Files and folders are a key concept in almost any career. Whether you want to create websites, make mobile apps, write music, or edit photos, it’s important to understand as much as you can about files and folders.

Websites and mobile apps are composed of many different files. In order to create software, it’s important to understand how files and folders work.
In my previous post, I talked about some of the reasons why new coders might not understand the concept of files and folders. Websites and mobile devices have cleverly hidden their file systems, so it’s possible you might not have much experience working with files and folders. If you’ve never used a file system before, learning about files and folders will help you kick start your journey on Treehouse, where you can learn how to make websites, build iPhone and Android apps, and more. In this article, we’re going to start from the beginning and work our way up to more advanced concepts. If you already know the topics we’re discussing, feel free to skip ahead.
Contents
What is a File System?
A computer file is a piece of information that exists on some sort of storage medium, like a hard drive or an optical disc. A file can be almost anything, such as a song, a video, a picture, or a document. Modern computers typically have millions of files, so to organize them, files can be grouped into folders based on many types of categorization. For example, you might have a folder that contains all of your documents, with folders inside of it to organize the type of documents. This is how information is stored on every modern computer, so where did this idea come from?

Image courtesy Flickr user Marcin Wichary.
Last week was the 45th anniversary of a very famous presentation known as The Mother of All Demos given by Douglas Engelbart, an innovator in the field of human-computer interaction. In this demo, Engelbart was the first to outline many concepts that would become central to the modern computing experience we know today, including the mouse, multiple windows, graphics, hypertext, word processing, video conferencing, and more. In 1968, this was all completely ground-breaking work.
One of the things Engelbart demonstrated was the “paper paradigm” or what is more popularly known as the desktop metaphor. Before computers, people stored almost all information on printed papers which were typically called files. The most popular way to organize paper was to use folders. Because files and folders were used in offices around the globe, people that made some of the first personal computers borrowed the idea of files and folders to make computers easier to understand. This was a smart idea at the time, but now that computers have almost completely replaced paper, this might not make sense now.
The file and folder metaphor extends to many parts of Windows and Mac operating systems. For example, the Trash on Mac OS X and the Recycle Bin on Windows allows users to organize documents they want to get rid of before deleting them permanently.
Still, files are important for any job that even slightly involves a computer. Let’s learn how to use files and folders.
If you’re new to using files and folders, you’ll need to use either a Windows or a Mac operating system, because most devices like iPhones and iPads don’t give you direct access to the file system. If there’s a Windows logo in the bottom left of your screen, you’re using Windows. If there is an Apple logo in the top left of your screen, you’re using a Mac. Be sure to follow the directions for your operating system below.
Windows
If you’re using Windows, you can navigate the files and folders on your computer by using an app called File Explorer (previously known as Windows Explorer). If you’re using Windows 8, the easiest way to open File Explorer is to type it into the search bar. If you’re on an older version of Windows, go to the Start menu and select All Programs and then go to Accessories. Inside of the Accessories folder you’ll find Windows Explorer. Please note that this is a different app than the Internet Explorer web browser.

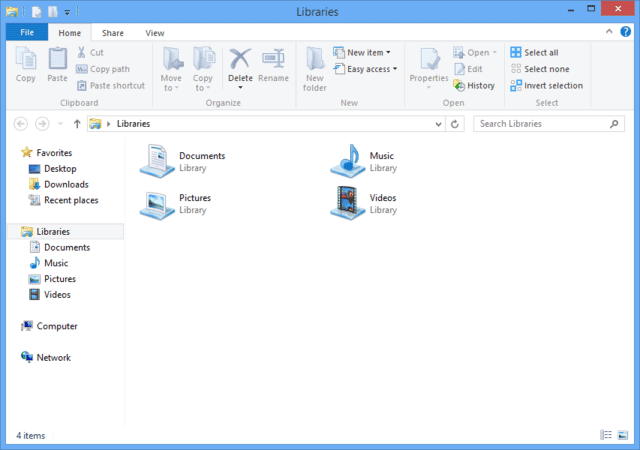
This is a screenshot of File Explorer in Windows 8.
Once you’ve opened Explorer, you’ll notice that the left side of the window contains a list of files and folders on your computer. If you click on the triangle next to a folder, it will reveal its contents in the list, but if you click on the folder itself, you’ll see its contents in the right side of the window. To open a file, simply double click it.
You can move files and folders around by clicking and dragging them to the desired location. Be very careful when moving files around, because it’s easy to misplace them! You can also reveal additional options by right-clicking on any file.
Mac
If you’re using a Mac, you can navigate your files and folders with an app called the Finder. To open a new Finder window, click the Finder icon in the Dock, which is usually located at the bottom of your screen (if not, then it should be on the left or right sides). The Finder should always on the left most icon in the dock.
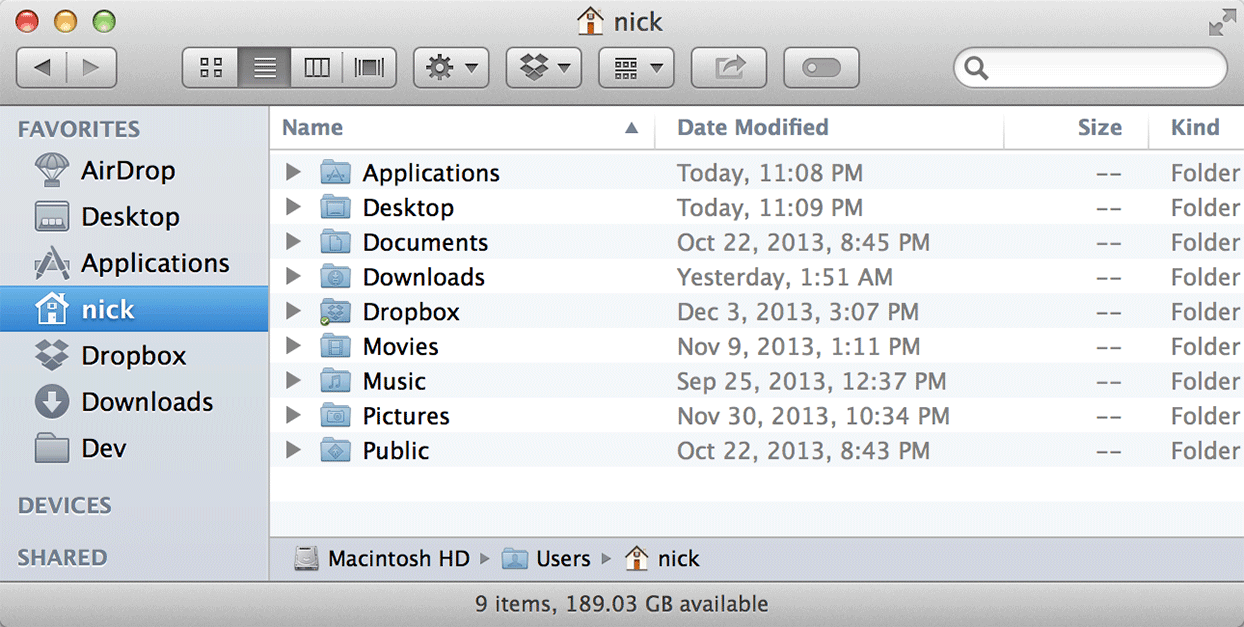
In Mac OS X, the Finder can be accessed by clicking the Finder icon on the Dock.
Once a new Finder window is open, you’ll see a list of file locations on the left side under the “Favorites” header and on the right side you’ll see a list of files. The Finder usually defaults to a list of all the files on your computer, but you can look at other files by clicking on the opens in the left panel. For example, if you select Applications you’ll see all of your installed apps. If you select Desktop, you can see everything that’s stored on your Desktop (in fact, your Desktop is just another folder on your computer).

In Mac OS X, the Finder is the file system navigator. By contrast, there is no built-in equivalent to this on iOS devices like iPhones and iPads.
To view the contents of a folder, you can click the triangle next to the folder. You can also double click on a folder to open it and view its contents that way.
If you’d like to learn more about the Finder, here’s the official support article from Apple.
Creating and Editing Files
Windows
Almost every app interacts with files in some way, but on Windows, one common way to interact with files is to use the text editor called Notepad. This app has been included with every version since Windows 95. To open Notepad on Windows 8, simply type Notepad into the search bar. In older versions of Windows, you can click the Start menu, choose All Programs, then go to Accessories. Similar to Explorer, you should find Notepad in the Accessories menu.

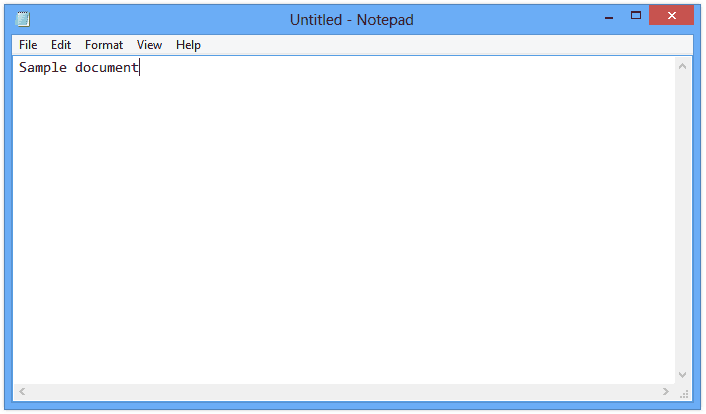
On Windows, the app Notepad allows users to edit plain text documents.
Once Notepad is open, start typing some text into the blank area. Then, save the file by hitting the keys Control + S together at the same time. This will bring up a screen that asks you where you’d like to save the file. You can find a place on your computer, create a folder to save it in, or simply save it to the Desktop. It doesn’t matter where you save the file, as long as you can remember where you saved it.
Now, close Notepad by hitting the X in the upper right corner of the Window. Next, try opening Notepad again and hit the keys Control + O together. This will bring up a screen that allows you to open a file. If you navigate to where you stored the file originally, you’ll be able to open it again.
Alternatively, instead of opening Notepad again, you can open the File Explorer and navigate to the folder where you saved your file. Double clicking the file should open it in Notepad or a similar program that can read text files.
Mac
On a Mac, there are many apps that interact with the file system, but a common method for interacting with files is to use a text editor such as TextEdit. To open TextEdit, hit the keys Command + Spacebar at the same time to open Spotlight search. Then type “TextEdit” and hit enter.

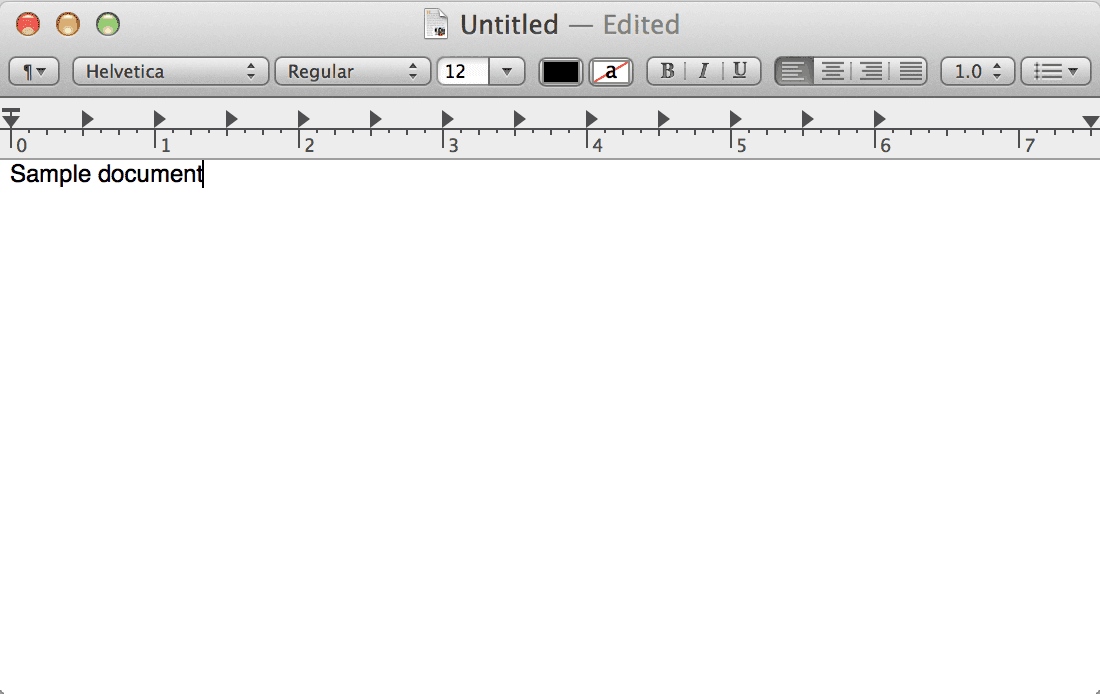
On Mac OS X, the app TextEdit allows users to edit plain text documents, provided the “Make Plain Text” option is set in the Format menu.
Once TextEdit is open, click the “New Document” button in the bottom left corner of the window. Start typing some text in the blank area, then save the document by hitting the keys Command + S at the same time. This will open a new screen that allows you to save the document.

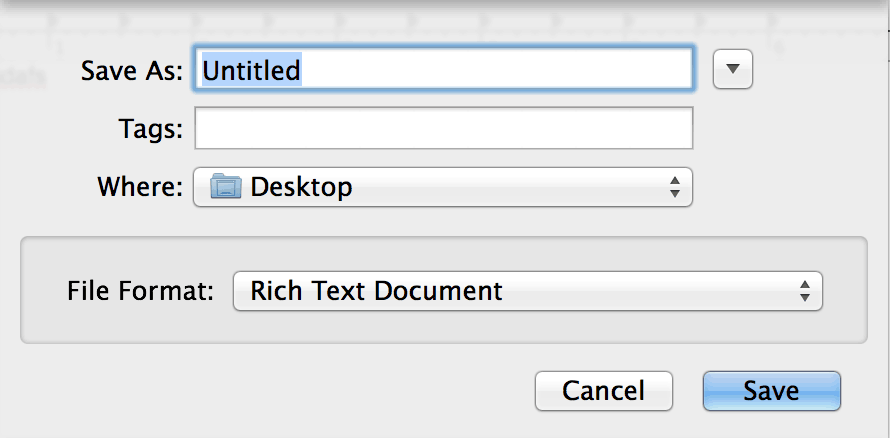
In save dialog boxes on Mac OS X, you can click the triangle icon to expand the window and view more file system options.
Next the text field that’s labeled “Save As” you’ll notice a triangle pointing downward. Clicking this triangle will expand the window and allow you to navigate to a more specific place to save your file.
Once you’ve saved your file, you can reopen it by searching for the filename in Spotlight, or by opening a Finder window and navigating to the file. You can also open it in TextEdit by hitting the keys Command + O at the same time to bring up the open file screen.
File Extensions and Plain Text
Word processing apps like Microsoft Word, Apple Pages, or Google Docs, all will add hidden formatting to files so that they can display fonts, colors, bolded text, and more. If you’re writing code, this is bad, because while the formatting might be hidden to you it is not hidden to the computer. If this hidden formatting is present, your code won’t run properly and probably won’t work at all.
Instead, you should always make sure you write code in apps that save what’s called plain text files. To save files as plain text, you need to make sure that your files have the proper file extension. A file extension comes at the end of a file’s name and is separated with a dot. The extension describes the file’s format and gives a hint about its contents. For example, MP3 is a popular file extension for music files and GIF is a popular extension for short animations. Plain text file formats include TXT, HTML, CSS, and many others.
HTML is the primary computer language used to create web pages, so it’s important to know how to create them. Here’s how to save HTML files on Windows and on a Mac:
Windows
If you open Notepad again (instructions above) and save a document, you’ll notice in the save dialog box that you can change the file extension. By default, Notepad will save files using the TXT extension, but if you’d like to save an HTML file, change the filename to the HTML extension. For example, your filename might look like this:
mydocument.html
Save the document and you’re done! HTML is one of the topics you can learn on Treehouse.
Mac
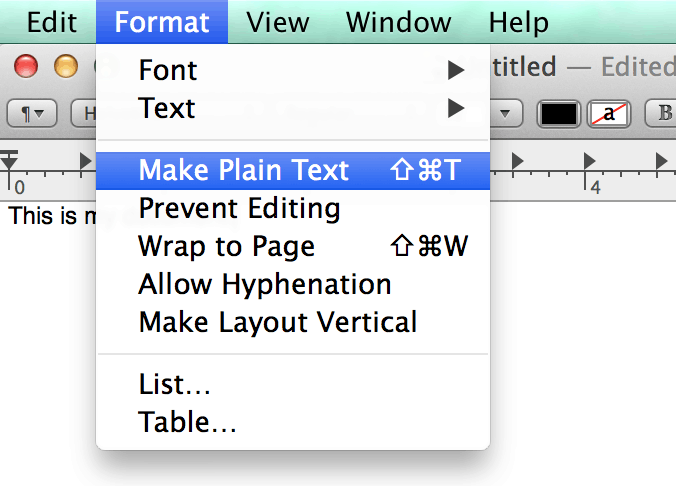
If you open TextEdit again (instructions above) and open a document, you’ll need to convert it to plain text before saving. To convert a document to plain text in TextEdit, select Format menu and click the item that says Make Plain Text.

In the app TextEdit on Mac OS X, you must select the “Make Plain Text” option from the Format menu in order to save plain text documents.
Now when you save the document, you can change the file extension. Instead of using the TXT file extension, try changing it to HTML and saving the document. For example, your filename might look something like this:
mydocument.html
HTML is one of the topics you can learn on Treehouse and is foundational to building websites.
Advanced Concepts
This article is far more basic than the posts we typically write, but if you read the previous post in this series, you’ll understand why its helpful for new Treehouse students. If you’d like to learn about techniques that are a bit more advanced, tune in next week for an explanation of absolute versus relative file paths as well as file permissions.








That’s a nice start.
What I really want to learn is how to name and organize folders in order to be consistent with updates and newer version of some of my work. i.e. alpha, beta, v1, v2, 2.1.0, etc…
As a print designer, I often show 3 / 4 / 5 times the same work with minor modifications. In hte hurry, I end up with many files and folder and a ton of mess…
I also need a way to organize files and folders for templates, framework or small bits of code I reuse often…
(sorry for my english, not my native language.)
Hi David! It looks like what you need is a Version Control System (VCS). The problem that you have with keeping your code organised (in different versions and also easily accessible) is something that website designers and programmers face every day. Fortunately, some amazing tools have been developed.
Perhaps the best known tool is Git. This is the most popular VCS at the moment. There is a bit of a learning curve, and also you would need to be comfortable to use the terminal (command prompt in windows). At Treehouse they have two awesome courses covering those two – Git Basics and Console Foundations. Highly recommended! There is also a free two week trial I think, plenty of time to check them out!
Hope I could help!
-Boyan
Thank a lot for the reply. I will definitly watch this two courses.
Treehouse is the only site where you can an absolute beginner and learn t code. Thanks for covering the basics