It’s never been a better time to be a JavaScript developer! JavaScript is everywhere now – it’s on the front and back-end of a website, and many desktop text editors are powered by JavaScript. In fact you can build a whole range of desktop applications using web technologies as their foundation. As the complexities of your JavaScript applications increases it’s important to keep your code under control before it spirals in to a mess.
Contents
Enter TypeScript
TypeScript is ECMAScript 6 (ES6) with optional typing.
ECMAScript 6
ECMAScript is the standardized specification for the JavaScript language. It’s sometimes referred as ECMAScript Harmony or ES.next. At the time of this writing, JavaScript is currently at ECMAScript 5. A few browsers implement some of the ES6 specification, but adoption is increasing daily. Since ES6 is backwardly compatible with the ES5 syntax, you can start writing TypeScript without changing any of your existing code. However, for the most part, learning the TypeScript syntax is learning the ECMAScript 6 syntax, so you’re heading toward the future of JavaScript and not learning a completely new syntax, like you would in CoffeeScript.
Optional Typing
Where TypeScript comes in to its own is in its optional typing. A typed language like Java, C# or Objective-C requires you to specify the type of the variable when declaring it.
Declaring a string in Java would look like: String name = "Andrew";, in C# string name = "Andrew"; and in Objective-C it’s NSString name = "Andrew".
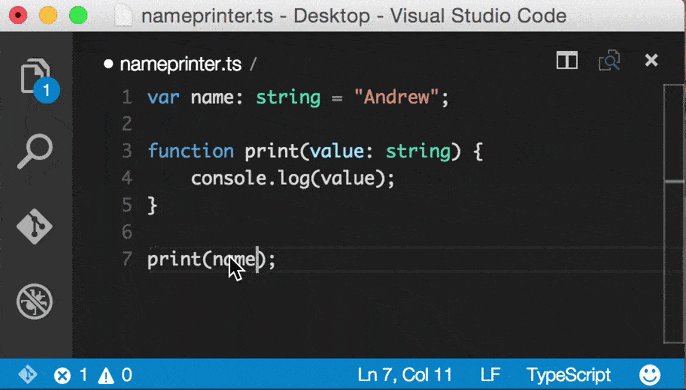
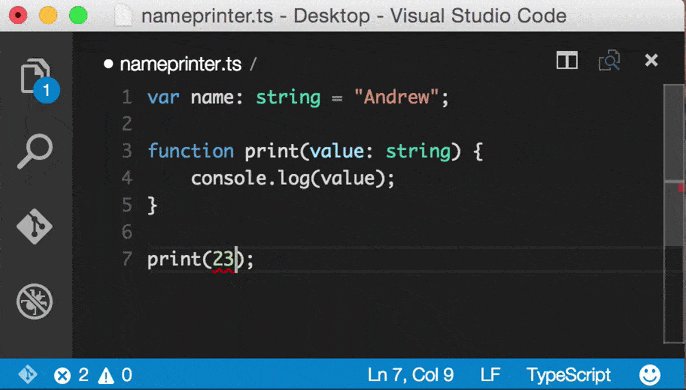
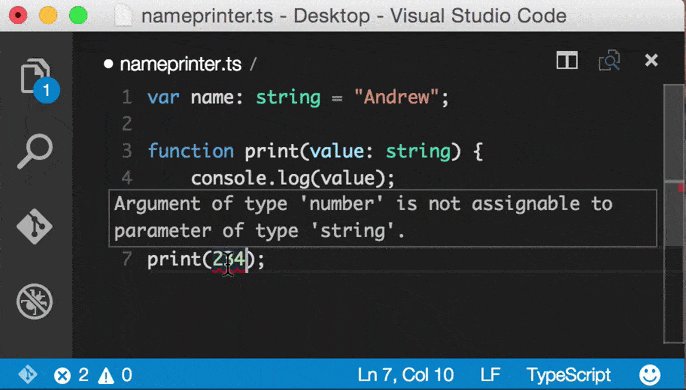
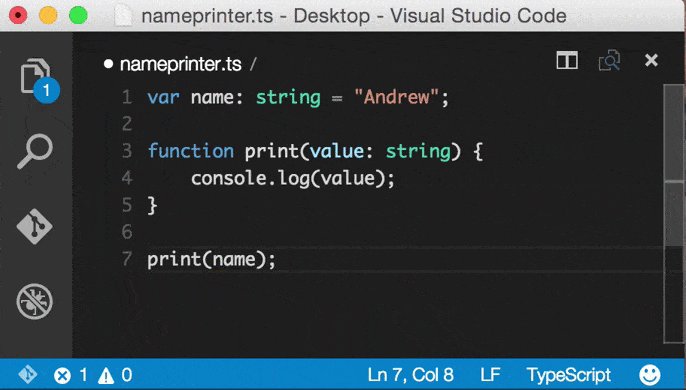
In TypeScript it would be: var name: string = "Andrew". But with it being optional, it can be just plain var name = "Andrew". In strictly typed languages you have to declare everything all the time, with TypeScript you don’t!
Having types in your script allows text editors and IDEs to give you intelligent hints quickly without having to run your code.

It also helps with autocompletion of your code too. Other text editors autocomplete based on the text written in your project files, it doesn’t know anything about the type of each variable so you may end up passing a similarly named variable in to a method call but it’s the wrong type of object. However with TypeScript, code editors can have a more intelligent approach and suggest more appropriate variables to pass in to a function call. It’s a real productivity boost. It’s almost as if the code is writing itself.
It also reduces the need to look up documentation so frequently since the code is annotated with the types needed for a method call or what will be returned from a method call.
TypeScript Everywhere?
Because of these productivity wins from cleaner ES6 code, autocompletion, and hinting from optional typing, TypeScript is being adopted in to major projects, like AngularJS 2.0 and Ionic Framework 2.0.
You can also leverage TypeScript in JavaScript projects not written in TypeScript in the first place. TypeScript has definition files that allow you to get these productivity boosts when coding almost in any environment from the Browser to Node.js. You get all the autocompletion and hinting as if they were written in TypeScript.
Typing (May) Be Coming to a Language Near You
Some programmers prefer dynamic typing, that is, you don’t have to declare the type when programming your code. Perhaps the reason is the code is less verbose. However, there seems to be a trend at the moment where many programming languages are converging on ideas, from generics, immutable variables, asynchronous programming, optional typing, and even intelligent compilers. Even the creator of Ruby, Yukihiro Matsumoto, said static typing could be coming to version 3.0.
Having typing in your code not only helps programmer productivity but also helps interpreters and compilers to optimize the running of your code.
Next Steps
Check out the TypeScript website and watch the introductory screencast on the homepage. You can play around with TypeScript in an Interactive Playground. You should also download the cross-platform text editor with intelligent code completion, Visual Studio Code. You can also upvote TypeScript on our JavaScript content roadmap.
Conclusion
There are massive productivity boosts when using TypeScript because of its cleaner ECMAScript 6 syntax and optional typing. It looks toward the future of JavaScript, not inventing a completely different syntax. TypeScript’s popularity seems to only increase since its being adopted by popular frameworks like AngularJS. Optional typing seems like its a feature coming to your favorite dynamically typed language soon, too. Who knows, will TypeScript become a newer version of JavaScript? Not only is it a good time to learn JavaScript, but it’s also a good time to get acquainted with TypeScript too!








all looks cool about typescript. only one question i have
how does type script support all ready existing javascript library like jquery,underscore.js etc. is it all required .ts corresponding library how difficult to integrate a existing project written in different javascript library?
Most popular JS frameworks have definition files published out on NPM. You can find those here. https://www.npmjs.com/~types. For thirdparty libraries without definitions you can easily just create a global definition to make the compiler happy.
I like typed languages because of the tooling support, especially when it comes down to refactoring code. It’s much more difficult to refactor code written in a dynamic language even when it’s covered 100% by tests.
I agree completely with you on this one. The refactoring benefit is most useful in a scenario where the typing is applied on a public API. Internal refactorings are easy as you can do find-replace on a single file.
Typing (or rather, strongly typing) is one approach to ensuring aspects of code functionality. There is one (and I will say just one, but one big one) drawback to using Typescript, and that’s the need for Transcompliation. Transcompiliation is reliable, but when it comes to supporting the code, which is half to three quarters of the lifetime of source code, you are supporting the transcompiled JavaScript version of your code, rather than what you wrote. For many people, this may not be a problem, but it is definitely a risk you should evaluate when whether or not to choose Typescript over pure JavaScript.
There’s another approach to ensuring aspects of code functionality: Unit testing. The freedom and flexibility that JavaScript allows for – which also allows for errors – can be checked and balanced using comprehensive unit tests. Since writing Unit Tests is best practice for enterprise code (for any code really), you can often achieve the same benefits of the checks and balances strongly typing affords you without having to use strong typing at all. You can instead achieve this by writing pure JavaScript, Unit Tested, and ran – and supported – as was written.
Simply great article. I think every web developer should learn TypeScript as the new Angular 2 is written on TypeScript. Upgarding to a new technology is always adventurous. Besides it is not so hard to learn TypeScript.
Brilliant article. I was keen to learn Typescript, but wasn’t sure if I should invest my time on it or not. You made it clear that definitely its worth my time. Thanks 🙂
What difference TypeScript , JavaScript? Could you explain us?
Thank you in advance,
Typescript is a superset of Javascript, whatever you code in Typescript becomes compiled into Javascript. It will supposedly make js code look less like spaghetti code.
Thank your explain @Dev I will more tutorial about TypeScript
With so many frameworks and languages out there, it can be difficult to figure out which is the best one without having learned all of them. TypeScript could be just the right fit for someone trying to remain relevant without the need to learn a whole new syntax. Thank you for this informative article. I’m convinced and will give TypeScript a try in my next project.