If you’re looking to take your JavaScript coding to another level, Treehouse offers unlimited-access courses in JavaScript (and many other subjects) starting at $25/month. Try our program out with a free seven-day trial today.
JavaScript is one of the most popular programming languages in the world. Because it’s built into most web browsers, programmers and web designers can use JavaScript to add interactive features to websites that reach billions of people. But in the past couple of years, JavaScript has started to play a larger role outside of the browser, due in large part to Node.js.
Node.js is a tool for building fast network applications. It’s known as a “JavaScript runtime environment” which simply means it lets you write JavaScript code that can run on your computer free of any web browser. Node.js is used to create fast web servers by companies like Walmart, eBay and Netflix.
But because Node.js can be used on your desktop computer, programmers have created useful Node-based tools that help with the process of building web sites. For example, Grunt is a popular tool used to automate common tasks like compiling Sass files to CSS, making JavaScript files smaller so they load in less time, and compressing images to smaller file size. While these tools run through the Node.js environment, you’ll use another tool, NPM, to install them. NPM is what’s called a “package manager.” NPM makes installing a tool like Grunt as easy as npm install -g grunt-cli.
But before you can use Node.js or NPM you need to install them — while the NodeJS website includes an installer, there’s a better way to install them on a Mac. In this article, I’ll take you through the process of installing Node.js and NPM on a Mac using Homebrew. In another article, I’ll show you Windows users how to install them on the Windows operating system.
Contents
Prerequisites
Before you install Node.js and NPM you’ll first need to have some familiarity with the Mac Terminal application. Terminal lets you dig into the underbelly of the operating system and issue text commands to your computer. You’ll need to use Terminal (or a similar application like iTerm) to not only install Node.js but also to use it and NPM.
Before you can install Node, you’ll need to install two other applications. Fortunately, once you’ve got these on your machine, installing Node takes just a few minutes.
- XCode. Apple’s XCode development software is used to build Mac and iOS apps, but it also includes the tools you need to compile software for use on your Mac. XCode is free and you can find it in the Apple App Store.
- Homebrew. Homebrew is a package manager for the Mac — it makes installing most open source sofware (like Node) as simple as writing
brew install node. You can learn more about Homebrew at the Homebrew website. To install Homebrew just open Terminal and typeruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)". You’ll see messages in the Terminal explaining what you need to do to complete the installation process.
Are you ready to start learning?
Learning with Treehouse for only 30 minutes a day can teach you the skills needed to land the job that you’ve been dreaming about.

Why Homebrew?
Observant readers will notice in the screenshot above that there’s an installer for NodeJS. You can download it directly from NodeJS.org. I recommend Homebrew over that installer for a few reasons:
- When installing Node via the installer, you have to use the
sudocommand to make sure it installs properly (there is a workaround for this, but it’s complicated).sudolets the installer place files in areas of your file system that are only accessible to administrators. One nice thing about Homebrew is that it doesn’t require access to administrator-only areas of your computer in order to install NodeJS (or any other package). This is a safer approach as it makes sure that any package you install with Homebrew can’t wreak havoc on your computer. - After installing Node via the installer you have to add the path to the node executable to your system $PATH. This involves mucking around with your shell login file. For experienced Terminal users or Unix-people this isn’t a big deal, but for those new to the command line that step can be daunting. Although the Homebrew method involves installing several different pieces of software, it’s generally just a simple process of point-click-and-wait. It takes a bit longer this way but there’s less room for error.
- Homebrew is a great tool for web developers. First, it makes removing Node very easy (otherwise you have to crawl through your file system and delete a bunch of files manually). Second, it greatly simplfies the installation of other useful packages like Git, Ruby, or the very useful wget utility.
Installation
Installing Node.js and NPM is pretty straightforward using Homebrew. Homebrew handles downloading, unpacking and installing Node and NPM on your system. The whole process (after you have XCode and Homebrew installed) should only take you a few minutes.
- Open the Terminal app and type
brew install node. - Sit back and wait. Homebrew downloads some files and installs them. And that’s it.
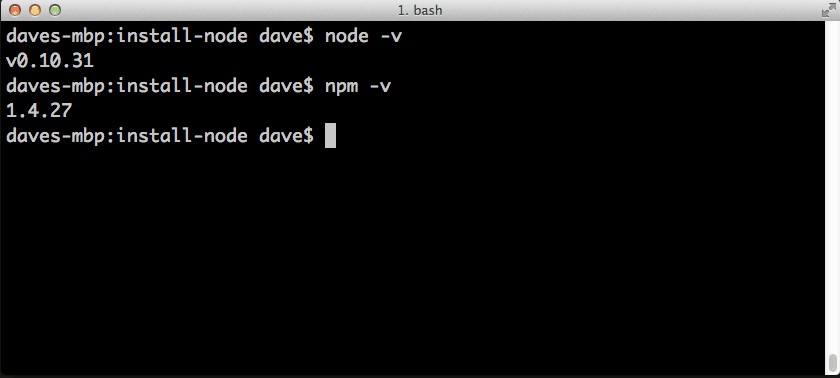
To make sure you have Node and NPM installed, run two simple commands to see what version of each is installed:
- To see if Node is installed, type
node -vin Terminal. This should print the version number so you’ll see something like thisv0.10.31. - To see if NPM is installed, type
npm -vin Terminal. This should print the version number so you’ll see something like this1.4.27
Check and Update Your Node and NPM Versions with Homebrew
New versions of Node and NPM come out frequently. You can use Homebrew to update the software it installs.
- Make sure Homebrew has the latest version of the Node package. In Terminal type
brew update - Upgrade Node:
brew upgrade node
How to Uninstall Node and NPM
You can use Homebrew to uninstall packages that it installed: brew uninstall node
With Node.js and NPM installed you’ll soon be able to take advantage of the huge world of NPM modules that can help with a wide variety of tasks both on the web server and on your desktop (or laptop) machine. The NPM site lists all of the official Node packages making it easy to make the choice. Have fun and check out my current courses at Treehouse.
Learn with Treehouse
Learning with Treehouse starts at only $25 per month. If you think you’re ready to start exploring if tech is right for you, sign up for your free seven day trial.
What sets Treehouse apart is their dedication to helping you find your perfect job or develop your own business. – SwitchUp.org
Follow us on Twitter, Instagram, and Facebook for our favorite tips, and to share how your learning is going. We’ll see you there!
If you liked reading this article, you should also look at these two:









‘brew install node’ installed node 10.1
‘npm -v’ was 5.6 although 6.01 is the most recent
‘brew upgrade npm’ did not upgrade to latest version of npm
‘npm install -g npm ‘ Will upgrade to the latest version of npm
Hope this helps someone else!
Thank you!
i am getting error when i checking the version npm -v
ERROR: npm is known not to run on Node.js v0.10.40
You’ll need to upgrade to a newer version in order to use this
version of npm. Supported versions are 4, 6, 7, 8, 9. You can find the
latest version at https://nodejs.org/
What confuses me is that I have npm all set up in some projects at work and it works fine. However, I just downloaded a new project and when I run “npm -v” in that project, I get “npm: command not found”. I can’t seem to find any docs on installing node per project. They all seem to be global, including this one.
So how is it npm works in one project but not another? And if there is a way to install it per project, how is that done?
You need node.js and npm installed on your home machine, too. “Command not found” means it’s not installed. Follow the instructions above, and you’ll have everything you need to destroy your free time with work stuff.
You need to install NodeJS globally. NPM comes with it and that is how you’re going to be building your project dependancies. Now if you don’t want to install all those packages that your project requires, then you’re going to want to have your JSON file call them up as devDependancies. Take a look at the link below, it might explain it better than I can.
https://github.com/npm/npm/blob/2e3776bf5676bc24fec6239a3420f377fe98acde/doc/files/package.json.md#devdependencies
dependencies*
I am going to book mark this page. Thanks!!
This is one of the best installation tutorials I’ve ever read. If the internet had more documentation like this, my job would be a whole lot easier. Thanks for the great instructions!
Thank you so much for such a simplistic and clear guide. Cheers!
Thanks for the reminder!
Thanks so much, ultra clear guide. Would donate a microtransaction if I could!
You could use gitcash.io to do exactly that! Check it out
perfect! exactly what I needed!
Worked like a dream.
Short and precise. Straight forward .
Thanks!!
I am getting this error when checking version of npm, any ideas?
module.js:340
throw err;
^
Error: Cannot find module ‘child-process-close’
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at /usr/local/lib/node_modules/npm/lib/npm.js:15:1
at Object. (/usr/local/lib/node_modules/npm/lib/npm.js:528:3)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
Very helpful post, thanks!
Thanks !
Thanks for the post!
Thanks, I just used your post to get started!
Everything worked fine!!
OS “10.12.6” DEC-01-2017
Thank you – this was most helpful !
nicely documented step by step guide!
Hi Dave,
Thanks for the easy to follow tutorial!
Kind regards
Leonel
Great tutorial! Worked easily!
Thanks for this great tutorial. worked perfect
I’m having difficulties installing homebrew. It keeps asking for a password before it will finish installing. My Mac didn’t have a password and just pressing enter didn’t work. So I created a root password and now I get ‘Sorry, try again’.
Any help on this please?
Thanks
This is normally the password you use to log into your Mac or your username’s password. You might have your Mac setup to automatically log you in without entering in a password. If you don’t know what the password is to your user account, go to System Preferences -> Users & Groups, and change your password. Then use this password when it prompts you while installing brew.
Really helped. Simple straightforward. Good thing i work with homebrew and XCode
Perfect! Thank you very much!
Thank you very much! Is the easiest tutorial I ever followed!
this saved me lots of time. thanks!
Great tutorial, thanks a lot for sharing this.
Wow, thanks! Saved me a ton of time!
Its a great piece of article. Works just fine. Keep it up..
Thanks for this great article. Works perfectly!
Thank you. This article was super helpful and easy to follow 🙂
Once you install Homebrew, where is it advised to work on your projects – within the usr/local folder?
Awesome worked like a charm.
Thank You
Great article.
Worked great … very clear, concise, accurate instructions. Many thanks !!
-pm
Very Useful, Just wanted to say thanks!
This is pretty easy to follow thanks man!
it worked just fine on my mac 🙂
Hey Dave,
The process worked seamlessly. Thanks!
Installing using brew is not working for me because it needs permission to write to /usr level directories. I cannot run brew as a superuser because it is not allowed. So using brew is not an option to install node on MAC.
I simply down loaded the Node package from https://nodejs.org/en/download/
and installed the node & npm without any problems. I tried to use brew for two days to install and it does not work.
Thank you for this, homebrew wasn’t working for me either. Downloading the package from https://nodejs.org/en/download and installing it was much easier than the steps in this article. Took less than 5 minutes to install. Plus it only installs what I need (node and npm) vs stuff I don’t need (homebrew, grunt).
Great post. Saved me a lot of time. Dave, thanks for sharing!
HELP!!! I try installing grunt using “npm install grunt –save-dev” on windows but I get this instead:
npm ERR! Windows_NT 6.2.9200
npm ERR! argv “C:\\Program Files\\nodejs\\node.exe” “C:\\Program Files\\nodejs\\
node_modules\\npm\\bin\\npm-cli.js” “install” “grunt@0.4.5” “–save-dev”
npm ERR! node v6.9.1
npm ERR! npm v3.10.8
npm ERR! code ENOSELF
npm ERR! Refusing to install grunt as a dependency of itself
npm ERR!
npm ERR! If you need help, you may report this error at:
npm ERR!
Please how do I fix this?
Thanks, it really helped. 15 minutes job to do the installation.
Great tutorial, thanks for the walkthrough.
I’d just like to add for other people having a bit of difficulty trying to install homebrew that you need to download Xcode to your machine and run it after it’s installed so that when you run the install for homebrew it can complete.
it was so useful for me, but i have a question: where is node installed folder?! where i must make my project?
thanks.
it is incredibly wonderful to read something – anything – about web development in coherent English. I was beginning to wonder if my mind was going
Lovely tutorial thank you.
Great easy tute, thank you!
Kudos man !!! The only sensible Explanation on web i came across for this question …
Super Duper Helpful ! 😀
All tech documentations should be this good. I am just reading heading to heading and bold words and voila I am done..
Super helpful. Thanks!!
I think this tutorial is very informative, but I can’t understand why so many writers ignore the basics of good online communication. Your gray text on a gray background “is” readable, but not without effort. Is this a design decision? Why not make the text black to increase contrast and readability? And, your links, in light blue, are even worse—I cannot read them on my high-resolution 30″ monitor.
I am amazed that you ignore these communications basics, when you purport to be a communications company.
Not to downplay your experience (I agree web design should be inclusive) but on my monitor and with my eyes, there is a high contrast between shades of gray, white, and blue, and it is easy to read.
I must disagree on what you say, because I think that the contrast from background to the typo is just fine.
The problem is, if you choose a too strong contrast it will be very difficult for the eyes to read a lot of text.
To better understand what I am meaning I advice you to take a piece of paper which is intended for laserprinting/xeroxing. But don’t take the environmental greyish paper but the one that is super white. Now print in the size of 9 to 11 pt some text in a robust font like times, garamond or helvetica. You will see that the words start to flicker in your eyes.
Now print the same text on a greyish environmental piece of paper and you will notice that the text will be much more readable and your eyes will not start getting tired that fast.
This is due to reduced contrast between text and background. The problem is that in our eyes there is a contrast enriching mechanism working if two adjacted photoreceptor cells are receiving very contrasting amounts of light. The one that receives a lot of light uses up the visual purpur (which is needed for the cells to create the light perceprion) of it’s neighboring photoreceptors thus making the perception of those receptors that receive very little light even darker. And if this contrast just gets to strong our eye is just not capable to handle this contrast any more and the vision gets blurry/flickering.
If you look at high quality thread bound reading books without pictures (a novel for example) you will notice that it mostly is printed on natural colored paper and that is not because the printer wanted to save money, in fact this naturally colored paper is way more expensive as the highly bleached super white xerox paper you get at the supermarket.
Now look at the contrast between black and white on an average computer screen and you will notice that the contrast is even stronger than on super white copying paper. Therefore it is strongly recommended to either brighten up the typo or dimming down the white of the background (or do both). You can even colour it a bit as long as it does not get too saturated.
For graphics issues, it’s important to include the monitor, OS, and so on.
I find it restful. No pun intended.
Received the following error when I tried to install node via home-brew:
Warning: The post-install step did not complete successfully
Turns out I had installed nodejs and bower previously, and some remnants of that install were blocking the nodejs post-install script.
To resolve:
$ sudo rm -rf /usr/local/lib/node_modules
$ brew postinstall node
This worked for me! Thank you so much!! =]
Worked for me too. Thank you John!
Thanks for writing this.
`brew install node` does not install npm. I get an error: “npm: command not found”
Hi Igor! As this is an older post, we’d recommend asking your question in the Treehouse Community where our teachers and students are always happy to help!
Hey there just wanted to give you a brief heads up and let
you know a few of the images aren’t loading properly. I’m not sure why but I think its a linking issue.
I’ve tried it in two different web browsers and both show the same outcome.
Hi there! Thanks for letting us know. We’re looking into it now. 🙂
How to uninstall and reinstall node on mac? I think i have some issue with my node 🙁 i want to uninstall the node completely and re-install it once again.
Thanks,
Kam
I am trying to install nodeJS and I cannot install Xcode on my work computer because I am using OSX 10.9. Can I install NodeJS without Xcode?
You should look for an older version of xcode which is compatible with 10.9. I am sure that apple has older versions on it’s server for free download.
You might find some help here:
https://forums.developer.apple.com/thread/15386
Outstanding tutorial on node.js et al. I wish I had stumbled upon your site a few weeks ago when I ‘tried’ installing the ‘other’ way. I ended up following your instructions to a “T” after I removed node.js…it worked like a charm. I especially like the fact that I now have Homebrew which I knew existed, just didn’t know the reason why.
I’m going to hunt around your site to see what else I can learn. Possibly find a course that i can take as well. Thanks again for the tutorial…I’m off to play in node.js and the like!
Hi Andrew! That’s great to hear. If you’re interested in browsing through all of the courses we have available, check out of Library. We hope you find something to enjoy learning! 🙂
Dave,
I’m noticing that whenever I use Homebrew to install Node/NPM, it installs *hundreds* of node modules. So, when I scaffold up a project with Yeoman, the node_modules folder contains hundreds of node modules.
I admit I’m not sure if this is Homebrew’s doing, but it seems like it.
Thanks, very useful !
I disapprove of installing Node via Homebrew. Because many packages are installed using the npm commands. Assign own path of Homebrew for Node and npm, and this is a problem most of the time.
To support and at the same time, challenge the idea of installing node via homebrew.
I initially did the install via the installer pkg. But I am using a non-admin user to do all my stuffs, developments and so. So I got stuck into even more challenging issues with the permissions. So I decided to remove the packaged install and re-install via homebrew.
It went like a charm.
Now, a month later, I want to install ghost and kickstart a project. However, ghost supports Node only up to v. 4.2 and the current node version is 5.1
I’ve been using npm and node for many things in the last month and installed a bunch of things using npm.
Because I used homebrew in the first (well, second actually) place, I can easily uninstall node via homebrew, install nvm via homebrew and install the node versions I need via nvm.
Makes sense, no?
Actually, with node, nvm is the the way to go.
I had a typo in my first post. It should say ‘Should there be a colon OR slash after that…’ instead of ‘colon FOR slash’.
Thanks for the instructions. I’m new to this, so I don’t know what is wrong. I got this warning from the Homebrew installation…
Warning: /usr/local/bin is not in your PATH.
Here is my path as displayed from ‘echo $PATH’ (where ‘me’ is my user name).
“/Users/me/:/Users/me/bin:/usr/bin:/bin/:/usr/sbin:/sbin:/usr/local/bin”
Notice at the end, it shows /usr/local/bin like the warning mentioned. Should there be a colon for slash after that (should there be a slash after every ending folder name)? If this path looks funky, it may be because I was trying to fix a goof from a node-v4.2.1.pkg installation. If there is anything that I should now remove since I am going through the Homebrew installation of Node, please let me know.
Thanks!
This was seriously the simplest install I’ve ever done…..of anything.
I fixed my problem by running:
“brew doctor”
which told me how to prune some stray links
and suggested I change ownership to:
“sudo chown -R /usr/local
Repeating:
“brew install node”
then announced working versions with:
“node -v”
“npm -v”
Error: An unexpected error occurred during the `brew link` step
The formula built, but is not symlinked into /usr/local
File exists – /usr/local/lib
This happens when i try to execute brew install node
Wow. A similar problem happened with me using Homebrew.
Unexpected error occurred during the ‘brew link’ step.
The formula built, but is not symlinked into /usr/local
Permission denied – usr/local/etc
Thanks For sharing this. But I got some problem, although Node and NPM installed I did uninstall and again installed for some reasons. After that when I am checking
node -v
v7.5.0
But when checking I am getting this.
npm -v
-bash: npm: command not found
Can someone help me with this. I guess there is some problem with symlink, but not sure how to deal with it.
Thanks in advance.
Is there a way to install a specific (previous) version of Node with HomeBrew?
Great Article!
Thanks
How to install Node.js on a Debian-based distro:
$ sudo apt-get install npm
$ sudo ln -s /usr/bin/nodejs /usr/bin/node
Nice!
Homebrew is a great tool but just installing Node with its installer is much simpler, and sudo shouldn’t be a problem with developers on their development machine.
Wish I had read this the day before I installed node instead of the day after.
Is there a reliable way to uninstall node and npm from OS X Mavericks if I installed using the NodeJS.org installer?
Hi Ian,
I’ve used the script from here https://gist.github.com/nicerobot/2697848 with success.
Hey guys, when are you releasing courses on node ??
Happy to see you guys start with node
Honestly I recommend using the installer on the node.js home page. I use HomeBrew for everything else but I find node to be finicky when installed with HomeBrew.
Hi Damian
That’s interesting. I’d love to hear about your experience with Homebrew and Node. What problems have you run into?
I don’t get it. Why not just install it with the pkg from the nodejs.org website?
http://nodejs.org/dist/v0.10.32/node-v0.10.32.pkg?
Seems like this would be less hassle than what the article suggests.
Hi Paolo,
Good question. Yes, there is an installer package for Node. There are a couple of reasons why I recommend Homebrew instead:
1. When installing Node via the installer, you have to use the sudo command to make sure it installs property. This lets the installer place files in areas of your file system that are only accessible to administrators. One nice thing about Homebrew is that it when it installs packages it doesn’t require access to administrator-only areas of your computer. This is a safer approach as it makes sure that any package you install with Homebrew can’t wreck havoc on your computer.
2. After installing Node via the installer you have to add the path to the node executable to your system $PATH. This involves mucking around with your shell login file. For experience Terminal uses or Unix-people this isn’t a big deal, but for those new to the command line that step can be daunting. Although the Homebrew method involves installing a several different pieces of software, it’s generally just point-click-and-wait. It takes a bit longer this way but there’s less room for error.
3. Homebrew is a great tool for web developers. First, it makes removing Node very easy (otherwise you have to crawl through your file system and delete a bunch of files manually — at least you do at this point). Second, it makes installing other useful packages easy like Git, Ruby, or the very useful wget utility.
I’ve updated the article to include these ideas. Thanks for the feedback!
Just want to second (or third?) that installing Node, NPM, Mongo, and so on, from Homebrew is preferred for most developer installations. Makes managing versions easier, updating, removing, and so on. Also, the biggest benefit for me is that you don’t need to muck with permissions when running applications, installing packages with NPM, and sometimes even building… Which can require sudo to work properly, something that can get annoying when you’re managing your application’s dependencies.
I followed these instructions to completely remove Node and NPM, and then re-installed via homebrew: http://benznext.com/completely-uninstall-node-js-from-mac-os-x/