If you’re looking to take your JavaScript coding to another level, Treehouse offers unlimited courses in JavaScript (and many other subjects) starting at $25/month. Try our program out with a free seven-day trial today.
JavaScript is quickly becoming the go-to language for web developers. Front-end web developers use JavaScript to add user interface enhancements, add interactivity, and talk to back-end web services using AJAX. Web developers who work on the server-side are also flocking to JavaScript because of the efficiencies and speed offered by JavaScript’s event-driven, non-blocking nature.
In fact, concentrating on JavaScript as your language of choice offers the opportunity to master a single language while still being able to develop “full-stack” web applications.
In a previous article, I wrote about how to install Node.js® and, it’s companion, NPM on a Mac. Fortunately, for Windows users, the Node.js® installation process is a lot easier than how I recommend installing Node.js® on a Mac.
Contents
What is the Difference Between Node & NPM?
The key to this server-side JavaScript revolution is Node.js® — a version of Chrome’s V8 JavaScript runtime engine — which makes it possible to run JavaScript on the server-side.
Node.js is also used for developing desktop applications and for deploying tools that make developing web sites simpler. For example, by installing Node.js® on your desktop machine, you can quickly convert CoffeeScript to JavaScript, SASS to CSS, and shrink the size of your HTML, JavaScript and graphic files. Using NPM — a tool that makes installing and managing Node modules — it’s quite easy to add many useful tools to your web development toolkit.
When to use Node
Node isn’t a program that you simply launch like Word or Photoshop: you won’t find it pinned to the taskbar or in your list of Apps. To use Node you must type command-line instructions, so you need to be comfortable with (or at least know how to start) a command-line tool like the Windows Command Prompt, PowerShell, Cygwin, or the Git shell (which is installed along with Github for Windows).
Are you ready to start learning?
Learning with Treehouse for only 30 minutes a day can teach you the skills needed to land the job that you’ve been dreaming about.

Installation Steps
Installing Node and NPM is pretty straightforward using the installer package available from the Node.js® web site.
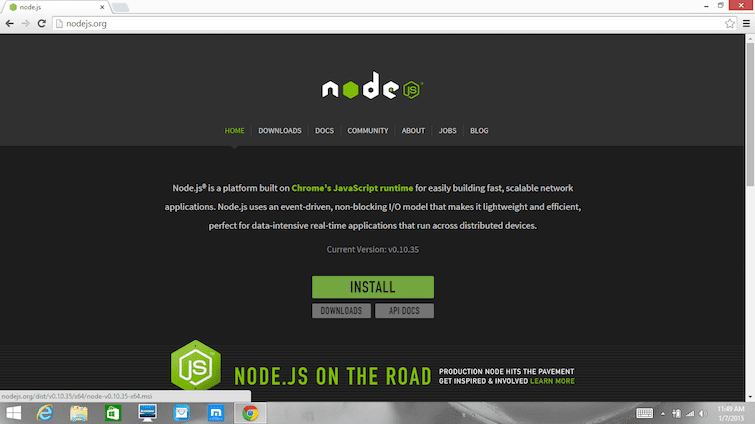
- Download the Windows installer from the Nodes.js® web site.
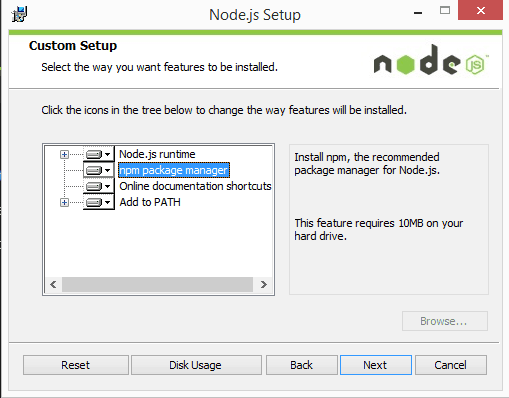
- Run the installer (the .msi file you downloaded in the previous step.)
- Follow the prompts in the installer (Accept the license agreement, click the NEXT button a bunch of times and accept the default installation settings).

- Restart your computer. You won’t be able to run Node.js® until you restart your computer.
Checking if Node & NPM are Installed
Make sure you have Node and NPM installed by running simple commands to see what version of each is installed and to run a simple test program:
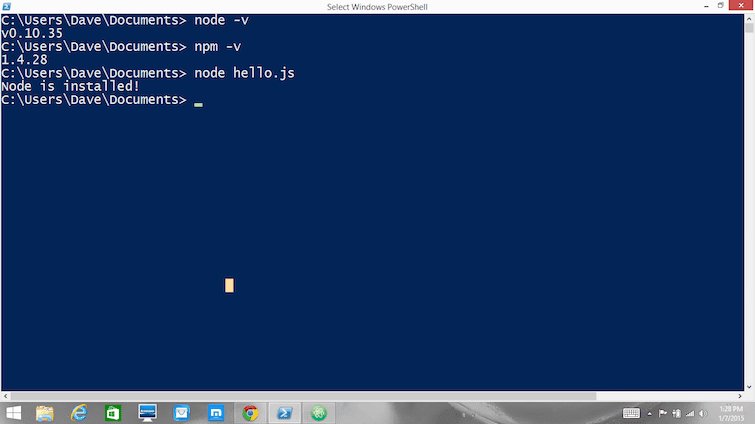
- Test Node. To see if Node is installed, open the Windows Command Prompt, Powershell or a similar command line tool, and type
node -v. This should print a version number, so you’ll see something like thisv0.10.35. - Test NPM. To see if NPM is installed, type
npm -vin Terminal. This should print NPM’s version number so you’ll see something like this1.4.28 - Create a test file and run it. A simple way to test that node.js works is to create a JavaScript file: name it
hello.js, and just add the codeconsole.log('Node is installed!');. To run the code simply open your command line program, navigate to the folder where you save the file and typenode hello.js. This will start Node and run the code in thehello.jsfile. You should see the outputNode is installed!.
Check and Update Your Node and NPM Versions
New versions of Node and NPM come out frequently. To install the updates, just download the installer from the Nodejs.org site and run it again. The new version of Node and NPM will replace the older versions.
How to Uninstall Node and NPM
You uninstall Node.js and NPM the same as you would most Windows software:
- Open the Windows Control Panel
- Choose the “Programs and Features” option
- Click the “Uninstall a program” option
- Select Node.js, and click the Uninstall link.
With Node.js and NPM installed you’ll soon be able to take advantage of the huge world of NPM modules that can help with a wide variety of tasks both on the web server and on your desktop (or laptop) machine. The NPM site lists all of the official Node packages making it easy to make the choice. Have fun!
Learn with Treehouse
Learning with Treehouse starts at only $25 per month. If you think you’re ready to start exploring if tech is right for you, sign up for your free seven day trial.
What sets Treehouse apart is their dedication to helping you find your perfect job or develop your own business. – SwitchUp.org
Follow us on Twitter, Instagram, and Facebook for our favorite tips, and to share how your learning is going. We’ll see you there!
If you liked reading this article, you should also look at these two:









Very helpful for me to start with ReactJs. Thanks a ton Dave.
Thanks a ton for this Dave.. Big help. I’m torn being a web dev student because I love BOTH windows AND mac… and before this I had to basically ignore my practically brand new windows laptop that has a bigger screen and keyboard than my wife’s mac. Now I can use my favorite machine again at home when Im working on projects, and she can get back to having her laptop back at night time when she is trying to unwind from work!
–KB
Thanks for the Session.Its Useful for me!!!
When i type :
node -v
Its say:
‘CALL “C:\Program Files\nodejs\\node.exe” “C:\Program Files\nodejs\\node_modules\npm\bin\npm-cli.js” prefix -g’ is not recognized as an internal or external command,operable program or batch file. 5.5.1
how can i fix it? Thank you in advance 😉
Typing: node -v
This is the output:
‘CALL “C:\Program Files\nodejs\\node.exe” “C:\Program Files\nodejs\\node_modules
\npm\bin\npm-cli.js” prefix -g’ is not recognized as an internal or external com
mand,
operable program or batch file.
5.5.1
is this a problem? how can i fix it?
Make sure you add the node.exe and npm directories to you environment PATH
Very helpful. Thank you!
Please help me to resolve this
npm install
npm WARN saveError ENOENT: no such file or directory, open ‘C:\Users\PIBM-202\pckage.json’
npm WARN enoent ENOENT: no such file or directory, open ‘C:\Users\PIBM-202\packge.json’
npm WARN PIBM-202 No description
npm WARN PIBM-202 No repository field.
npm WARN PIBM-202 No README data
npm WARN PIBM-202 No license field.
removed 1 package in 7.928s
This is wrong: “4. Restart your computer. You won’t be able to run Node.js® until you restart your computer.”
There’s no need to restart your computer. You need only close & reopen your command prompt window (to update $PATH).
Hi, using sublime text. When I paste the code: console,log(‘Node is installed!’); in the editor and try to save it in C: where node folder lives, I meet an error which states that I am not permitted to install a file in that folder and yet I am in in the admin account..
You just made my day, lol. I’m a newbie at all this, but I can still sometimes help troubleshoot. My interest is that I’m seeing at least a couple people who appear to be having your same problem.
By coincidence, I played in Windows this past week. It actually has *too much* admin rights for my comfort. Yet there you are as #3 now not being able to do something while those permissions are in place.
You said your node folder is under C:\. Have you been able to do other things without extra effort before now and in that folder path specifically?
Or did you have to take the extra step of going through an “Administrative Tools” chain of command to accomplish things in that directory?
No, I don’t know anything beyond to ask that right now. My thought is that maybe that detail will help others help you diagnose.
It’s interesting that you’re experiencing this right NOW and so are those one or two others elsewhere yet still others are moving right on along without a problem. The two or so I’m remembering were having problems deleting under that directory path, but theirs may only have been an issue of timing a work-around deletion fix while npm was performing some actions.
You have a comma instead of a period.
use:
console.log(‘Node is installed!’);
instead of:
console,log(‘Node is installed!’);
Awesome article…very helpful!!
When i m installing the express ,cookie-parser,multer I m getting warning
npm WARN enoent ENOENT: no such file or directory, open ‘C:\Users\admin\package.json’
npm WARN admin No description
npm WARN admin No repository field.
npm WARN admin No README data
npm WARN admin No license field.
have you tried running the command: npm init –yes
This should create a base template for your package.json file
C:\Users\admin>node D:\Error\errorlist.js
module.js:471
throw err;
^
Error: Cannot find module ‘method-override’
at Function.Module._resolveFilename (module.js:469:15)
at Function.Module._load (module.js:417:25)
at Module.require (module.js:497:17)
at require (internal/module.js:20:19)
at Object. (D:\Error\errorlist.js:5:22)
at Module._compile (module.js:570:32)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
im trying to update node js because I need it to install appcelerator studio, but when I update it to version 6.+ using install file from nodejs.org node -v still outputs 0.10.17.
Been talking to appcelerator support for ever a week but they seem to go around in a circle and have no idea what the problem is.
Any ideas as to why nodejs isn’t updating properly?
I’m also getting this error and would love to know the resolution
Why Is it I am getting this error?
C:\Users\User\hello.js:1
(function (exports, require, module, __filename, __dirname) { console.log(‘Node is installed!’);
^
SyntaxError: Invalid or unexpected token
at createScript (vm.js:56:10)
at Object.runInThisContext (vm.js:97:10)
at Module._compile (module.js:542:28)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.runMain (module.js:604:10)
at run (bootstrap_node.js:389:7)
at startup (bootstrap_node.js:149:9)
John D, check that you didn’t copy/paste from the comments section. The font used in the comments is converting to curly-quotes. The Syntax Error may not like the single-curly-quotes around your `console.log(‘msg’)` message.
this works thank you so much 🙂
Thanks for sharing! Excellent article!
Me sale error al hacer la última comprobación y ya reinicié y creé el documento reuqerido en la ubicación especificada:
Your environment has been set up for using Node.js 6.11.2 (x64) and npm.
C:\Users\Cristina>npm -v
3.10.10
C:\Users\Cristina>node -v
v6.11.2
C:\Users\Cristina>node hello.js
module.js:471
throw err;
^
Error: Cannot find module ‘C:\Users\Cristina\hello.js’
at Function.Module._resolveFilename (module.js:469:15)
at Function.Module._load (module.js:417:25)
at Module.runMain (module.js:604:10)
at run (bootstrap_node.js:389:7)
at startup (bootstrap_node.js:149:9)
at bootstrap_node.js:504:3
make sure that hello.js file is in the folder where node.js is installed
Hi, Cristina..
Actually the hello.js file doesn’t located on “C:\Users\Cristina\”. You can switch your directory which holds the hello.js file by using this cmd “cd your-directory-name-here” or you can paste the hello.js file into “C:\Users\Cristina” directory.After that type “node hello.js”.
Lets have fun! and happy coding!
Hi Cristina,
I had the same problem today. I found that when we open the file in any text editor and save it ‘hello.js’ the extension of the file is still ‘hello.js.txt’. So when we run the Node hello.js it can’t recognise as java script file. To resolve this open the file and save it as ‘hello.js’. You can the some logo on the file like “S”. Run again the command ‘Node hello.js’.
It did resolve the problem.
thanks
Sangam
Try updating your npm. When nmp is outdated ,such errors are thrown. Also run npm install in the console and then run gulp
you should save hello.js file here
go to C drive
go to Users
open cristina
then save file
now run the command
Thanks bro your instruction worked for me
Open the notepad and the code – console.log(‘Node is installed!’);
File–>Save As –> hello.js (Select the location Desktop)
JavaScript File (.js) file will be created (ex: hello.js)
Now run it
C:\Users\your name\Desktop>node hello.js
Below message will be show.
Node is installed!
I got this error
C:\WINDOWS\system32>npm install
npm WARN saveError ENOENT: no such file or directory, open ‘C:\WINDOWS\system32\package.json’
npm WARN saveError EPERM: operation not permitted, open ‘C:\WINDOWS\system32\package-lock.json.2655319424’
npm WARN enoent ENOENT: no such file or directory, open ‘C:\WINDOWS\system32\package.json’
npm WARN system32 No description
npm WARN system32 No repository field.
npm WARN system32 No README data
npm WARN system32 No license field.
So, the issue is that you try to npm install in the system32 folder, which does not contain a package.json file. you do not want to be in the system32 folder. What you should do, for example, is navigate to your desktop, create a new project folder or enter an existing project. If you create a new project folder, enter it and type npm init. This will create a default package.json. After this, type npm install –save where module name is the name of a module you would like to install. Suppose you are planning on building an API with the express module, you would type npm install express –save. This will not only download and install express into your node_modules folder, but the –save will also write it to your package.json file for future reference.
NodeJS has a pretty steep learning curve, and there aren’t too many guides that will give you best practice walk through. But there are a lot of guides out there that explain how to get started. Javascript is a complicated, deep and elegant language that is still being developed and expanded to simplify the most complicated of programming requirements. I see JS being the future of most, but not all, technology applications. Learn it!
excellent article- thanks for sharing!
thank you
On Windows 10 I received :
C:\Users\andad>npm -v
openssl config failed: error:02001003:system library:fopen:No such process
openssl config failed: error:02001003:system library:fopen:No such process
3.10.10
It is Ok?
Thanks
module.js:487
throw err;
^
Error: Cannot find module ‘C:\Users\SATWIK\hello.js’
at Function.Module._resolveFilename (module.js:485:15)
at Function.Module._load (module.js:437:25)
at Function.Module.runMain (module.js:605:10)
at startup (bootstrap_node.js:158:16)
at bootstrap_node.js:575:3
It looks like you may have tried to run >node hello.js
on your cmd line without actually creating a hello.js file.
– Create the hello.js file by opening any text editor.
– Put in the code:
console.log(‘Node has been successfully installed!’);
– Save the file as a Javascript file. Make sure you save it in your ‘‘C:\Users\SATWIK’ directory
– Go back to your cmd prompt and try ‘node hello.js’ again
done everything you wrote
still get the same errors
npm install
npm ERR! Windows_NT 6.1.7601
npm ERR! argv “C:\\Program Files\\nodejs\\node.exe” “C:\\Program Files\\nodejs\\ node_modules\\npm\\bin\\npm-cli.js” “install”
npm ERR! node v6.9.0
npm ERR! npm v3.10.8
npm ERR! code ECONNRESET
npm ERR! network tunneling socket could not be established, statusCode=503
npm ERR! network This is most likely not a problem with npm itself
npm ERR! network and is related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settin gs.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network ‘proxy’ config is set properly. See: ‘npm help config’
npm ERR! Please include the following file with any support request:
npm ERR! D:\Chihiro\npm-debug.log
how to solve this ? I dont have admin access
** I got this error!** What do I need to do? plz.**
C:\Users\yyt>node first.js
C:\Users\yyt\first.js:7
module.exports = config;
^
ReferenceError: config is not defined
at Object. (C:\Users\yyt\first.js:7:18)
at Module._compile (module.js:570:32)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.runMain (module.js:604:10)
at run (bootstrap_node.js:389:7)
at startup (bootstrap_node.js:149:9)
at bootstrap_node.js:504:3
Hi. What is th issue below please? ANOMALY?
C:\Users\User1\Documents\Lesson 3>node hello.js
[0x7FFAF40470E3] ANOMALY: use of REX.w is meaningless (default operand size is 64)
Node is installed!
These Anomaly errors are actually being caused by something else in your system. I have found that on mine, they are due to Java applets running in my browser. It is completely unrelated to node.
How do you sidestep the “specified path is too long” error when the installer reaches npm?
You should set the root installation path to a “shorter” one.
there is a registry edit for that
Great article. Thx!
Hey! Great article, but I have a question: Do you know, is possible to install and use npm without Node.js? Thanks for your help.
Thank you very much this was really helpful to me great Article
Hi , i want to install node js using command prompt . Is it possible to install it from command line ?
Not possible unless you can download a file. You might be able to use http://ftp.exe.
I need to apply validation for a spring form in jsp using node.js.
Can you tell me how do I work with Node.js server in hybris environment?
Thanks a lot. You saved lots of my time.
What’s the difference between installing the runtime and npm package manager ?
Thanks a lot
I am starting work on Angular2. I installed NodeJS following this url: https://blog.teamtreehouse.com/install-node-js-npm-windows
– Everything work according to mention in above article and I am able run TEST too. I can check version of npm and node by ‘node -v’ and ‘npm -v’ commands but when i start ‘npm start’ its giving below error. And localhost:3001 is not working. I tried localhost:8080, localhost:3000 too but nothing working.
Below is issue on command
$ npm start
npm ERR! Windows_NT 6.1.7600
npm ERR! argv “C:\\Program Files\\nodejs\\node.exe” “C:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js” “start”
npm ERR! node v4.4.7
npm ERR! npm v2.15.8
npm ERR! path D:\myangular\package.json
npm ERR! code ENOENT
npm ERR! errno -4058
npm ERR! syscall open
npm ERR! enoent ENOENT: no such file or directory, open ‘D:\myangular\package.json’
npm ERR! enoent This is most likely not a problem with npm itself
npm ERR! enoent and is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! Please include the following file with any support request:
npm ERR! D:\myangular\npm-debug.log
I’m having the same problem on windows 10 pro can you help me fix it?
thanks!
Math
change the folder direction, i mean node -v, and node npm -v can run when you open the cmd windows but you need to run the file from his direction Ex: cd C:\User\User_ADMIN\Downloads and then you can write, node hello.js. it works for me.
same problem. please give the solution for it.
I am also having same problem…
Did anyone found solution as I am using Windows10 and node (v4.5.0 and latest version as well) and npm(V2.15.9 and latest version as well).
I am getting below error….
npm ERR! Windows_NT 10.0.10586
npm ERR! argv “C:\\Program Files\\nodejs\\node.exe” “C:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js” “run” “start”
npm ERR! node v4.5.0
npm ERR! npm v2.15.9
npm ERR! missing script: start
npm ERR!
npm ERR! If you need help, you may report this error at:
npm ERR!
npm ERR! Please include the following file with any support request:
npm ERR! D:\Pocs\reactjs\react-hello-world\npm-debug.log
Thanks in advance for help.
This error will go away once u restart the machine.
Try to run cmd.exe as Administrator. I have the same probleb, and it solved for me on Windows 7
Very clear and simple explanation.
Is it possible to install node.js from the windows command prompt? I want to create a script which when ran will install node.js, as well as all of the other tools require for grunt to work.
The reason for this is to create a library which takes no coding knowledge to install and the library requires grunt.
You don’t really need to restart your computer if you manually add the node’s directory (something like “c:\Program Files\nodejs”) to your path.
Thank you!
Good one, however let me add 1 cent here.
for those that use visual studio as their IDE, and in order to have an integration with nodejs the latest installed version, go to tools-> options
find External Tools and add the path to the folder where node.exe is located at.
Hi
Im trying to install node js version 6.2.0 in my machine and im unable to install it and the setup wizard in ended prematurely and when i check the log its showing like the below
MSI (c) (48:84) [14:49:27:138]: Windows Installer installed the product. Product Name: Node.js. Product Version: 6.2.0. Product Language: 1033. Manufacturer: Node.js Foundation. Installation success or error status: 1603.
MSI (c) (48:84) [14:49:27:138]: Grabbed execution mutex.
MSI (c) (48:84) [14:49:27:138]: Cleaning up uninstalled install packages, if any exist
MSI (c) (48:84) [14:49:27:139]: MainEngineThread is returning 1603
Could you please suggest me how can i overcome this error.
Thanks, very helpful article.
Shows how to run an installer.
Then what?
C:\Users\Public\Source>npm -v
‘npm’ is not recognized as an internal or external command,
operable program or batch file.
Hi Steward! As this is an article for early last year, we’d recommend asking your question in the Treehouse Community for a fast response as students and teachers are always happy to help there.
i placed the .js in the user/username/ folder but still i am getting.. the below error. please guide me in removing this error.
module.js:339
throw err;
^
Error: Cannot find module ‘C:\Users\\hello.js’
at Function.Module._resolveFilename (module.js:337:15)
at Function.Module._load (module.js:287:25)
at Function.Module.runMain (module.js:467:10)
at startup (node.js:134:18)
at node.js:961:3
Hi i can’t install my windows 7 system. every time come this error message.
Node.js Setup Wizard ended prematurely
Node.js Setup Wizard ended prematurely because of an error. Your system has not been modified. To install this program at a later time, run Setup Wizard again. Click the Finish button to exit the Setup Wizard.
Hi Anand, as this is an older article, I’d recommend posting your question in the Treehouse Community where Treehouse students and teachers are always happy to help!
very helpful, Thank you 🙂
Thanks. Very clear. Maybe you add some help for the mess I ran into. The Node.js
installer aborted right away saying I had a newer version installed. Yes, but I couldn’t find it to remove it. It didn’t work and wanted to install another version. Path was no help in finding it. node -v didn’t work. File explorer search didn’t find it. I made a lucky guess and it worked; but, luck isn’t the way to go. It didn’t show up in PROGRAM and FEATURES for uninstall.
Great. Finally someone has described the entry for using node.js complete and understandable. Thank you.
Great article. Straightforward and effective.
Thank you! It was very helpful.
I ran the installer, then tried installing the fs package. I ended up with a brace of warning messages mentioning environment variables and missing Readme files.
Surely this shouldn’t happen if the software installed correctly?
Instruction was simple and easy to set up node and npm.
Thanks
Thank you, helps me.
I attempted to update Node and NPM by downloading the new installer Stable I’ve downloaded an installed 5.4.0 yet my NPM version remains at 2.13.3 (it should be 3+). I insured the old NPM was removed from the PATH environment variable. Something is amiss.
KrojamSoft FilesSearch Tool helped me in this case.
I’ve just written my first line of js code, ran it, and it said, “Node is installed!”.
Thanks a million for this very precise how-to.
The link to the node.js webpage takes the user to an apache server’s file browser. I’d recommend linking the user to the nodejs homepage (finding the installation from there is much easier)
Thanks a lot for these simple, step-by-step instructions and validations. helped me big time!
Thank you a lot, teacher Dave. You helped me a lot with this post. 🙂
Hi, i need to install node as Aptana Studio requires it.
I typed : node -v
Referrence Error: node is not defined
I typed: console.log(‘node.js is running’);
node.js is running
undefined
This may not be in context but while installing Aptana Studio halfway through it keeps prompting
“Failed to correctly acquire installer_node.js_windows.msi file: CRC error”
Do you have any idea what to do with it?
Thanks for reading.
Excellent sir. Well explained and point wise description. We survive in this industry due to people like you. Headsup. keep watching you sir.
Error in adduser, why it’s connecting to 127.0.0.1:80?
I just installed Node.js and npm won’t allow me to adduser. FYI, we have WebSense installed in our company and uses a self-sign root cert, but no proxy.
C:\OTPPB2015\Workspace\JavaScript\scapegoat>npm config list
; cli configs
user-agent = “npm/2.14.4 node/v4.1.1 win32 x64”
; userconfig C:\Users\huj\.npmrc
“_auth = “`echo\”=admin:password`”
ca = “”
init.author.email = “Jirong_Hu@otpp.com”
init.author.name = “admin”
registry = “http://localhost/:8081/artifactory/api/npm/npm”
; builtin config undefined
prefix = “C:\\Users\\huj\\AppData\\Roaming\\npm”
; node bin location = C:\Tools\nodejs\node.exe
; cwd = C:\OTPPB2015\Workspace\JavaScript\scapegoat
; HOME = C:\Users\huj
; ‘npm config ls -l’ to show all defaults.
C:\OTPPB2015\Workspace\JavaScript\scapegoat>npm adduser
Username: admin
Password:
Email: (this IS public) jirong_hu@otpp.com
npm ERR! Windows_NT 6.1.7601
npm ERR! argv “C:\\Tools\\nodejs\\node.exe” “C:\\Tools\\nodejs\\node_modules\\npm\\bin\\npm-cli.js”
“adduser”
npm ERR! node v4.1.1
npm ERR! npm v2.14.4
npm ERR! code ECONNREFUSED
npm ERR! errno ECONNREFUSED
npm ERR! syscall connect
npm ERR! Error: connect ECONNREFUSED 127.0.0.1:80
npm ERR! at Object.exports._errnoException (util.js:837:11)
npm ERR! at exports._exceptionWithHostPort (util.js:860:20)
npm ERR! at TCPConnectWrap.afterConnect [as oncomplete] (net.js:1060:14)
npm ERR! { [Error: connect ECONNREFUSED 127.0.0.1:80]
npm ERR! code: ‘ECONNREFUSED’,
npm ERR! errno: ‘ECONNREFUSED’,
npm ERR! syscall: ‘connect’,
npm ERR! address: ‘127.0.0.1’,
npm ERR! port: 80 }
npm ERR!
npm ERR! If you are behind a proxy, please make sure that the
npm ERR! ‘proxy’ config is set properly. See: ‘npm help config’
npm ERR! Please include the following file with any support request:
npm ERR! C:\OTPPB2015\Workspace\JavaScript\scapegoat\npm-debug.log
C:\OTPPB2015\Workspace\JavaScript\scapegoat>
It seems I am having the same issue on Win7 Pro lately.
Do you have any suggestions for a fix to try out?
Thank you,
Will
Hey i am installing the node js on my system.I was installed node.js.But in this up side given instruuction did not work.1- is node -v,2- npm -v till work after that hello.js did not work. Please give me solution
thaku you very much , really helpful.
This is the what i wanted to understand. It’s clear. Thank you Dave!
Thank you, this helped me a lot.
This works ! Thank You!
Thanks Man.
For the NodeJS MSI, it looks like you just want https://nodejs.org/ now, rather than the /downloads page which gives you links for EXEs, nightlies, etc.
go to release folder and choose the latest version ..
Download MSI file(node-v4.1.1-x86.msi) to install node.js in windows.
below is the sample url to download the latest version of nodejs.
https://nodejs.org/download/release/v4.1.1/
Me too 🙁
c:\>node hello.js
module.js:328
throw err;
^
Error: Cannot find module ‘c:\hello.js’
at Function.Module._resolveFilename (module.js:326:15)
at Function.Module._load (module.js:277:25)
at Function.Module.runMain (module.js:430:10)
at startup (node.js:141:18)
at node.js:980:3
Duh. Read the directions. Read the error.
Execute “node hello.js” from where it exists or give node a fully qualified path…
ie:
>node C:\foon\blat\tran\hello.js
Thanks!! very useful information.
Thanks! Just what I needed.
To me it is all right, but when I run hello.js (windows 10) this is the answer:
Error: Cannot find module ‘C:\Users\USERNAME\hello.js’
at Function.Module._resolveFilename (module.js:336:15)
at Function.Module._load (module.js:286:25)
at Function.Module.runMain (module.js:475:10)
at startup (node.js:117:18)
at node.js:951:3
C:\Users\USERNAME>
Hi,
I am also getting the same error. did you get any workaround for this.
Kr,
Sunil
You need to move to the folder where the hello.js file is created.
Or create hello.js under the folder C:\Users\USERNAME\
Hello,
When I using node hello.js command on command prompt. hello.js is open in dreamweaver. Kindly give me solustion node version and npm version showing properly. I am using 32 bit Windows 7 and downloaded x86 msi and installed it.
Just entering hello.js makes Windows evaluate the file name suffix (.js) and start the connected program, Dreamweaver in your case.
The command should be: node hello.js. Now node is started, node will process hello.js.
Thanks a lot!!
Thank you very much. This help me a lot.
Thank you very much. This was very much useful.
Good for install Zero !
Mindly notes:
Any good getting started with it? any step-by-step guide, or Getting Started – Quick Start that can be completed in 15-20 minutes? I get you a good step-by-step guide sample like berniecook.wordpress.com/2013/01/13/… I wanted to quickly cover off several assumptions before we get started: install (requisites, tools required), configure, an running quickly. Target will be an “go and ready” sample. Maybe better an real application sample
IMHO, better samples for minimize learning curve are real applications with full source code and good patterns&practices.
Full source code sample REAL application? not Demo, only real applications?
Like for small to medium applications development, but open source, if you can sharing or maybe another real project or production-ready application using.
main influences, are full of innovative ideas that can free our minds to explore new techniques, patterns and paradigms.
You want to use technologies that allow for rapid development, constant iteration, maximal efficiency, speed, robustness and more. You want to be lean and you want to be agile. You want to use technologies that will help you succeed in the short and long term. And those technologies are not always easy to pick out.
Only mindly notes.
https://berniecook.wordpress.com/2013/01/13/getting-started-with-git-and-visual-studio-step-by-step-guide/
Thanks a ton. was really helpful :))
Thanks for this article, really helpful.
Great article!
Could I kjow what you do to attract neew users to your site?
It seems like you gett quite some traffic, andd I aam very
interested in knowing how you hawve been able to brand your website aand enure visitors.
Very helpful i was going crazy trying to get node.js to work, thanks a lot.