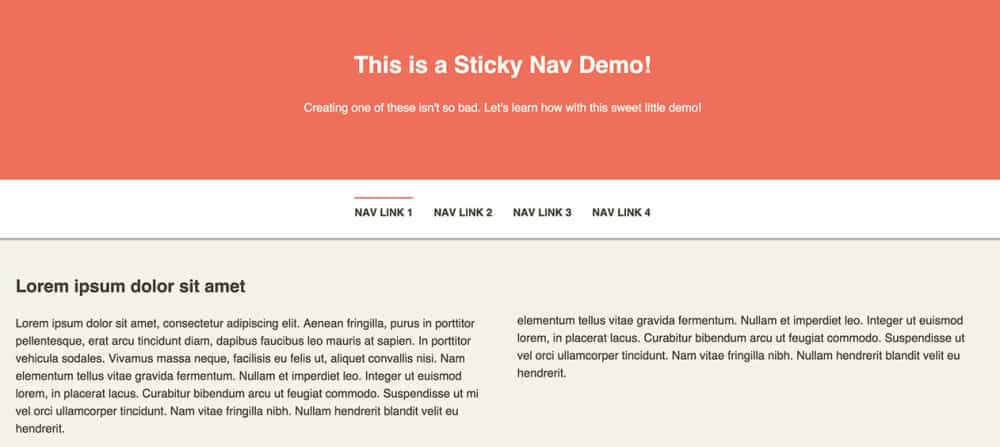
Many websites use a “sticky” feature in their main navigation menu. The menu scrolls with the page, then sticks to the top once it reaches the top of the viewport. There are lots of jQuery plugins we can use to display a sticky navigation, but in this short video, we’ll learn how to build our own with a few lines of code!
NOTE: I made a few changes to the JavaScript in the final CodePen Demo. Notice the more efficient use of variables in the scroll function.
If you’d like to learn more about HTML and CSS, check out our guided path of Web Design courses now available at Treehouse!