(Photograph from Flickr user Uppy Chatterjee)
I’ve been teaching web design in some capacity for about 5 years now, and lately one of the most frequently asked questions is, “Should I use Bootstrap or Foundation?”
Bootstrap (currently at v3.2) and Foundation (currently v5.3) are the two most popular front-end frameworks right now, so it’s certainly a sensible question to ask. Choosing between Bootstrap or Foundation is like choosing between red or white wine; one isn’t necessarily better than the other, they just pair well with different things, and people tend to develop personal preferences.
However, this isn’t just fuzzy taste buds we’re talking about here. This is code, with explicit logic and intent. So, there has to be some kind of difference, right? Let’s dig in.
Free trial on Treehouse: Do you want to learn to code? CLICK HERE FOR A FREE TRIAL.
Contents
Grid System
The most prominent part of a front-end framework is the grid system. It’s the core feature that enables designers and developers to rapidly prototype layouts and make quick changes with confidence. Foundation has always been slightly ahead of the curve in this area; it was the first big framework to go responsive and also the only big mobile-first framework for a period of time. However, Bootstrap also has these features in place now. The syntax for creating grids can be slightly different, so this is an area where personal preference might come into play, but it’s easy to create equivalent code snippets that do almost the exact same thing in both frameworks.

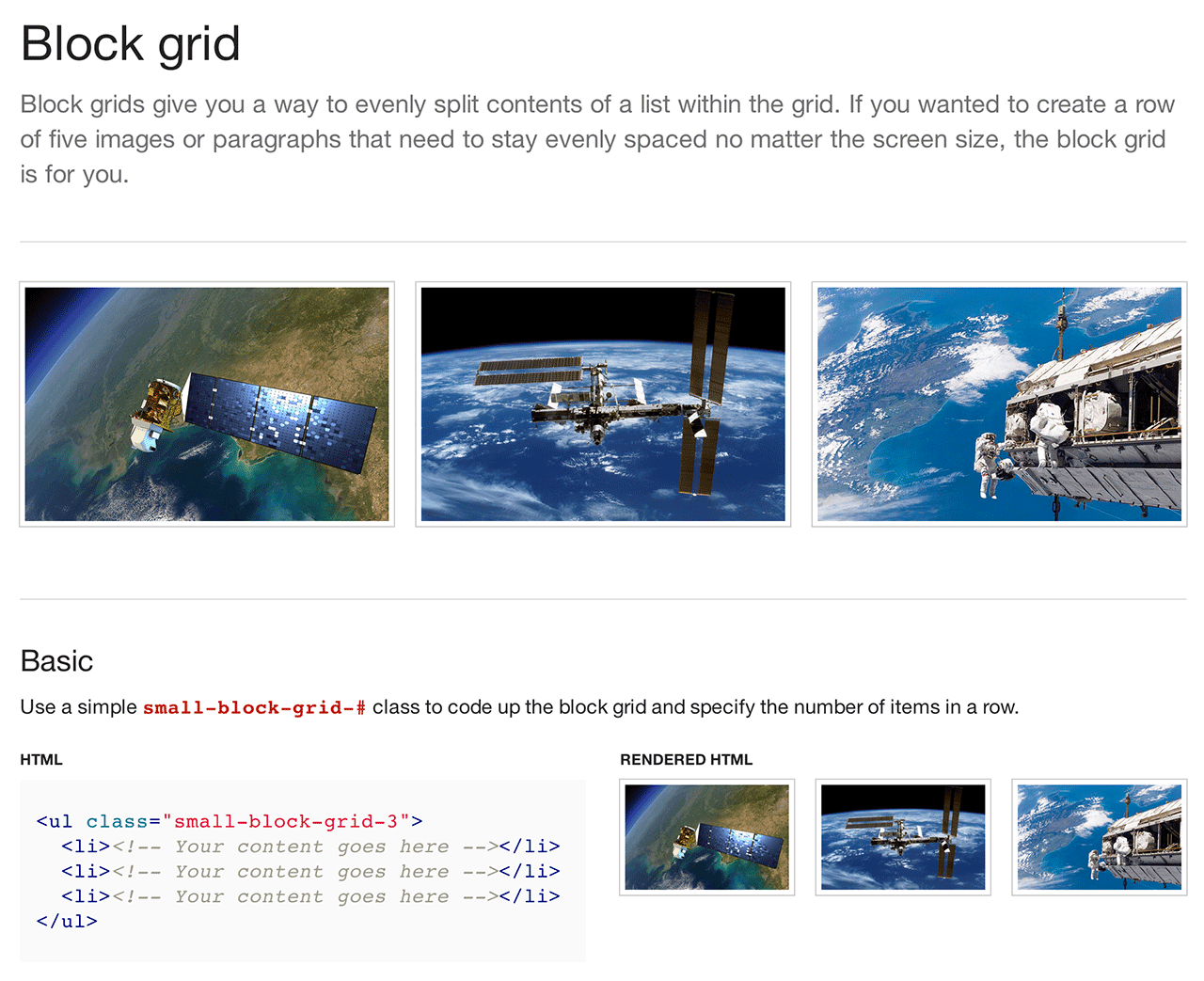
Block grids in Foundation can convert an unordered list into a grid.
Currently there are a few grid features in Foundation that might make it a better option in specific instances. My favorite is the block grid. This makes it simple to split the contents of an unordered list into an evenly spaced grid. Just specify the number of elements in each row and Foundation takes care of the rest. Foundation also has the ability to easily collapse columns and remove gutters with the collapse class, or center columns with the centered columns syntax.
Sizing Units
For calculating widths, typography, and nearly everything else, Bootstrap uses pixels and Foundation uses rems. There are functional differences between these two units that are important to understand, but both are capable of producing the same results. In other words, it’s mostly personal preference.
Pixels might be a little bit more familiar to graphic artists and new web designers, but I personally prefer to use the rem unit. Pixels are an absolute unit, but in the age of responsive design, a relative unit like rems helps me think in terms of proportions. Like I said, this is really a matter of perspective and personal workflow, so if you really love pixels, Bootstrap might be for you.
I admit, learning about the differences between pixels, ems, and rems is boring for most people. However, if you’re not familiar, it’s well worth taking the time to read this article from 2011 about font sizing with rems because it will save you lots of guesswork in the future.
Features and Components
At first glance, both frameworks appear to have a very similar list of pre-built components, but there are some slight differences that could help you make the decision.
Foundation has built-in form validation through Abide. That’s not to say that Bootstrap couldn’t also have form validation, but for some, the pre-made Foundation solution might be a nice head start. Foundation also includes Interchange, which is a robust solution for responsive images, although it might be more than you need. In addition to these two, there’s other handy features like right-to-left support, pricing tables, tours, and off-canvas navigation.
Bootstrap isn’t quite as feature-full, but in my own opinion, I also feel like many of Bootstrap’s features are in a more complete state. In other words, the default look of Bootstrap components seems more suited to quickly building a one-off website and adding a theme. Bootstrap also now includes responsive embeds, which makes it easy to add responsiveness to elements like <iframe>, <embed>, and <object>.
Customization
The ability to customize the visual appearance of each framework is hinted at in the names of the frameworks themselves. Bootstrap tries to give you everything you need to get a site up and running quickly, while Foundation tends to provide a better environment for customization.

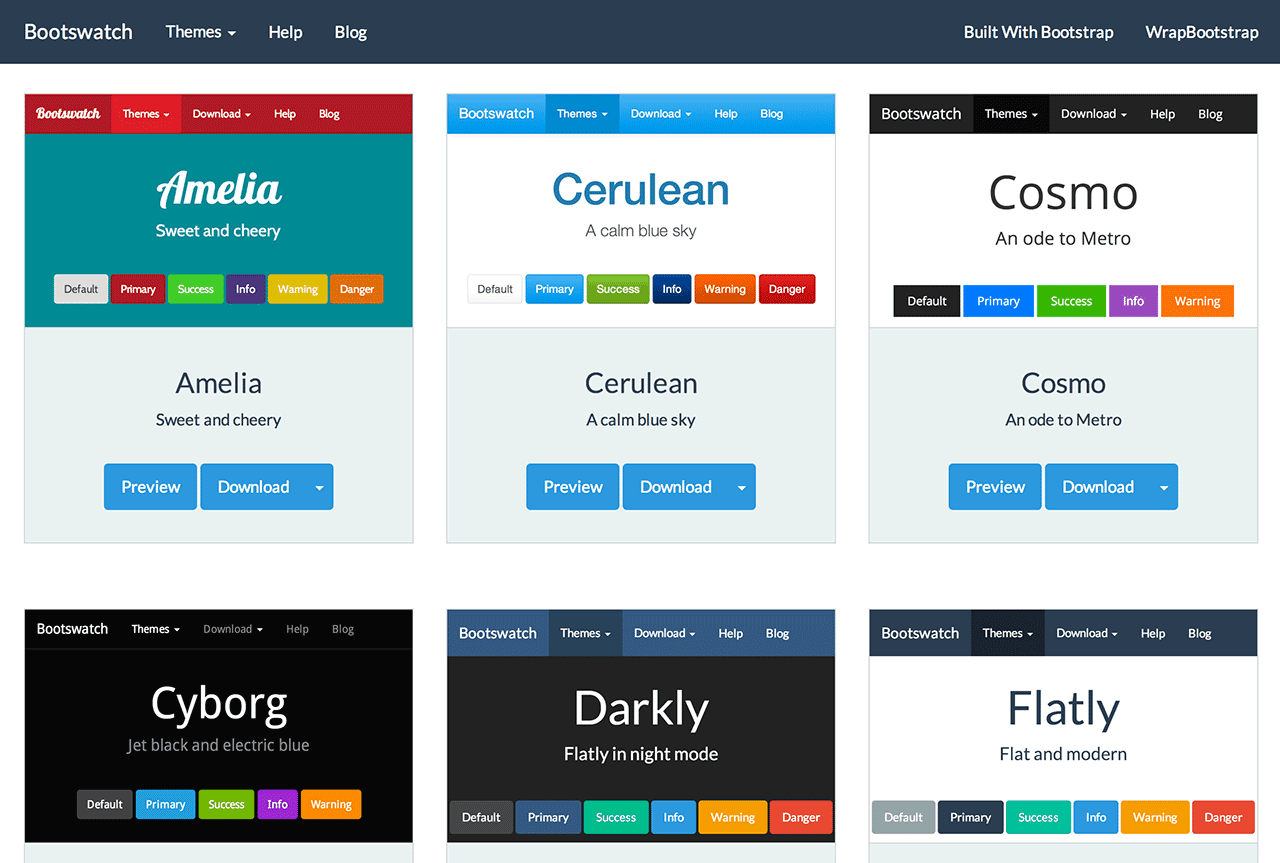
Sites like Bootswatch provide high quality free themes for Bootstrap.
Bootstrap tends to make sites that look like they were made with Bootstrap. It’s only after adding a theme or digging deep into custom styling that the default look starts to fade. This “Bootstrap look” is underscored by the fact that Bootstrap gained more early popularity a few years ago. Foundation’s default look feels closer to browser defaults in many cases, which makes it (slightly) easier to mold into a unique aesthetic.
It’s also worth pointing out that Bootstrap tends to have a wider variety of themes readily available. Foundation themes are also available, but they’re not quite as abundant. This is important since variety is probably one of the most important things about themes.
Free trial on Treehouse: Do you want to learn to code? CLICK HERE FOR A FREE TRIAL.
Bootstrap or Foundation: The Verdict
For completeness, I should mention two areas I did not cover: browser support and performance. That’s because browser support and performance for both frameworks is so good that the differences are almost negligible and are highly dependent on the context. Some permutation of different framework components and browser environments might have a trivial performance gap. In other words, the important differences revolve around features that support designers and developers.
Even with the differences I highlighted in mind, I don’t think either framework has a massive advantage. However, I personally prefer using Foundation because of its slightly more robust grid system. When I design new web projects, I always start by thinking about the mobile experience before I move on to larger screen sizes, and I personally feel like Foundation has a slight edge with block grids and collapsible rows. However, I do still enjoy using Bootstrap when I just need a quick site without much customization, because I find that Bootstrap is easier to theme.
Of course, I’d like to hear from you, too. Do you prefer Bootstrap or Foundation? Do you use both? Let me know in the comments!
Join Nick on his course How to Make a Website

“My favorite is the block grid. This makes it simple to split the contents of an unordered list into an evenly spaced grid.”
This line basically proves why you don’t need a framework…
display: inline;
Easy.
The more I look at these frameworks, the more I see an over-complicated mess that results in sloppy code full of nested divs that end up being the equivalent of 1990’s tables. Maintaining these sites built on frameworks is a nightmare.
Don’t use a framework. Learn CSS.
Foundation is superior right now. With the Zurb stack, Panini and building blocks, Bootstrap is aay behind.
For me both are doing great job, its all about how much you are comfortable to writing code. we can’t say foundation is easy to customize and bootstrap is not. I like the bootstrap naming conventions and in foundation i like ‘zurb’ for Email templating.
Bootstrap has way too much styling to be helpful for anything but prototypes. And the grid is more limited than Foundation which is the main reason I use a framework. It seems like there are less divs too.
Javascript-wise, their motionui.js follows the same logic as velocity.js (so no layout thrashing). Not sure about the bootstrap.js in this regard.
I have studied Bootstrap, however I am curious to know the features of this framework.
Our client had an IE8 requirement and therefor I chose Bootstrap, as Foundation did not support it.
Now that IE8 is no longer a requirement and it is becoming obsolete, I can choose Foundation, but I got so used to Bootstrap that I continue to use it.
So for me personally, my framework of choice lies with what served me in the first place. So its not what works better (since both can do the same) but it’s just what I am more used to.
Missing a political stance.
Do we really want Google to “help” in website “design” ?
Hello,
thank you for an informative and balanced article. I have used Bootstrap in several projects during the last 6 years and I like it. I have managed to re-style Bootstrap so you cannot easily see that it is Bootstrap. That, I would say is quite easy. There are many components to choose from, and even though they don’t always look that great, the mark-up is set. Currently, we are using the sass version and we include only what we need.
Now, the corporation I work for as a consultant, has identified that they want to use foundation. Therefore, I decided to try it out. I just started today and the main experience so far is that the installation is a pain. (I have to work on a Windows 7 machine behind a proxy.) I am used to using npm, grunt etc but I was not able to run without errors. I could not compile the stylesheets using the command ‘gulp sass’. The error depends on some component not working in windows. Since I was not able to run the examples, I looked at the examples on the web. I understand that foundation is meant to be a starting point, but the components such as buttons need a lot of work. We’ll see what I think as I continue.
I like Bootstrap since:
– there are a lot of predefined components with a set and well-documented mark-up that I can re-style as I wish. I have done a lot of re-styling.
– the grid works fine.
Thanks for sharing your thoughts and experience, Patrik!
Bootstrap was not released in 2010. 🙂
Sound reasons apart from “personal preference” are given at:
https://mattwilcox.net/web-development/trying-zurb-foundation
Wonder what he would have said of bootstrap,
I use foundation a lot, and I think the points raised in the article are true. However, in recent foundation versions, like the 6+, you don’t have to use all what foundation offers, you get to throw in only what you want, and leave the rest, both for plugins and css components.
I can build a site from scratch, but why should I? I can walk from here to wherever, but why should I instead of using a Car? Of course a car will confine me to move in specific directions at specific speeds (limitations), but I get to my destination faster.
Sometimes web developers kinda ‘outsource’ how their page works to their framework so that they can concentrate on building their app.
And yes I do not know which parts of the site the author of the article in the link does, but if he’s doing the database, gluing to the frontend, implementing logical features, and doing everything on the lines of fullstackness, it is difficult to spend all the time you’ve got trying to write your site from scratch.
Even if that takes you 2 minutes, why not use a framework that lets you spend that 2 minutes adding extra level of security to your app or database etc?
hiya, thanks for sharing.
i wanna ask, is it true if bootstrap is difficult to customize??
im a beginner though in bootstrap.
Foundation is a waste of time if you are using their plugins. Even between minor versions they change the names of classes and data elements so most upgrades will have breaking changes unless you overhaul your markup. Just trying to find accurate information on previous versions is like pulling teeth and stack overflow is filled with comments about inaccurate or incomplete documentation. I used bootstrap first and thought that the differences in foundation would be negligible but working with their versioning is a nightmare. I can’t believe that they have the support that they do.
I had the same question. Thanks so much for this post. I’ll stick with Foundation now, even if I learned, thanks to you guys on Treehouse, how to use both.
You really are doing an amazing work.
Like Nicolas, I too would like to see an article on when not to use a CSS framework.
There’s no need to use a front-end framework most of the time. They’re great for prototypes, internal tools, and temporary websites. I wouldn’t use them for anything else ot be honest.
Nice article. Haven’t used foundation yet as we’ve been using Bootstrap in every project we work in YII OR Drupal or WordPress or Magento. Would like to give it a try though. Thanks for sharing the insights 🙂
Nice article. Haven’t used foundation yet as we’ve been using Bootstrap in every project we work in YII OR Drupal or WordPress or Magento. Would like to give it a try though. Thanks for sharing the insights 🙂
First of all, thanks for this informative article….
I think a section regarding when not to use a CSS Famwork at all is missing.
+1
It’s really based on personal and experience. Personally, if I were going to recommend a framework for a newer web designer or developer, I would go for Foundation. I had a rough self-teaching experience with Bootstrap and couldn’t really escape that Bootstrap look. I’m learning Foundation with Lynda and that makes all the difference. Bootstrap is pretty tough to self teach. Foundation just feels lighter and more intuitive to me. I also think that Bootstrap popularity is a disadvantage. You run lower chances with Foundation of someone looking at your work and knowing exactly what you used.
Hey,
I’m starting out with Bootstrap and Foundation but I’ve learned that Foundation is much more USABLE. Bootstrap on the other hand is classified more like IN THE BOX. Honestly, I have more experience with Bootstrap than Foundation but I like the USABILITY of Foundation than the IN THE BOX of Bootstrap. Simple.
Foundation and foundation for ever. During severals years i used Bootstrap but i discover Foundation… That has been a relvelation for me for me formidable !
Good dev at all !
This was a great article, so I thought I would let you know it has been plagiarized by Marc Schenker over at Bootstrapbay, two months after you published it. He copied the article almost verbatim, same sections and ideas in order: https://bootstrapbay.com/blog/bootstrap-vs-foundation/
Hopefully he’ll get dinged by Google for having duplicate content. Shame on him!
I think that both of them are quite good, but for small projects they are too much. I for example just had to develop a small web app (it was a test by a company for a job application, so just one page without advanced layout features or so, but under time pressure) and I tried Bootstrap and one of the basic templates – but found out that it was much much easier and faster to make this completely from scratch (With the stuff you learn in the first Treehouse-Courses 🙂 ) without Bootstrap and the “Divitis” it provided.
I have a slight preference for Foundation because of the better Sass and Grunt support. Both combine well with next-generation CMS’s like http://bolt.cm
To get started with small projects quickly I’ve made a boilerplate combining Foundation and Bolt – https://github.com/evertalbers/Boltation – feedback welcome.
I have used both and I prefer Foundation. Really great article.
Great article – I prefer foundation, I find it more adaptable to my needs, and personally i find the menu to be more adaptive to mobile right out of the box.
With regards to IE8, I just add respond.js to handle media queries, and with any project we do, we code as best as possible to make it work for IE8, but focus more heavily on IE9+ anyway.
I think it really comes down to preference though, I use both but prefer foundation, and even use the skeleton framework (very lightweight) for really small simple stuff.
Personally I prefer Bootstrap, the main reson is that it doesn’t brake other components layout, Foundation has styles applied for tags like button, table, label so on, and it cusses problems sometimes. Second reason is that Bootstrap has more complete and finished components and less JS bugs, for example Bootstrap popovers adjust to fit in screen, and even pointer arrow changes it position. I had experience when I had to add this reafutres to Foundation dropdowns rewriting JS component.
Not mentioned here, but I’ve had a lot of success using http://getuikit.com – smaller in KB, but more feature-full.
A great article. It certainly seems to be a hot topic of late. I currently use Bootstrap. I find that frameworks are a great asset in web design.
I have been doing a lot of bootstrap lately. I have no complaints once I started doing the layout their way instead of forcing my own preferences upon them 🙂
My decision between bootstrap and foundation was really easy. When talking to ppl, about 2 out of 3 would say “what is foundation?” Factor in the advantage of number of tutorials and the decision was made for me.
Disclaimer: nobody will ever discuss the ambience of my web sites. They are working beasts developed to aid in analysis. So YMMV.
I usually find myself using Foundation for the frontend of a website because of block grid, interchange and ease+speed of customisation. I usually use Bootstrap for a backend or a web app because of the huge number of plugins & widgets available.
I’ve been loving Foundation since 3. From time to time I’ll try/use other frameworks but always come back to Foundation. Installing with Bower gives you the option to only use the CSS/JS you need for your project, keeping your files light. If something comes where you need more features (which surely always does) you can uncomment them back in and your ready to roll. Their new equalizer.js feature is super hot too…
It really depends on the project for me. If I’m working on more of an application type experience I generally choose Bootstrap and theme over top of it. On the other hand for websites I almost always choose Foundation.
Both frameworks definitely have their uses and I think its almost impossible to say one is better than the other. Bootstrap allows me to quickly prototype an application screen, but when working on websites I generally have more time to work and customize.
Bootstrap does have an official Sass port now.
That said, I use either bourbon/neat or foundation depending on the project. I’m a huge fan if Zurb, but not a huge fan of their design. For me, bourbon is easier most of the time because I can customize it quicker.
Between the two I would choose Foundation for a few reasons. It’s built using SASS, it has some extra features that you need to hack Bootstrap to get to work and its more semantic. My current site uses purecss.io, but for a client I would use Foundation.
Great article! In most projects I was involved I was required to use bootstrap, but personally I love working with foundation more.
IMHO foundation uses more semantic code, but using preprocessors, it’s all the same more or less. But mobile-first and responsive design is what I like more about Foundation..
Both are too big and after many years of building sites, I created my own 7 KB framework with lots of features and optimisations: https://github.com/radogado/natuive
For example, it has a CSS-only slider with JS enhancements.
Regards.
“That’s because browser support and performance for both frameworks is so good that the differences are almost negligible”
That’s simply not true. Foundation doesn’t support anything less than IE9, whereas Bootstrap supports IE8, that makes a huge difference if you’re building sites that need wide-ranging support.
Nice work there
Agreed. I was going to post this as well. That’s a HUGE differentiator in the Enterprise world, where we are stuck supporting IE8.
Yes. That was exactly the reason, a year ago, why I lost interest in Foundation. In 2013, support for IE8 was still necessary. This is especially true if you’re building marketing websites that are not meant to last for years (but at least for as long as the campaign is running).
Both are a quick win for prototyping, however, if content dictates design, then how relevant are these frameworks really? Unless you design with such a framework in mind. But that’s quite a constraint you put on your design freedom. Unless you know how to tweak the components of these frameworks, which requires a deep understanding of such a framework and good CSS skills. And I mean real good CSS skills.
bootstrap 4 is dropping ie8
We must drop IE8 to from internet!
Hey this is somewhat of off topic but I was wondering if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding skills so I wanted to get advice from someone with experience. Any help would be greatly appreciated!
Almost every blog uses some sort of CMS (content management system). This blog runs on WordPress, which is the most popular CMS and blogging platform. There are others out there like Medium and Tumblr. I’m sure some blogs manually code HTML, but it’s pretty rare to see just because it’s so much more cumbersome.
People overuse Bootstrap without much customization, which created a website disaster all around the world making all look same or similar. While Foundation, requires much more customization and personal touch, leaving it for more intermediate to advanced level of front-end developers and designers to take advantage of…
I should say both frameworks brought a totally new era of development style to web world.
Out of the two I would say Foundation would be my no 1 choice.
Seems like design-oriented people tend to choose Foundation while more developer-oriented people go for Bootstrap.
Foundation every time for me, it provides pretty much all I need for the “foundations” of a website – It appears to be more ‘bare-bones’ than bootstrap and found that it is easier to lay a completely custom looking site design on top of it unlike bootstrap which has more pre defined styling already in place.