The web makes finding and sharing information easy. In fact, the web’s success is largely due to how easy it is to find things. Instructions for repairing a car, the weather in a city you’re going to visit tomorrow, and what your friends did last weekend are all at your finger tips.
Sharing information is such a big part of the web that many web sites let you access their content with more than just a plain old web browser. Using what’s called an API, or application programming interface, programmers can tap into a vast stockpile of Tweets on Twitter, posts on Facebook, photos from Flickr and weather forecasts from sites like Forecast.io.
While all web sites let you use a web browser to visit them, some also provide a method for accessing certain content from another web server using a server-side programming language like PHP, Ruby, or Python. For example, YouTube, lets other web sites search YouTube videos, display playlists, and retrieve information about a YouTube channel.
An application programming interface provides the method for connecting your site to a “third-party” web service, and adding their content to your web pages. An API defines what you can get from a web server and how you get it. There is no single API — each site has its own, and not all sites offer an API that you can tap into.
Some sites also provide JavaScript APIs so you can access data directly from a web page using AJAX, or Asynchronous JavaScript and XML. AJAX lets you load content without reloading a web page. Using AJAX you can add content from other web sites’ APIs without adding any server-side programming to your web server.
Coming soon, Dave’s brand new course Ajax Basics.
A great way to see APIs in action is at IFTTT, a web site that let’s you tie together various APIs into a “recipe” that can send you e-mails, Tweet on your behalf, and even send text messages to your phone. IFTTT, stands for “If this, then that.” It lets you pick a “trigger” such as when you post a new photograph to Instagram, and then perform an “action” like save that photo to DropBox. By stringing together various APIs like this you can perform some really fun and useful tasks.
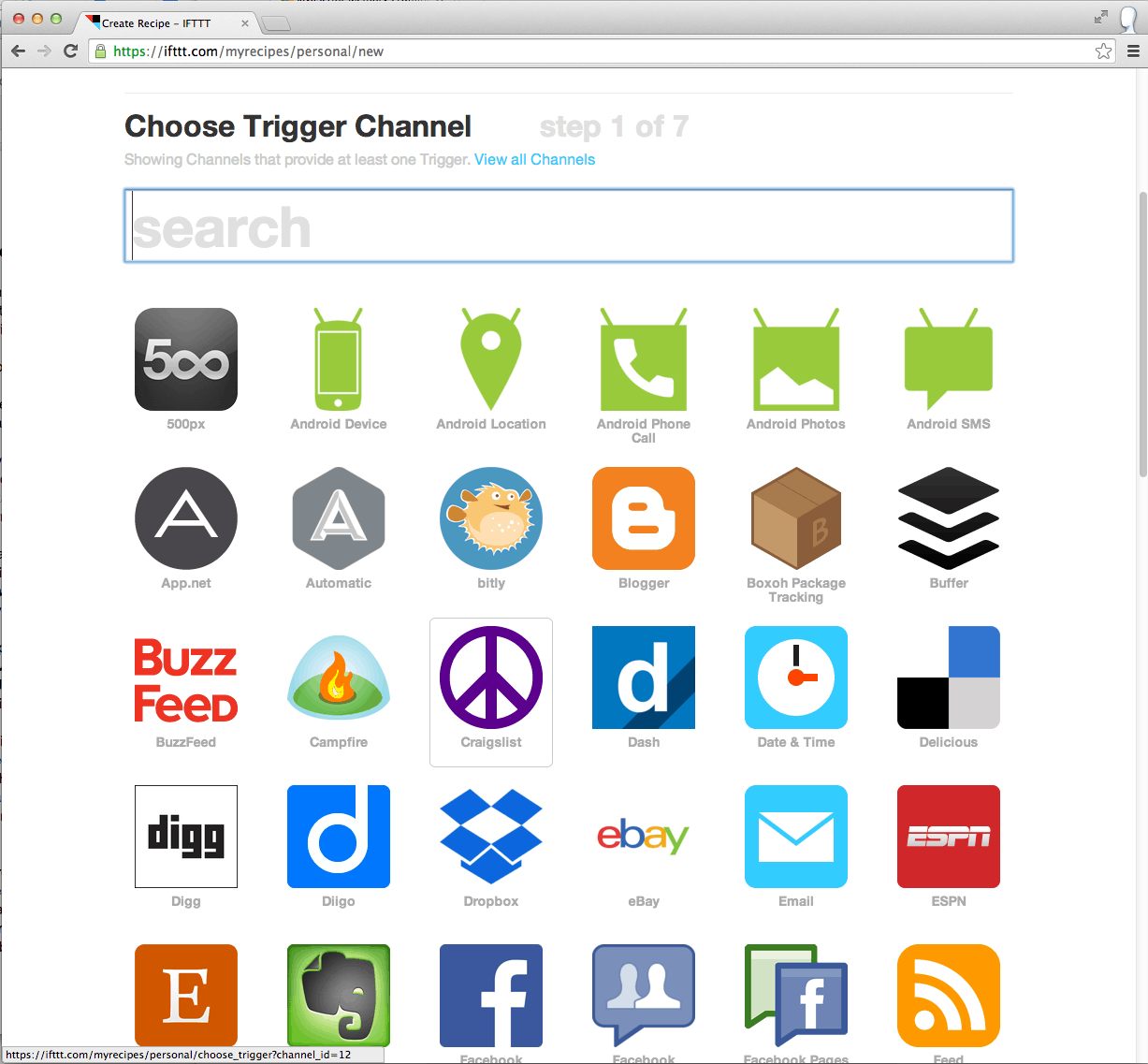
To see IFTTT in action, start by creating an account at https://ifttt.com/join. Once you’ve created your account you can begin to create recipes. For example, I’m looking for a used ping pong table at the moment. Craigslist is a site that lets members list items they want to sell — including ping pong tables! Craigslist also offers an API that lets a server search their listings. Using IFTTT, I can create a recipe that e-mails me each time a used ping-pong table is listed on the site. Here’s how:
- Create a new recipe by clicking the Create a Recipe button on the home page.

- Select what they call a “Trigger Channel” — in my case, it’s Craigslist. This is the “If this” part of the equation. You might pick another trigger channel like EBay, Esty, Foursquare or Github.
- Provide information for the trigger — each channel requires its own settings. In the case of Craigslist, I just need to paste the URL used to search the site for used ping pong tables. Other channels require different information. For example, to use Twitter as a channel you need to authorize IFTTT so that it can access your Twitter account.

- Select an “action channel” — this is the “then” part of the equation and represents what you want to do with the trigger does its thing. In my case, when a new ping pong table is listed on craigslist, then I want an e-mail sent to me. So I’d pick the “email” action channel. But there are lots of other options, like sending a text message, adding a note to Evernote, or even placing a phone call.
- Provide information for the action. In my case, it’s providing my e-mail address. But if you’re posting an Instagram photo to your Flickr account, then the action channel would be Flickr and you’d need to provide your login information so that IFTTT can post photos to your Flickr account.
When you’ve finished all of this, you’ll have your own “recipe.” Behind the scenes the IFTTT web site is talking to these various APIs, pulling down information from one site, updating information on another. They do this by using server-side programming to connect to Craigslist, for example, and use Craigslist’s API to search listings, and then send an e-mail to my account.
Web application programming interfaces are powerful tools that can super-charge your own web pages by adding content from popular and useful third party web sites. Give IFTTT a spin, and once you’re comfortable with how it works, you can begin to learn to talk to these third-party APIs using JavaScript and AJAX, or a server-side scripting language like PHP, Ruby or Python. Have fun!
START LEARNING FOR FREE TODAY!
image: Jesslee Cuizon







