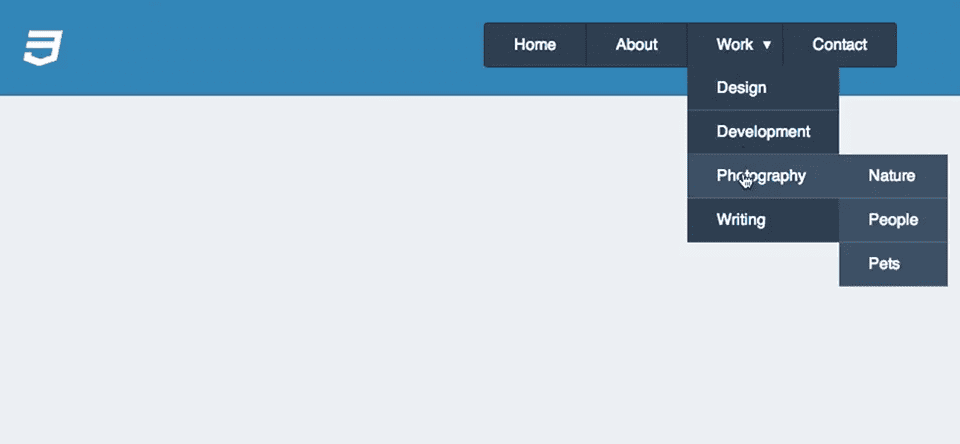
Many dropdown menus we see on websites use JavaScript in some way, but it’s possible to build one entirely with HTML and CSS. In this short video tutorial, we’ll take advantage of helpful CSS selectors to build a simple dropdown navigation menu.
If you’d like to learn more about HTML and CSS, check out our guided path of Web Design courses now available at Treehouse!








i had applied this dropdown menu .. everything works fine.. its working perfectly in IE,chrome nd all but.. error in opera.. pls help
Yet another amazing video by Guil! Why isn’t this video in the library as a workshop? It is so handy!
Hi Guil
thanks for this wonderful lesson. I applied this on my site. However I cant connect the drop down menu pages to the main menu.
here is my code:
hi
hello
welcome
welcome p2
welcome p3
welcome p4
I have created a dropdown menu page such as welcome page2.html. When I click on it I can see it. But when I click on main menu welcome page and then click its submenu page welcome page2.html- nothing I can see.
Please help me.
Thanks.
Pretty simple and comprehensive!
Thank you so much for posting this free tutorial! It is a great help and puts all other pure CSS nav dropdown menus that I have seen in the past to shame.
thanks a lot
How can i position the navigation to the left?
Para fazer a florzinha basta ir costurando a sianinha em
círculos na base de feltro.
thank you for sharing. its very importand. i have tired learn to make dropdown menu just with css
Hi, thanks for this tut, it’s really helpful. Can you tell us how to apply transitions on it?
classy 🙂
Thanks for this, Guil! This was my first time to use Unicode Triangles, cool stuff. Quick question: was the video for the responsive / mobile-first version of this menu ever made?
thank a lot bro
hey so simple ya i will use this code in my web..
my web still under contruction
thank Guil
Drop-down menus using JavaScript are common. But creating one with CSS and HTML is new and better. Thanks for the great tutorial. Every website design company would cherish it.
Generally I go with javascript, now I will try this method. Thanks for the tutorial mate.
Thanks for reading! 🙂
Hi,
Thanks for posting this….Much informative post..I have been trying many template designs but does not achieving that much perfectness as that professional web design company(http://cedarsolutions.in/ ). It had been great helpful.Keep posting such information.
Wouldn’t an all CSS one that can be vertical and horitizontal changeable through just CSS would be better for the sake of progressive enhancement and accessibility reasons.
An example can be found here I did in Sass based on who I’ve learned it from a long time ago (WAI-ARIA attributes & variables omitted): http://codepen.io/lozandier/pen/KwbmB
Oh, nevermind I got catfished that this needed JavaScript by the Twitter link referring this article that said something about one line of JS to create a dropdown menu…
Thank you for this free tutorial i really enjoyed it.