Throughout the course of your Rails career, you’re bound to have to work on an existing Rails application. If you’re doing consulting, this can be a process you have to go through time and time again in order to get up to speed with the application. Below are some tips and tricks I’ve picked up along the way that have helped me get up and running quickly with new applications. Before diving in to any code and trying to fix a bug or add a feature, I’ll follow the steps below and take a quick tour of the app to start getting an overall idea of the code.
Contents
Use The Site
It can be tempting to jump straight in to the code to see how everything works. If the site is already up and hosted somewhere, try and curtail that urge and instead just go use the existing site. Click around and really get a feel for it. Even if you’ve been given an administrator account with which to work on the app, create an account and go through the sign up process. Pay attention to the URLs and paths. This will give you a general idea of the overall flow of the application. Don’t worry about any 500 errors you see, just make a mental note.
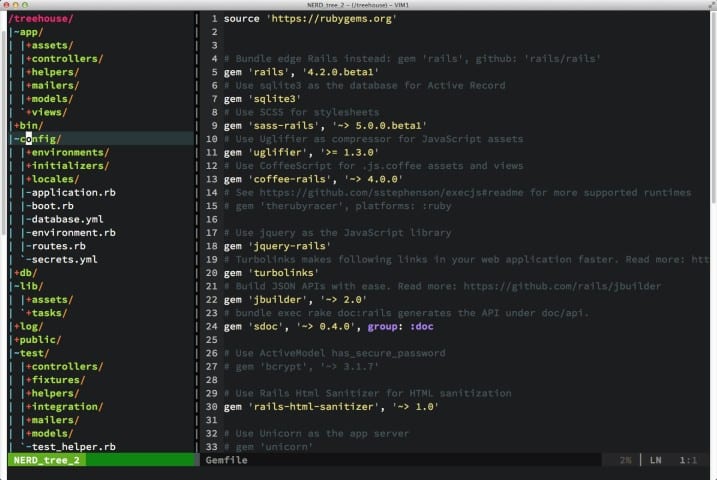
Read the Gemfile Twice
The Gemfile will contain all of the different external libraries in use by the application. If you’ve been working with Rails apps for a little while, you may be familiar with most of the gems inside. The most subtle surprises that arise when reading a new code base are from external libraries — mystery method definitions and constants that aren’t directly searchable in the application code can be troublesome to locate. You won’t necessarily combat all of those by getting familiar with the library names in the Gemfile but seeing them may jog your memory later.
Check the test or spec directory
The application may or may not have automated tests when you get it. If it doesn’t, you can consider this an opportunity — you’re free to set up a test suite with your own preferences as you start to work on the application. As a side note, when working on an application without a test suite, it’s important to write tests for how the existing behavior works before moving on and adding features or fixing existing ones. You may not be able to go back and test the whole application but you can at least start somewhere and eventually get to a point where you have a decent regression test suite.
If the application does have a test suite, rejoice! If the test suite contains good tests, rejoice even more! At this point, you’re still just browsing the application structure to get familiar with everything. When you’re done familiarizing yourself with the app, you can start running some code metrics tools on the codebase to see where everything stands.
Check the lib directory
The lib directory has been, in my experience, the source of most surprises when working on an existing Rails application. Unless the team has had a rigid structure in place, code seems to be dumped in here when it doesn’t fit anywhere else. Random POROs, miscellaneous modules, and more wind up finding a home in the lib directory. You’re not trying to read every file in here but it’s still the first stop I make after the test directory. It’s also where the rake tasks live, so check those out while you’re in here.
The /bin directory
The developers before you may have some kind of bootstrap or setup command to get the app up and running. Checking here first will potentially save you time doing that yourself if you’ve failed to notice one of these. Some gems may also install binaries in here, so take inventory.
Check app/concerns
I’m including app/concerns before the models and controllers because this is another spot where “magical” methods can occur. When going over an app for the first time, I’ll briefly scan through the concerns just to get an idea of what methods are defined here, just like in the lib directory.
Check out the models
The app/models directory is the next place to check when going through an app for the first time. I won’t necessarily even open every single model when looking through the code the first time — it’s just good to get vaguely familiar with the models in the app.
Look at The Controllers
I’ve found it helpful to glance at the ApplicationController first to see what methods are used in every controller in the application. It’s usually a great source of information and can be filled with rescue_from directives which will save you head-aches later. After the ApplicationController, take a look at other controllers in the app and look for similarities:
- Do they follow Rails conventions?
- Does the app follow a skinny controller/fat model conventions?
- Is the app RESTful?
Controllers can be a pain point in Rails applications and you may find some less than ideal code here.
Helpers and Routes
This is the last stop on the app tour before getting in to the front-end code. The reason for checking the helpers directory first is to get the idea of potential helper routes that may not be covered in the routes.rb file. A lot of apps will create custom helpers for URLs and I’ve noticed it’s beneficial to keep those in mind early. With any luck, common layout code will be extracted in to helpers as well which is also good to know up front.
A quick glance at th app/assets and related directories can give you a bunch of information with a relatively quick glance:
- What JavaScript frameworks are being used?
- What CSS frameworks are being used?
- Are there any other external front-end libraries in use?
Done!
Following the above should only take about 15-30 minutes when approaching an existing Rails application, depending on the size. No code is written here — you’re taking a tour of app that you’ll be working on from here. What process do you use when getting to know a new app? Let me know in the comments.
Join Jason’s Rails Development track on Treehouse.