The fading lightbox interface has become a staple in many website layouts. This dynamic script was originally based off Lightbox as a pure JavaScript library. Open source developers eventually start playing around with these codes to generate new designs, plugins, and animation styles.
In this tutorial I want to demonstrate how we can use a jQuery Lightbox plugin to spruce up dynamic image galleries. You can find the documentation at this jQuery lightbox webpage created by Leandro Vieira Pinho. The plugin is open source and free to add onto any web project. There are also parameters you may edit for customizing the default features.
Constructing the Webpage
I will be adding all the image codes into an unordered list of items. These will contain an anchor link which leads to the full-size image, along with an image thumbnail. First we should take a peek at the header section. Download a copy of the plugin and extract all the files.
<!doctype html> <html lang="en-US"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>jQuery Lightbox Image Thumbnail Gallery</title> <meta name="author" content="Jake Rocheleau"> <link rel="shortcut icon" href="http://teamtreehouse.com/assets/favicon.ico"> <link rel="icon" href="http://teamtreehouse.com/assets/favicon.ico"> <link rel="stylesheet" type="text/css" media="all" href="css/styles.css"> <link rel="stylesheet" type="text/css" media="all" href="css/jquery.lightbox-0.5.css"> <link rel="stylesheet" type="text/css" media="all" href="http://fonts.googleapis.com/css?family=Lato|Skranji:700"> <script type="text/javascript" charset="utf-8" src="js/jquery-1.9.1.min.js"></script> <script type="text/javascript" charset="utf-8" src="js/jquery.lightbox-0.5.min.js"></script> </head>
We need the core plugin file named jquery.lightbox-0.5.min.js along with the customized CSS stylesheet jquery.lightbox-0.5.css. I have split up these resources into their own folders and kept everything hosted locally. Be sure to include a copy of the latest jQuery library before including the lightbox JS file. Additionally I am using a few custom web fonts to spice up the page design.
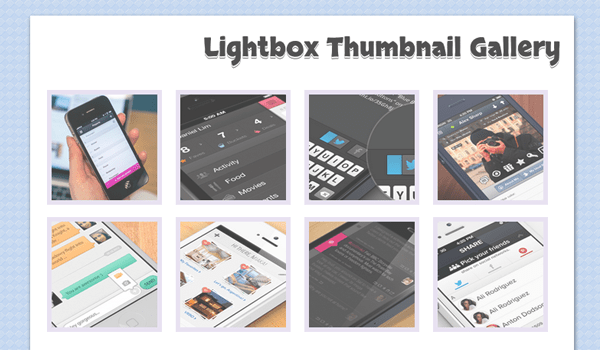
Now I should clarify that I purposefully split up two different galleries into the same HTML page. I want to demonstrate that we can build any number of different lightbox galleries together by generating them in unique lists. More specifically I have used the rel attribute on each anchor link to differentiate between the galleries.
<div class="photos">
<ul class="clearfix">
<!-- ATTRIBUTION: http://dribbble.com/shots/963800-New-App-design -->
<li><a href="images/photos/01-app-design-iphone.png" rel="lightbox" title="Designed by <a href='http://dribbble.com/shots/963800-New-App-design' target='_blank'>Natalia Berowska</a>"><img src="images/photos/01-app-design-iphone-thumb.png" width="150" height="150"></a></li>
<!-- ATTRIBUTION: http://dribbble.com/shots/963671-Navigation -->
<li><a href="images/photos/02-ios-side-navigation.png" rel="lightbox" title="Designed by <a href='http://dribbble.com/shots/963671-Navigation' target='_blank'>Matt D. Smith</a>"><img src="images/photos/02-ios-side-navigation-thumb.png" width="150" height="150"></a></li>
I’ve copied over the codes for just the first couple of list items in my top gallery example. Notice how each link is using the rel value of “lightbox” to encapsulate all the images together in one gallery. Also the title attribute will be appended into the lightbox footer – and in this scenario I am using internal anchor links for clickable references back to the image source.
Styling the Photo Galleries
Both of the unordered lists are contained inside a div with the class .photos. This will make styling much easier because we only need to write a single set of CSS rules. The images are given a lower opacity and will apply CSS3 transitions for an animated hover effect.
/* gallery display */
.photos {
display: block;
}
.photos ul { list-style: none; }
.photos ul li { display: inline; }
.photos ul li a {
display: block;
float: left;
padding: 4px;
margin-right: 10px;
margin-bottom: 7px;
opacity: 0.75;
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
transition: all 0.3s linear;
}
.photos ul li a:hover {
opacity: 1.0;
}
.photos ul li a img {
border: 6px solid #e1d9ec;
}
Most of the codes are straightforward if you are familiar with CSS3 designs. But there is one small bug I need to mention which is fixed at the very bottom of the stylesheet. My custom resets will force all elements into the border-box sizing parameters. This means any extra padding will be kept inclusive, not tacking on additional width/height. But we need this additional space to for captions to display properly.
/* lightbox hacks */
#lightbox-container-image-data-box {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/** uncomment to remove lightbox captions
*
#lightbox-container-image-data-box {
display: none !important;
}
*
**/
The top selector will reset the entire lightbox data container to be using content-box. This is the default setting in all browsers which will force additional pixels via margins or padding. Additionally I have a commented a block of code which is used to hide the caption altogether.
Some users will not want to even bother with the bottom caption area. It takes another second or two for the captions to animate, plus they may not really be useful in all circumstances. By adding display: none; onto the whole caption container we will never see it appear on any lightbox. Just uncomment this block of code and the effect should work perfectly.
jQuery Methods
Onto the final piece of our tutorial which goes into calling the function method via jQuery. You can find all the basic information on the plugin’s homepage but I have also copied over my own codes below. You should add this JS block into a <script> tag just before closing the page body.
<script type="text/javascript">
$(function(){
$('a[rel=lightbox]').lightBox({
containerResizeSpeed: 250,
fixedNavigation: true
});
$('a[rel=2ndlightbox]').lightBox({
overlayBgColor: '#fff',
overlayOpacity: 0.7
});
});
</script>
Note that the jQuery selector could be almost anything which targets the internal anchor links. We could apply a unique ID onto each photo div and use a selector like $('#photos1 a'). I just prefer the rel="" attribute because it doesn’t depend on a certain HTML container. Even if the anchor links are not inside a photo div, they will still appear in the slideshow if they are using the same rel value.
The actual function parameters are a bit more complicated and may not even require customization. I have passed a series of different parameters into each of the lightboxes. The first gallery attaches fixed navigation elements and speeds up the animation time. And the 2nd gallery will change the background color to white, just to demonstrate a contrast between the default option.
$(function() {
$('a[@rel*=lightbox]').lightBox({
overlayBgColor: '#fff',
overlayOpacity: 0.6,
fixedNavigation: false,
imageLoading: 'images/loading.gif',
imageBtnClose: 'images/close.gif',
imageBtnPrev: 'images/prev.gif',
imageBtnNext: 'images/next.gif',
containerResizeSpeed: 350,
txtImage: 'Imagem',
txtOf: 'de'
});
});
This code block is more of a template which contains all the major default parameters. You’ll find all this content in the documentation as well. It is fairly straightforward and you can have a lot of fun toying around with different values. Try out my live demo and see how you feel about the open source jQuery lightbox plugin.
Live Demo – Download Source Code
Final Thoughts
I hope this tutorial may prove to be useful for at least a few developers. Adding your own custom lightbox effect will require a bit of studying. But it is not an overly complex topic which requires days to implement. You mostly want to ensure that you are using the right plugin for the job. And for anybody who needs a bare-bones minimalist plugin for image showcases – I will have to recommend this jQuery lightbox on any project.