WebGL or Web Graphics Library is a means through which the browser can interface directly with the GPU. This gives web designers and developers access to all the graphical horsepower that users have become accustomed to in desktop applications. Browser support is still a work in progress; you have to enable it in desktop Safari, it’s still on its way in IE with version 11, and it’s not available at all on mobile devices. That said, it’s still remarkable tech that the web community should be monitoring.
In my two previous blog posts I’ve been talking about WebGL and how to use it, so I thought it would be worth writing a post that helps articulate what all the fuss is about. In my research, I’ve come across quite a lot of examples and demos, but these 5 are amongst my favorites.
Just a Reflektor
Google teamed up with the band Arcade Fire for their latest music video. Just a Reflektor is an experience unlike any other. When you first start the experience, you’ll be asked to link your smartphone via a special code (although your mouse can be used in place). You may also need to allow access to your webcam.
Once the video begins, you’ll immediately notice that this is not a normal music video. By moving your mouse around, you can adjust various real-time filters and effects. I don’t want to spoil any surprises, but the way they integrate your webcam imagery is simply remarkable. I’ve seen a lot of webcam demos in WebGL, but it’s just slightly more artistic in this case. Best of all, the entire project is completely open source, so you can see how they built everything.
Epic Citadel
Mozilla collaborated with Epic Games and managed to port the Unreal Engine 3 to JavaScript. Of course, these efforts demand an awesome demo, so they put together Epic Citadel for your jaw-dropping amusement. This demo was originally created with Firefox in mind, but it works great in the latest version of Google Chrome as well. A decent graphics card helps, too.
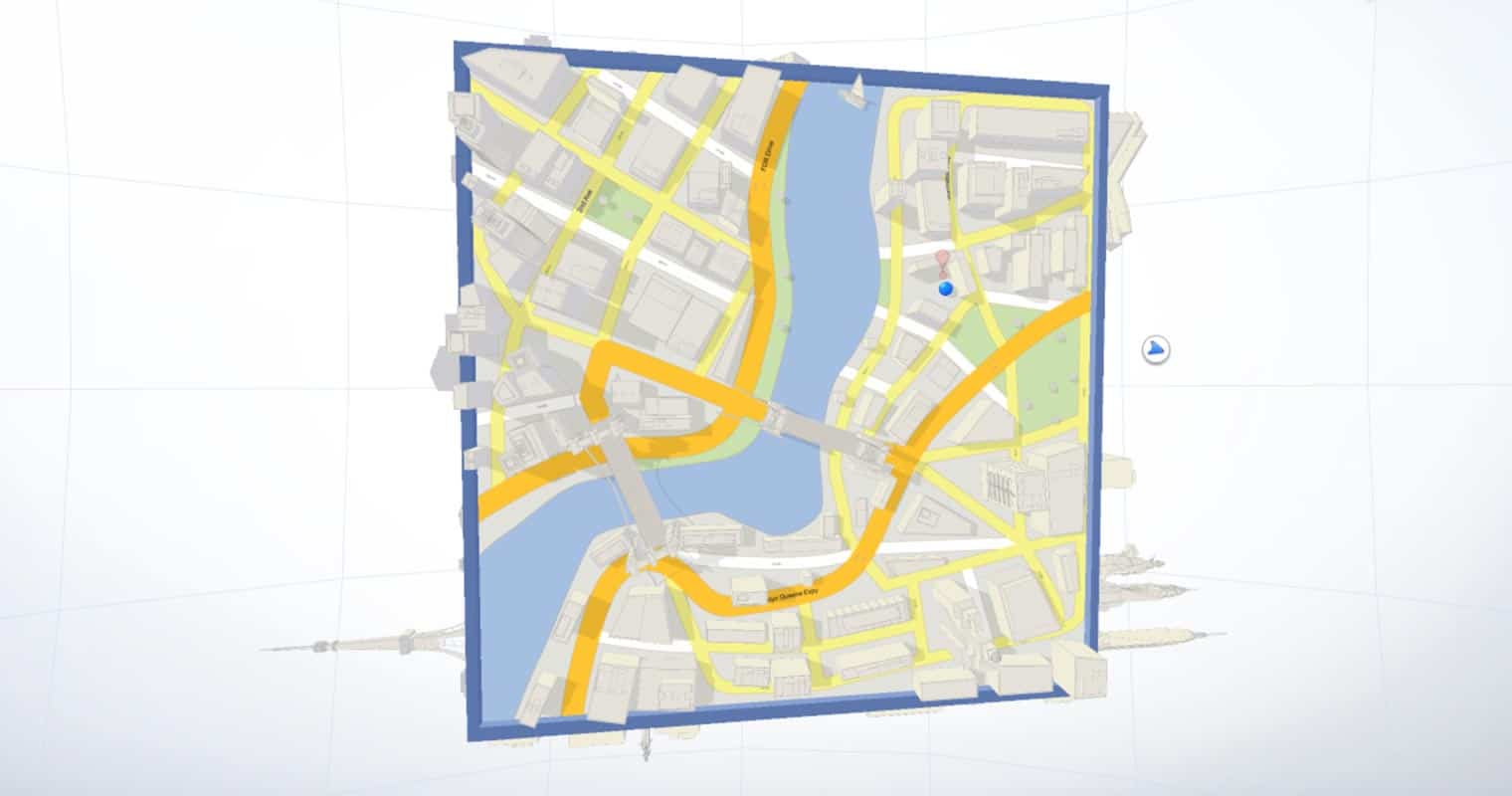
Cube
This WebGL game is a case where technology (Google Maps) inspired art (this video) which then inspired more technology (the Google Maps cube game). There are many WebGL games out there, but I think this is one of the most innovative. It takes the familiar elements of Google Maps and analog labyrinth games and combines them in a wonderfully polished experience. I think the thing that I like the most about this demo is the feel of the controls. After looking at lots of WebGL demos, I’ve noticed that the controls can really make or break an experience, even if the graphics are amazing. Cube gets it right.
From Dust
The game From Dust might sound slightly familiar. That’s because it was originally released just a couple years ago on some of the more traditional gaming platforms. Ubisoft has ported the game to WebGL and created an incredibly polished browser-based game; the best I’ve ever seen. The gameplay is fairly amusing and original, but the fact that so many amazing effects and controls are implemented in a web browser is nothing short of amazing.
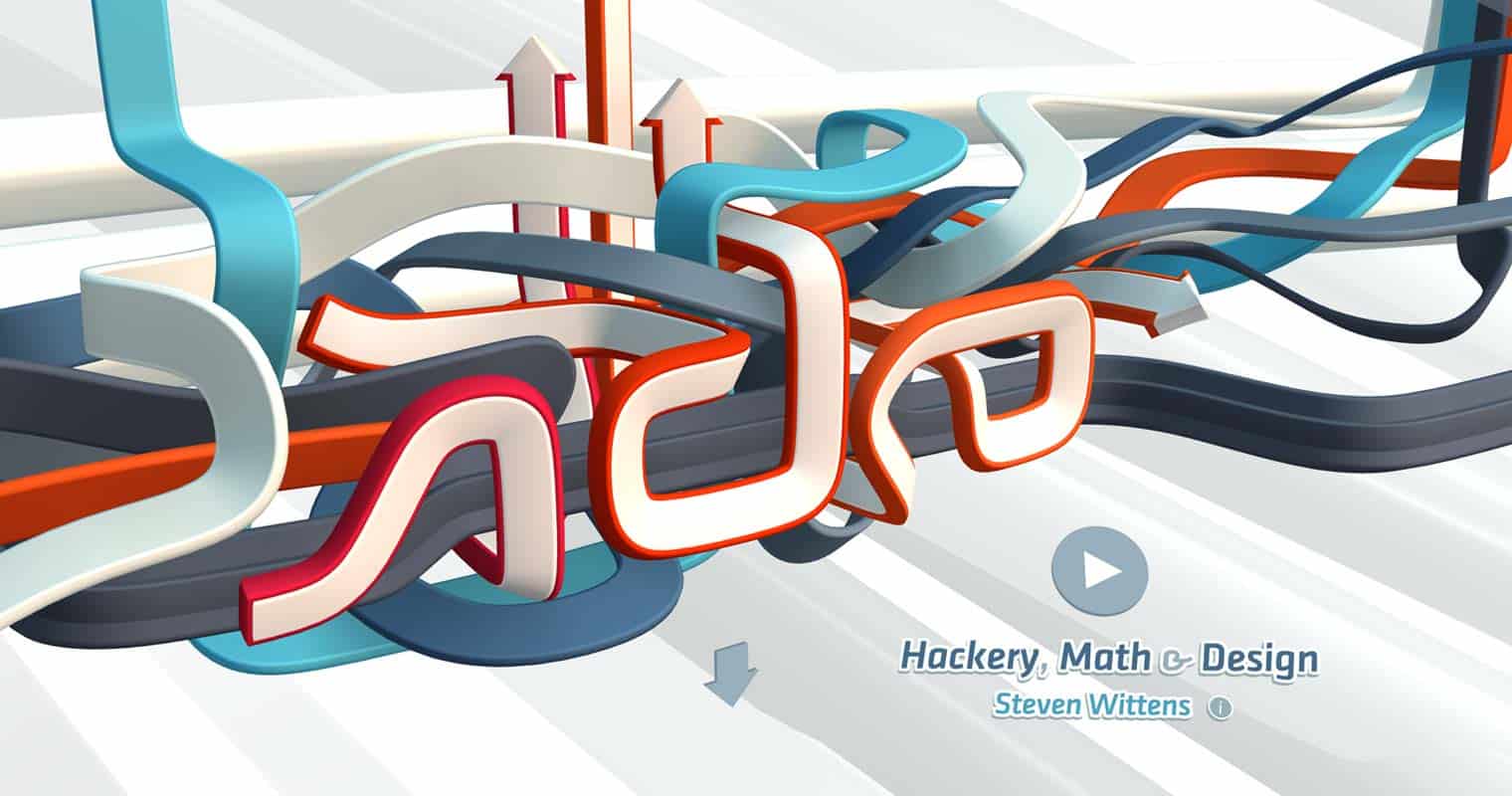
Acko.net
This demo may not seem as impressive as some of the others here, but it’s actually my favorite WebGL example on the web right now. Acko.net has employed a 3D logo for some time, but in the latest redesign, the header was given a WebGL makeover. This is my favorite example of WebGL because it shows how 3D can be used in the practical setting of a website or software application. It’s a fancy logo, but it doesn’t get in the way of the experience and functionality of the rest of the site. WebGL is great for creating games and cool WebGL demos, but I’d love to see more examples like this where 3D is used sparingly and tastefully in the traditionally 2D web platform.
If you have any other cool demos that you’ve come across, please share them in the comments!







Verge3D – the new guy on the WebGL block
I definitely Co-Sign RecordLabelsSubmissions.com , they know all the right people to get your music to where it needs to be.
see http://www.cloudparty.com – just javascript and webgl
From Dust is not WebGL, it’s NaCl (google native client)
It’s both, actually. It was built in NaCl primarily, but it uses WebGL to render 3D graphics.
From the official Ubisoft FAQ:
“This game requires a WebGL-compatible graphics card, more info on this can be found here.”
Link: https://support.ubi.com/en-US/FAQ.aspx?platformid=51&productid=3167&faqid=kA030000000eT73CAE
You can also load up Chrome’s GPU log while running the game by going to chrome://gpu/ in another tab. You’ll see that several GL contexts are loaded.
It Looks great I am wondering to do something whit this…!!
Nice demos indeed!
Thank you for the demos, Great work BTW…!