browser Support
Firefox has had support for registerProtocolHandler since version 3. With Google Chrome adding support in version 13, and Opera in version 11.60.
Safari and Internet Explorer do not currently support registerProtocolHandler.
Final Thoughts on Protocol Handlers
In this blog post you’ve learned how to set your web applications to handle certain URL schemes using the registerProtocolHandler method.
The registerProtocolHandler method is very useful if you’re building a web application that can handle a standardized protocol like mailto. The ability to create your own schemes is also a valuable feature. It’s great that web apps can register to handle protocols that may previously have been handled by native apps. This is just another example of how browser vendors are helping to bridge the gap between native and web applications.
What are your thoughts about protocol handlers? Have you ever used this feature in an app you’ve built? Share your views in the comments below.









whoah this weblog is wonderful i like reading your articles. Keep up the great work! You realize, a lot of individuals are hunting round for this info, you could help them greatly.
Hey would you mind sharing which blog platform you’re using? I’m going to start my own blog in the near future but I’m having a difficult time choosing between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design seems different then most blogs and I’m looking for something completely unique. P.S My apologies for being off-topic but I had to ask!